在Bootstrap中,float-left是一个用于浮动元素的CSS类。它的作用是将一个元素向左浮动,使其在父容器内尽可能靠近左侧边缘,同时允许其他元素在其右侧排列。
使用float-left类可以创建多列布局,将元素水平排列在一行上,类似于传统的浮动布局。例如,如果您希望创建一个包含两个元素的水平布局,可以使用以下示例代码:
<div class="float-left">左侧元素</div>
<div class="float-left">右侧元素</div>
这将使左侧元素和右侧元素并排显示在同一行上,并且右侧元素会紧跟在左侧元素的右边。
需要注意的是,Bootstrap 4及更高版本引入了Flexbox和Grid系统,这些新的布局工具更加强大且灵活,通常比传统的浮动布局更容易使用。因此,如果您在新的Bootstrap项目中进行布局设计,建议优先使用Flexbox或Grid系统来实现布局,而不是过度依赖浮动布局。
关于弹性盒子的介绍,大家可以看我的另一篇博文:https://blog.csdn.net/wenhao_ir/article/details/133071721
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动效果</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 class="mb-4">浮动效果</h3>
<div class="clearfix text-white border border-primary p-3">
<div class="float-left bg-primary">左边浮动</div>
<div class="float-right bg-primary">右边浮动</div>
</div>
</body>
</html>
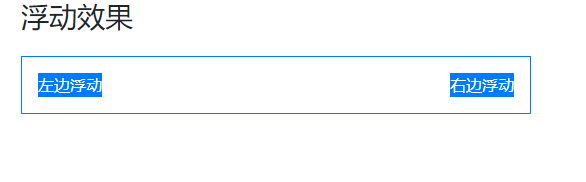
运行效果如下图所示: