安装
To install using npm:
npm install print-js --save
To install using yarn:
yarn add print-js
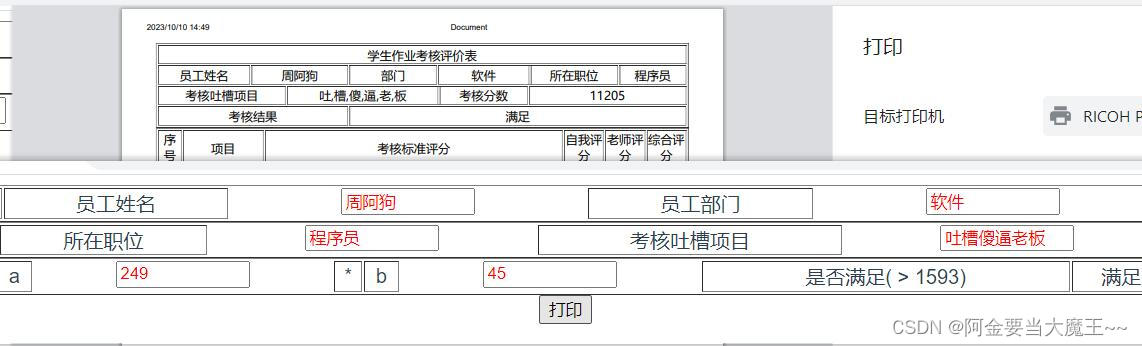
页面效果
<template>
<div>
<table width="100%" height="100%" border="1">
<tr>
<td colspan="1">1</td>
<td colspan="1">员工姓名</td>
<input v-model="name" style="color: red; width: 100px" />
<td colspan="3">员工部门</td>
<input v-model="department" style="color: red; width: 100px" />
</tr>
</table>
<table width="100%" height="100%" border="1">
<tr>
<td colspan="1">2</td>
<td colspan="1">所在职位</td>
<input v-model="position" style="color: red; width: 100px" />
<td colspan="3">考核吐槽项目</td>
<input v-model="message" style="color: red; width: 100px" />
</tr>
</table>
<table width="100%" height="100%" border="1">
<tr>
<td colspan="1">3</td>
<td colspan="1">a</td>
<input type="number" v-model="a" style="color: red; width: 100px" />
<td colspan="1">*</td>
<td colspan="1">b</td>
<input type="number" v-model="b" style="color: red; width: 100px" />
<td colspan="3">是否满足( > 1593)</td>
<td colspan="3">{{ this.list }}</td>
</tr>
</table>
<button @click="jsonPrint">打印</button>
</div>
</template>
<script lang="ts">
import printJS from "print-js";
export default {
data() {
return {
fraction: '', //分数
name: "", //名字
department: '', //部门
message: "", //吐槽
position: "", //职位
a:'', //分数1
b:'' //分数2
};
},
computed: {
// 计算分数总数
num() {
return this.a * this.b ;
},
// 改变吐槽展现形式
reverseMessage() {
return this.message.split("")
// return this.message.split("").reverse().join("");
},
// list 是判断num的满足条件
list() {
if (this.num > 1593) {
return "满足";
} else {
return "不满足";
}
},
},
methods: {
jsonPrint() {
printJS({
printable: [], //表格的数据
header: `<div style="display: flex;flex-direction: column;text-align: center">
<table border="1" width="100%" height="100%" >
<tr>
<!-- colspan跨n列 -->
<td colspan="12">学生作业考核评价表</td>
</tr>
<tr>
<td colspan="2">员工姓名</td>
<td colspan="2" >${this.name}</td>
<td colspan="1">部门</td>
<td colspan="3">${this.department}</td>
<td colspan="2">所在职位</td>
<td colspan="2">${this.position}</td>
</tr>
<tr>
<td colspan="3">考核吐槽项目</td>
<td colspan="3">${this.reverseMessage}</td>
<td colspan="1">考核分数</td>
<td colspan="5"> ${this.num}</td>
</tr>
<tr>
<td colspan="4">考核结果</td>
<td colspan="8">${this.list}</td>
</tr>
</table>
<table border="1" width="100%" height="100%">
<tr>
<td colspan="1">序号</td>
<td colspan="1">项目</td>
<td colspan="4">考核标准评分</td>
<td colspan="2">自我评分</td>
<td colspan="2">老师评分</td>
<td colspan="3">综合评分</td>
</tr>
<tr>
<td rowspan="4">1</td>
<td rowspan="4">考勤状况及态度考核</td>
<td colspan="4">出勤情况:满勤,无请假迟到早退等情况(满分10分)</td>
<td colspan="2">7</td>
<td colspan="2">7</td>
<td colspan="2">7</td>
</tr>
<tr>
<td colspan="4">工作积极性:主动承担分内工作,对本人职责范围内的工作无推诿(满分10分)</td>
<td colspan="2">7</td>
<td colspan="2">7</td>
<td colspan="2">7</td>
</tr>
<tr>
<td colspan="4">责任意识:本职工作有责任心,及时完成交付的工作,无拖延(满分10分)</td>
<td colspan="2">7</td>
<td colspan="2">7</td>
<td colspan="2">7</td>
</tr>
<tr>
<td colspan="4">协作与配合:与上下级,同事工作配合度(满分10分)</td>
<td colspan="2">7</td>
<td colspan="2">7</td>
<td colspan="2">7</td>
</tr>
</table>
</div>`,
properties: [
//表头
// {field: 'id', displayName: '地区', columnSize: `10%`},
// {field: 'text', displayName: '确认跳闸条数',columnSize: `65%`},
// {field: 'num', displayName: '误报条数'},
// {field: 'powerOutageTotalNum', displayName: '跳闸总条数'},
// {field: 'powerOutageErrorIndex', displayName: '误报指数', columnSize: `10%`},
],
type: "json",
gridHeaderStyle: "border: 1px solid #000;text-align:center",
gridStyle: "border: 1px solid #000;text-align:center",
style:
" span {color :red ;width: 300px;border: 1px solid #000; display: flex; }", // 表格样式
});
},
},
};
</script>
<style>
</style>