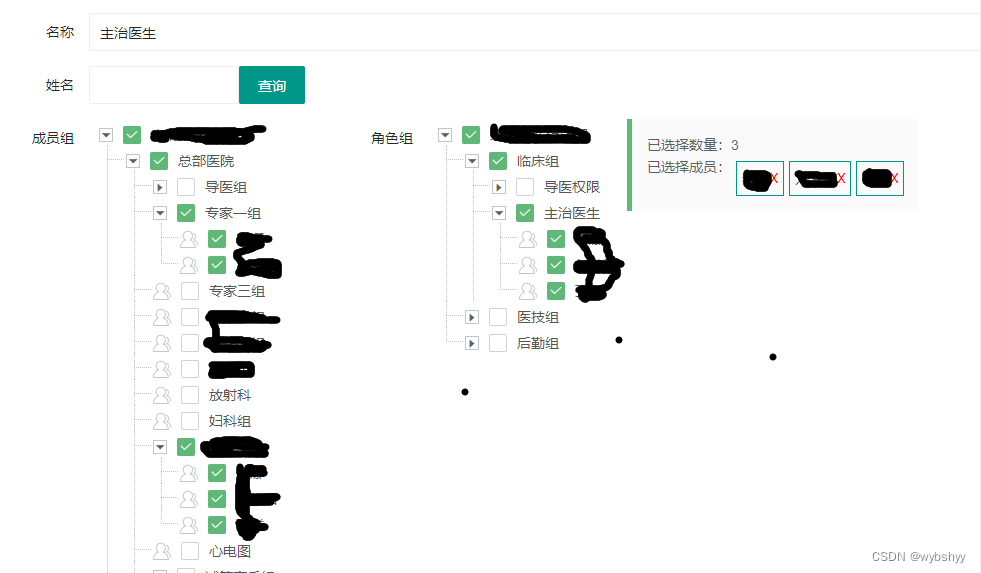
需求:需要分配权限时,要通过组织架构分配,也要通过角色分配,还是把选择的结果显示出来
结果如下图

代码分页面,类和SQL
页面:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="QuanXian02.aspx.cs" Inherits="MyProject.QuanXian02" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>权限编辑</title>
<link href="/JS/layui/css/layui.css?v=1.0" rel="stylesheet" />
<link href="/layuiadmin/style/admin.css?v=1.0" rel="stylesheet" />
<script src="/JS/jquery-3.4.1.js?v=1.0"></script>
<script src="/layuiadmin/layui/layui.js?v=1.0"></script>
<script src="/layuiadmin/lib/admin.js?v=1.0"></script>
<script src="/JS/layui/layui.js?v=1.0"></script>
<script src="/JS/layui/layui-tree01.js?v=1.0"></script>
</head>
<body>
<div class="layui-fluid">
<div class="layui-card">
<div class="layui-card-body" style="padding: 15px;">
<div class="layui-btn-container" style="display: none;">
这是测试用的,正式页面不需要
<button type="button" class="layui-btn layui-btn-sm" lay-demo="getChecked">获取选中节点数据</button>
<button type="button" class="layui-btn layui-btn-sm" lay-demo="setChecked">勾选指定节点</button>
<button type="button" class="layui-btn layui-btn-sm" lay-demo="reload">重载实例</button>
</div>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">名称</label>
<div class="layui-input-block">
<input type="text" id="names" lay-verify="names" autocomplete="off" placeholder="请输入名称" class="layui-input" value="<%=strNames %>" />
</div>
</div>
<div class="layui-form-item" style="display:block;">
<label class="layui-form-label">姓名</label>
<div class="layui-input-block">
<div style="float:left;"><input class="layui-input" type="text" id="txtSerach" style="width:150px;" /></div>
<div style="float:left;"><input class="layui-btn" id="btnselect" type="button" value="查询" /></div>
</div>
</div>
<div class="layui-form-item">
<div style="float:left;">
<label class="layui-form-label">成员组</label>
<div class="layui-input-block">
<div id="divUser" class="demo-tree-more"></div>
</div>
</div>
<div style="float:left;">
<label class="layui-form-label">角色组</label>
<div class="layui-input-block">
<div id="divAssign" class="demo-tree-more"></div>
</div>
</div>
<div style="float:left;">
<blockquote class="layui-elem-quote layui-text">
<div style="width:100%">
<div style="float:left;">已选择数量:</div>
<div id="divYiXuanNum" style="float:left;"></div>
</div>
<div style="clear:both;"></div>
<div style="width:100%">
<div style="float:left;">已选择成员:</div><%--✘Ⅹ╳--%>
<div id="divYiXuanName" style="float:left;"></div>
<div style=" float:left; border: solid 1px #009688; padding: 5px; margin-left: 5px; margin-top: 5px; display:none;">1111111<span style="color:red; margin-left:2px; cursor:pointer;" title="移除">Ⅹ</span></div>
</div>
<div style="clear:both;"></div>
</blockquote>
</div>
</div>
<%--<div class="layui-form-item">
<label class="layui-form-label" style="width: 85px;">是否可以编辑所有病例</label>
<div class="layui-input-block">
<div style="float: left;">
<input type="checkbox" id="isEditAll" name="isEditAll" lay-filter="isEditAll" lay-skin="primary" title="是否可以编辑所有病例" />
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="width: 85px;">是否有分诊权限</label>
<div class="layui-input-block">
<div style="float: left;">
<input type="checkbox" id="isFenzhen" name="isFenzhen" lay-filter="isFenzhen" lay-skin="primary" title="是否有分诊权限" />
</div>
</div>
</div>--%>
<div class="layui-form-item">
<label class="layui-form-label">权限列表</label>
<div class="layui-input-block">
<div id="divMenu" class="demo-tree-more"></div>
</div>
</div>
<%--<div class="layui-form-item">
<label class="layui-form-label">权限列表</label>
<div class="layui-input-block">
<%=sbResultMenus.ToString() %>
</div>
</div>--%>
<%--<div class="layui-form-item">
<label class="layui-form-label">密码</label>
<div class="layui-input-block">
<input type="text" id="passWord" autocomplete="off" class="layui-input" value="" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">姓名</label>
<div class="layui-input-block">
<input type="text" id="names" lay-verify="names" autocomplete="off" placeholder="请输入姓名" class="layui-input" value="<%=names %>" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">电话</label>
<div class="layui-input-block">
<input type="text" id="mobilePhone" autocomplete="off" class="layui-input" value="<%=mobilePhone %>" />
</div>
</div>--%>
</form>
<div class="layui-form-item layui-layout-admin">
<div class="layui-input-block">
<div class="layui-footer" style="left: 0;">
<button class="layui-btn sim_btn">提交</button>
<input type="button" id="btnReset" class="layui-btn layui-btn-primary" value="重置" />
</div>
</div>
</div>
</div>
</div>
</div>
<input type="hidden" id="hdid" value="<%=strid %>" />
<input type="hidden" id="hdisEditAll" value="<%=strisEditAll %>" />
<input type="hidden" id="hdisFenzhen" value="<%=strisFenzhen %>" />
<input type="hidden" id="hduserID" value="<%=userID %>" />
<input type="hidden" id="hduserID02" value="<%=userID02 %>" />
<input type="hidden" id="hdmenuID" value="<%=menuID %>" />
<script type="text/javascript">
//这里一定要设置全局变量,不然下面用的时候,未定义
var layer, form, laypage, laydate, tree, util, dataUser, dataAssign, dataMenu, data01;
$(function () {
layui.use(['index', 'layer', 'form', 'laypage', 'laydate', 'tree', 'jquery', 'util'], function () {
layer = layui.layer;
form = layui.form;
laypage = layui.laypage;
laydate = layui.laydate;
tree = layui.tree;
util = layui.util;
var $ = layui.jquery;
dataUser = <%=jsonTreeUser %>;//组织员工树
dataAssign = <%=jsonTreeAssign %>;//组织员工树
//alert(dataUser);
//layer.alert(dataUser, { shade: 0 });
dataMenu = <%=jsonTreeMenu %>;//权限菜单树
alert(dataMenu);
layer.msg('状态:' + dataMenu + '<br>节点数据:' + dataMenu);
//layer.alert(dataMenu, { shade: 0 });
//复选框开始
//var isEditAll_value = $("#hdisEditAll").val();//编辑时传来的复选框的值
//$("#isEditAll").prop("checked", false);
//if (isEditAll_value == "1") {
// $("#isEditAll").prop("checked", true);
//}
//var isFenzhen_value = $("#hdisFenzhen").val();//编辑时传来的复选框的值
//$("#isFenzhen").prop("checked", false);
//if (isFenzhen_value == "1") {
// $("#isFenzhen").prop("checked", true);
//}
//form.render("checkbox");//重新渲染页面checkbox控件
注意:lay-filter="isShow"
//form.on('checkbox(isEditAll)', function (data) {
// var cb = data.elem;
// if (data.elem.checked) {//复选框选中状态改变事件
// $("#hdisEditAll").val("1");
// } else {
// $("#hdisEditAll").val("0");
// }
//});
//form.on('checkbox(isFenzhen)', function (data) {
// var cb = data.elem;
// if (data.elem.checked) {//复选框选中状态改变事件
// $("#hdisFenzhen").val("1");
// } else {
// $("#hdisFenzhen").val("0");
// }
//});
//复选框结束
取组织架构员工开始
tree.render({
elem: '#divUser'
, data: dataUser
, showCheckbox: true //是否显示复选框
, id: 'treeUser'//树对象的名称,用来获取或设置值
, isJump: true //是否允许点击节点时弹出新窗口跳转
, click: function (obj) {
var data = obj.data; //获取当前点击的节点数据
//layer.msg('状态:' + obj.state + '<br>节点数据:' + JSON.stringify(data));
//layer.msg('状态:' + obj.checked + '<br>节点数据:' + JSON.stringify(data));
}
, oncheck: function (obj) {
var yiXuanName = $("#divYiXuanName").html();//已选择成员
var yiXuanNum = $("#divYiXuanNum").html();//已选择数量
yiXuanNum = yiXuanNum == "" ? 0 : yiXuanNum;
var hduserID = $("#hduserID").val();//隐藏域中存放的工号集合以逗号隔开
//alert("这里是选择复选框事件");
var data = obj.data; //获取当前点击的节点数据
layer.msg('状态:' + obj.state + '<br>节点数据:' + JSON.stringify(data));
//console.log(obj.data); //得到当前点击的节点数据
//console.log(obj.checked); //得到当前节点的展开状态:open、close、normal
//console.log(obj.elem); //得到当前节点元素
var v01 = obj.elem;//class=layui-tree-pack layui-tree-lineExtend layui-tree-showLine的下一层元素
var v02 = $(v01).attr("value");
//layer.msg('value:' + v02 + '---checked:' + obj.checked + '--data:' + obj.data);
//layer.msg('checked:' + obj.checked);
//layer.msg('data:' + obj.data);
if (obj.checked == false) {//如果状态变成不选中
var vID = $(v01).attr("data-id");//取绑定的ID
var vName = $(v01).children().children().children().next().next().next().html();//取绑定的名称
//layer.msg('name:' + vName);
$("[name='layuiTreeCheck_" + vID + "']").prop("checked", false);
form.render();
//同步更改右侧已选择显示开始
yiXuanName = yiXuanName.replace("<div style=\" float:left; border: solid 1px #009688; padding: 5px; margin-left: 5px; margin-top: 5px;\">" + vName + "<span style=\"color: red; margin - left: 2px; cursor: pointer; \" title=\"移除\" id=\"" + vID + "\" name=\"" + vName +"\" onclick=\"RemoveYiXuan(this);\">Ⅹ</span></div>", "");
$("#divYiXuanName").html(yiXuanName);//已选择部门
$("#divYiXuanNum").html(parseInt(yiXuanNum) - parseInt(1));//已选择数量
var hduserIDlist = $("#hduserID").val();
$("#hduserID").val(hduserIDlist.replace(userID + ".", ""));//把集合中已选择的工号和名称移除掉。
//同步更改右侧已选择显示结束
}
else if (obj.checked == true) {
var vID = $(v01).attr("data-id");//取绑定的ID
var vName = $(v01).children().children().children().next().next().next().html();//取绑定的名称
//layer.msg('name:' + vID);
$("[name='layuiTreeCheck_" + vID + "']").prop("checked", true);
form.render();
同步更改右侧已选择显示开始
//if (hduserID == "") {//如果还没有选择项,则先以,号开头
// $("#hduserID").val("." + hduserID + userID + ".");//工号的组合
//}
//else {
// $("#hduserID").val(hduserID + userID + ".");
//}
if (yiXuanName.indexOf("<div style=\" float:left; border: solid 1px #009688; padding: 5px; margin-left: 5px; margin-top: 5px;\">" + vName + "<span style=\"color: red; margin - left: 2px; cursor: pointer; \" title=\"移除\" id=\"" + vID + "\" name=\"" + vName + "\" onclick=\"RemoveYiXuan(this);\">Ⅹ</span></div>") < 0) {
$("#divYiXuanName").html(yiXuanName + "<div style=\" float:left; border: solid 1px #009688; padding: 5px; margin-left: 5px; margin-top: 5px;\">" + vName + "<span style=\"color: red; margin - left: 2px; cursor: pointer; \" title=\"移除\" id=\"" + vID + "\" name=\"" + vName + "\" onclick=\"RemoveYiXuan(this);\">Ⅹ</span></div>");//已选择部门
$("#divYiXuanNum").html(parseInt(yiXuanNum) + parseInt(1));//已选择数量
}
同步更改右侧已选择显示结束
}
}
, operate: function (obj) {
//alert("这里是操作节点事件");
}
});
//为默认选中的员工根据ID勾选指定节点
var hduserID = $("#hduserID").val();//隐藏域中存放的工号集合以逗号隔开
var UserIDArr = hduserID.split(".");//分割成字符串数组
var UserIDIntArr = [];//保存转换后的整型字符串
//转成int形数值
UserIDArr.forEach(function (data, index, arr) {
UserIDIntArr.push(+data);
});
tree.setChecked('treeUser', UserIDIntArr); //为默认选中的员工根据ID勾选指定节点
//为默认选中的员工根据ID勾选指定节点
取组织架构员工结束
取角色员工开始
tree.render({
elem: '#divAssign'
, data: dataAssign
, showCheckbox: true //是否显示复选框
, id: 'treeAssign'//树对象的名称,用来获取或设置值
, isJump: true //是否允许点击节点时弹出新窗口跳转
, click: function (obj) {
var data = obj.data; //获取当前点击的节点数据
//layer.msg('状态:' + obj.state + '<br>节点数据:' + JSON.stringify(data));
}
, oncheck: function (obj) {
var yiXuanName = $("#divYiXuanName").html();//已选择成员
var yiXuanNum = $("#divYiXuanNum").html();//已选择数量
yiXuanNum = yiXuanNum == "" ? 0 : yiXuanNum;
var hduserID = $("#hduserID").val();//隐藏域中存放的工号集合以逗号隔开
//alert("这里是选择复选框事件");
var data = obj.data; //获取当前点击的节点数据
layer.msg('状态:' + obj.state + '<br>节点数据:' + JSON.stringify(data));
//console.log(obj.data); //得到当前点击的节点数据
//console.log(obj.checked); //得到当前节点的展开状态:open、close、normal
//console.log(obj.elem); //得到当前节点元素
var v01 = obj.elem;//class=layui-tree-pack layui-tree-lineExtend layui-tree-showLine的下一层元素
var v02 = $(v01).attr("value");
//layer.msg('value:' + v02 + '---checked:' + obj.checked + '--data:' + obj.data);
//layer.msg('checked:' + obj.checked);
//layer.msg('data:' + obj.data);
if (obj.checked == false) {//如果状态变成不选中
var vID = $(v01).attr("data-id");//取绑定的ID
var vName = $(v01).children().children().children().next().next().next().html();//取绑定的名称
//layer.msg('name:' + vName);
$("[name='layuiTreeCheck_" + vID + "']").prop("checked", false);
form.render();
//同步更改右侧已选择显示开始
yiXuanName = yiXuanName.replace("<div style=\" float:left; border: solid 1px #009688; padding: 5px; margin-left: 5px; margin-top: 5px;\">" + vName + "<span style=\"color: red; margin - left: 2px; cursor: pointer; \" title=\"移除\" id=\"" + vID + "\" name=\"" + vName + "\" onclick=\"RemoveYiXuan(this);\">Ⅹ</span></div>", "");
$("#divYiXuanName").html(yiXuanName);//已选择部门
$("#divYiXuanNum").html(parseInt(yiXuanNum) - parseInt(1));//已选择数量
var hduserIDlist = $("#hduserID").val();
$("#hduserID").val(hduserIDlist.replace(userID + ".", ""));//把集合中已选择的工号和名称移除掉。
//同步更改右侧已选择显示结束
}
else if (obj.checked == true) {
var vID = $(v01).attr("data-id");//取绑定的ID
var vName = $(v01).children().children().children().next().next().next().html();//取绑定的名称
//layer.msg('name:' + vID);
$("[name='layuiTreeCheck_" + vID + "']").prop("checked", true);
form.render();
同步更改右侧已选择显示开始
//if (hduserID == "") {//如果还没有选择项,则先以,号开头
// $("#hduserID").val("." + hduserID + userID + ".");//工号的组合
//}
//else {
// $("#hduserID").val(hduserID + userID + ".");
//}
if (yiXuanName.indexOf("<div style=\" float:left; border: solid 1px #009688; padding: 5px; margin-left: 5px; margin-top: 5px;\">" + vName + "<span style=\"color: red; margin - left: 2px; cursor: pointer; \" title=\"移除\" id=\"" + vID + "\" name=\"" + vName + "\" onclick=\"RemoveYiXuan(this);\">Ⅹ</span></div>")<0) {
$("#divYiXuanName").html(yiXuanName + "<div style=\" float:left; border: solid 1px #009688; padding: 5px; margin-left: 5px; margin-top: 5px;\">" + vName + "<span style=\"color: red; margin - left: 2px; cursor: pointer; \" title=\"移除\" id=\"" + vID + "\" name=\"" + vName + "\" onclick=\"RemoveYiXuan(this);\">Ⅹ</span></div>");//已选择部门
$("#divYiXuanNum").html(parseInt(yiXuanNum) + parseInt(1));//已选择数量
}
同步更改右侧已选择显示结束
}
}
, operate: function (obj) {
//alert("这里是操作节点事件");
}
});
//为默认选中的员工根据ID勾选指定节点
var hduserID02 = $("#hduserID02").val();//隐藏域中存放的工号集合以逗号隔开
var UserID02Arr = hduserID02.split(".");//分割成字符串数组
var UserID02IntArr = [];//保存转换后的整型字符串
//转成int形数值
UserID02Arr.forEach(function (data, index, arr) {
UserID02IntArr.push(+data);
});
tree.setChecked('treeAssign', UserID02IntArr); //为默认选中的员工根据ID勾选指定节点
//为默认选中的员工根据ID勾选指定节点
取角色员工结束
取权限列表菜单开始
tree.render({
elem: '#divMenu'
, data: dataMenu
, showCheckbox: true //是否显示复选框
, id: 'treeMenu'//树对象的名称,用来获取或设置值
, isJump: true //是否允许点击节点时弹出新窗口跳转
, click: function (obj) {
var data = obj.data; //获取当前点击的节点数据
//layer.msg('状态:' + obj.state + '<br>节点数据:' + JSON.stringify(data));
}
, oncheck: function (obj) {
//alert("这里是选择复选框事件");
}
, operate: function (obj) {
//alert("这里是操作节点事件");
}
});
//为默认选中的员工根据ID勾选指定节点
var hdmenuID = $("#hdmenuID").val();//隐藏域中存放的工号集合以逗号隔开
var MenuIDArr = hdmenuID.split(".");//分割成字符串数组
var MenuIDIntArr = [];//保存转换后的整型字符串
//转成int形数值
MenuIDArr.forEach(function (data, index, arr) {
MenuIDIntArr.push(+data);
});
tree.setChecked('treeMenu', MenuIDIntArr); //为默认选中的员工根据ID勾选指定节点
//为默认选中的员工根据ID勾选指定节点
取权限列表菜单结束
按钮事件
//util.event('lay-demo', {
// getChecked: function (othis) {
// var checkedData = tree.getChecked('treeUser'); //获取选中节点的数据
// layer.alert(JSON.stringify(checkedData), { shade: 0 });
// console.log(checkedData);
// }
// , setChecked: function () {
// tree.setChecked('treeUser', [2, 6]); //勾选指定节点
// }
// , reload: function () {
// //重载实例
// tree.reload('treeUser', {
// });
// }
//});
});
//提交表单
$("body").on("click", ".sim_btn", function () {
saveData();
});
//清空文件框
$("body").on("click", "#btnReset", function () {
$(":input[type='text']").val("");
});
$("#btnselect").click(function () {
pageIndex = 1;
GetDataList("");
});
});
function GetDataList(page1) {
var strSearch = $("#txtSerach").val();
var hduserID = $("#hduserID").val();//隐藏域中存放的已选择的工号集合以.号隔开
var id = $("#hdid").val();
document.location.href = "/AdminControl/QuanXian02.aspx?id=" + id + "&strSearch=" + strSearch + "&userID=" + hduserID;
}
function RemoveYiXuan(divYiXuan) {
var vID = $(divYiXuan).attr("id");
var vName = $(divYiXuan).attr("name");
$("[name='layuiTreeCheck_" + vID + "']").prop("checked", false);
form.render();
//同步更改右侧已选择显示开始
var yiXuanName = $("#divYiXuanName").html();//已选择成员
var yiXuanNum = $("#divYiXuanNum").html();//已选择数量
yiXuanNum = yiXuanNum == "" ? 0 : yiXuanNum;
yiXuanName = yiXuanName.replace("<div style=\" float:left; border: solid 1px #009688; padding: 5px; margin-left: 5px; margin-top: 5px;\">" + vName + "<span style=\"color: red; margin - left: 2px; cursor: pointer; \" title=\"移除\" id=\"" + vID + "\" name=\"" + vName +"\" onclick=\"RemoveYiXuan(this);\">Ⅹ</span></div>", "");
$("#divYiXuanName").html(yiXuanName);//已选择部门
$("#divYiXuanNum").html(parseInt(yiXuanNum) - parseInt(1));//已选择数量
//同步更改右侧已选择显示结束
}
function saveData() {//
var errorMsg = "";
var id = $("#hdid").val();
var names = $("#names").val();//
var isEditAll = $("#hdisEditAll").val();//是否为治疗组
var isFenzhen = $("#hdisFenzhen").val();//是否开放挂号
var userID = $("#hduserID").val();//已选择的成员集合
// var menuID = $("#hdmenuID").val();//选择的权限集合
var checkedDataUser = tree.getChecked('treeUser'); //获取成员列表选中节点的数据
var jsonUser = JSON.stringify(checkedDataUser);//取到的选中的节点转化为JSON字符串
var checkedDataAssign = tree.getChecked('treeAssign'); //获取成员列表选中节点的数据
var jsonAssign = JSON.stringify(checkedDataAssign);//取到的选中的节点转化为JSON字符串
var checkedDataMenu = tree.getChecked('treeMenu'); //获取权限菜单列表选中节点的数据
var jsonMenu = JSON.stringify(checkedDataMenu);//取到的选中的节点转化为JSON字符串
//menuID += comid010 + ".";
//alert(jsonUser);
//alert(jsonAssign);
//return false;
if (names == "") {
errorMsg = "请输入名称";
}
//if (names == "") {
// errorMsg = "请输入姓名";
//}
if (errorMsg != "") {
layer.msg(errorMsg, { icon: 7 });
return false;
}
loadIndex = layer.load(0);
var url = "/AdminControl/QuanXian02.aspx";
$.ajax({
type: "POST",
url: url,
dataType: "JSON",
data: { 'action': 'SaveData', 'id': id, 'names': names, 'isEditAll': isEditAll, 'isFenzhen': isFenzhen, 'jsonUser': jsonUser, 'jsonAssign': jsonAssign, 'jsonMenu': jsonMenu, 'oldUserID': userID },
success: function (result) {
if (result.State) {
layer.close(loadIndex);
layer.msg("操作成功", { time: 1000 });
setTimeout(closeRefresh, 1000);//关闭当前iframe,刷新指定iframe
}
else {
layer.msg(result.ErrorMsg, { time: 3000 });
}
}, complete: function (result) {
layer.close(loadIndex);
}
});
}
</script>
<script>
layui.config({
base: '/layuiadmin/' //静态资源所在路径
}).extend({
index: 'lib/index' //主入口模块
}).use('index');
</script>
</body>
</html>
类
using System;
using System.Collections.Generic;
using System.Text;
using BLL;
using Common;
using Model;
using Newtonsoft.Json;
namespace MyProject
{
public partial class QuanXian02 : BasePage
{
private string action = string.Empty;
private AssignModel assignModel;
public string strid = "0";//要编辑的ID
public string strNames = "";
public string strisEditAll = "0";
public string strisFenzhen = "0";
public string strjsonUser = "";//最终选择的成员总的json
public string strjsonAssign = "";//最终选择的角色组的成员总的json
public string strjsonMenu = "";//最终选择的成员总的json
public string userID = "";//最终选择的成员总的ID
public string userID02 = "";//最终选择的成员总的ID,角色选择的成员
//public StringBuilder sbResultUser = new StringBuilder();
public string menuID = "";//最终选择的权限总的ID
//public StringBuilder sbResultMenus = new StringBuilder();
StringBuilder sbResultUser01 = new StringBuilder();
StringBuilder sbResultUser02 = new StringBuilder();
public List<TreeObject> treeNodesUser = new List<TreeObject>();
public List<TreeObject> treeNodesAssign = new List<TreeObject>();
public List<TreeObject> treeNodesMenu = new List<TreeObject>();
public string jsonTreeUser = "";//以树展示的所有成员
public string jsonTreeAssign = "";//以树展示的所有角色组下的成员
private string strUser = ".";//选中的员工ID
private string strUser02 = ".";//选中的员工ID,从角色组选择的
public string jsonTreeMenu = "";//以树展示的所有菜单权限
private string strMenu = ".";//选中的菜单ID
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
if (!string.IsNullOrEmpty(Request.Form["action"]))
{
action = Request.Form["action"];
}
switch (action)
{
case "SaveData"://
SaveData();
break;
default:
string strSearch01 = Request["strSearch"];
string userID01 = Request["userID"];
LoadData();
LoadTreeUser(null, 0, strSearch01, userID01);//从数据库取树开结构 的数据
jsonTreeUser = JsonConvert.SerializeObject(treeNodesUser);//把取到的树形数据转化为JSON格式,赋值给前端的LAYUI
LoadTreeAssign(null, 0, strSearch01, userID01);//从数据库取树开结构 的数据
jsonTreeAssign = JsonConvert.SerializeObject(treeNodesAssign);//把取到的树形数据转化为JSON格式,赋值给前端的LAYUI
LoadTreeMenu(null, 0);//从数据库取树开结构 的数据
jsonTreeMenu = JsonConvert.SerializeObject(treeNodesMenu);//把取到的树形数据转化为JSON格式,赋值给前端的LAYUI
string aa = "";
break;
}
}
}
//加载要编辑的数据
private void LoadData()
{
int id = Convert.ToInt32(Request["id"]);
if (id > 0)
{
assignModel = AssignBLL.GetModel(" and t.id =" + id.ToString());
if (assignModel != null)
{
strid = assignModel.Id.ToString();
strNames = assignModel.Names.ToString();
//strisEditAll = assignModel.IsEditAll.ToString();
//strisFenzhen = assignModel.IsFenzhen.ToString();
}
}
//
List<StaffAssignModel> listStaffAssign = StaffAssignBLL.GetListByPage("", " and t.assignID=" + id + " ", " t.id asc ");//查此角色下的所有的员工列表
if (listStaffAssign != null)
{
foreach (StaffAssignModel model in listStaffAssign)
{
userID += "" + model.StaffID.ToString() + ".";
}
if (!string.IsNullOrEmpty(userID))
{
userID = userID.Substring(0, userID.Length - 1);
userID02 = userID;
}
}
List<AssignMenusModel> list = AssignMenusBLL.GetListByPage("", " and assignID=" + id + " ", " t.id desc ");//查此角色下的所有的菜单权限列表
if (list != null)
{
foreach (AssignMenusModel model in list)
{
menuID += "" + model.MenuID.ToString() + ".";
}
if (!string.IsNullOrEmpty(menuID))
{
menuID = menuID.Substring(0, menuID.Length - 1);
}
}
PublicHelper.CreateWebLog(strStaffUserCodeBase, "操作日志", "操作IP:" + strLoginIPBase + "。\n操作页面:/AdminControl/QuanXian02.aspx\n操作事件:打开页面");
}
/// <summary>
/// 加载员工循环树的结果
/// </summary>
/// <param name="parentNode"></param>
/// <param name="topDeptID"></param>
/// <param name="strSearch">搜索条件</param>
/// <param name="userID">已选择的成员ID。例4.5.6</param>
private void LoadTreeUser(TreeObject parentNode, int topDeptID, string strSearch, string userID)
{
if (!string.IsNullOrEmpty(userID))
{
userID = userID.Replace(".", ",");
}
List<TreeObject> listDepartment01 = null;
if (!string.IsNullOrEmpty(strSearch))
{
if (!string.IsNullOrEmpty(userID))
{
listDepartment01 = DepartmentBLL.GetListTree(" and (t.names like '%" + strSearch + "%' or t.id in (" + userID + ") ) and t.isMoJi=1 ", " t.id asc ",1);//根据上级部门ID,取下一级的所有部门
}
else
{
listDepartment01 = DepartmentBLL.GetListTree(" and t.names like '%" + strSearch + "%' and t.isMoJi=1 ", " t.id asc ", 1);//根据上级部门ID,取下一级的所有部门
}
}
else
{
listDepartment01 = DepartmentBLL.GetListTree(" and t.topDeptID=" + topDeptID + " ", " t.id asc ", 0);//根据上级部门ID,取下一级的所有部门
}
//List<TreeObject> listDepartment01 = DepartmentBLL.GetListTree(" and t.topDeptID=" + topDeptID + " ", " t.id asc ");//根据上级部门ID,取下一级的所有部门
if (listDepartment01 != null)
{
foreach (TreeObject model in listDepartment01)
{
TreeObject tree = new TreeObject();
tree.id = model.id;
tree.title = model.title;
tree.topDeptID = model.topDeptID;
tree.isMoJi = model.isMoJi;
tree.field = "";
if (model.id == 9999)
{
tree.spread = true;
}
if (model.id > 8000)
{
//tree.disabled = true;
//tree.showCheckbox = false;
}
//spread 节点是否初始展开,默认 false
//checked 节点是否初始为选中状态(如果开启复选框的话),默认 false
//disabled 节点是否为禁用状态。默认 false
//递归性质,函数内调用自身函数
if (string.IsNullOrEmpty(strSearch))
{
LoadTreeUser(tree, tree.id, strSearch, userID);
}
//LoadTreeUser(tree, tree.id);
递归结束的终点条件
if (parentNode == null)
{
treeNodesUser.Add(tree);
}
else
{
if (true)
//if (model.isMoJi==0)
{
parentNode.children.Add(tree);
}
}
}
}
}
/// <summary>
/// 加载角色组下的员工循环树的结果
/// </summary>
/// <param name="parentNode"></param>
/// <param name="topDeptID"></param>
/// <param name="strSearch">搜索条件</param>
/// <param name="userID">已选择的成员ID。例4.5.6</param>
private void LoadTreeAssign(TreeObject parentNode, int topDeptID, string strSearch, string userID)
{
if (!string.IsNullOrEmpty(userID))
{
userID = userID.Replace(".", ",");
}
List<TreeObject> listDepartment01 = null;
if (!string.IsNullOrEmpty(strSearch))
{
if (!string.IsNullOrEmpty(userID))
{
listDepartment01 = AssignBLL.GetListTree(" and (t.names like '%" + strSearch + "%' or t.id in (" + userID + ") ) and t.isMoJi=1 ", " t.id asc ", 1);//根据上级部门ID,取下一级的所有部门
}
else
{
listDepartment01 = AssignBLL.GetListTree(" and t.names like '%" + strSearch + "%' and t.isMoJi=1 ", " t.id asc ", 1);//根据上级部门ID,取下一级的所有部门
}
}
else
{
listDepartment01 = AssignBLL.GetListTree(" and t.topDeptID=" + topDeptID + " ", " t.id asc ", 0);//根据上级部门ID,取下一级的所有部门
}
//List<TreeObject> listDepartment01 = AssignBLL.GetListTree(" and t.topDeptID=" + topDeptID + " ", " t.id asc ");//根据上级部门ID,取下一级的所有部门
if (listDepartment01 != null)
{
foreach (TreeObject model in listDepartment01)
{
TreeObject tree = new TreeObject();
tree.id = model.id;
tree.title = model.title;
tree.topDeptID = model.topDeptID;
tree.isMoJi = model.isMoJi;
tree.field = "";
if (model.id == 9999)
{
tree.spread = true;
}
if (model.id > 8000)
{
//tree.disabled = true;
//tree.showCheckbox = false;
}
//spread 节点是否初始展开,默认 false
//checked 节点是否初始为选中状态(如果开启复选框的话),默认 false
//disabled 节点是否为禁用状态。默认 false
//递归性质,函数内调用自身函数
if (string.IsNullOrEmpty(strSearch))
{
LoadTreeAssign(tree, tree.id, strSearch, userID);
}
//LoadTreeAssign(tree, tree.id);
递归结束的终点条件
if (parentNode == null)
{
treeNodesAssign.Add(tree);
}
else
{
if (true)
//if (model.isMoJi==0)
{
parentNode.children.Add(tree);
}
}
}
}
}
//加载权限菜单循环树的结果
private void LoadTreeMenu(TreeObject parentNode, int topDeptID)
{
List<TreeObject> listTreeObject = MenusBLL.GetListTree(" and t.topDeptID=" + topDeptID + " ", " t.id asc ");//循环所有的菜单和类型
if (listTreeObject != null)
{
foreach (TreeObject model in listTreeObject)
{
TreeObject tree = new TreeObject();
tree.id = model.id;
tree.title = model.title;
tree.topDeptID = model.topDeptID;
tree.isMoJi = model.isMoJi;
tree.field = "";
if (model.id == 9999)
{
tree.spread = true;
}
if (model.id > 8000)
{
//tree.disabled = true;
//tree.showCheckbox = false;
}
//spread 节点是否初始展开,默认 false
//checked 节点是否初始为选中状态(如果开启复选框的话),默认 false
//disabled 节点是否为禁用状态。默认 false
//递归性质,函数内调用自身函数
LoadTreeMenu(tree, tree.id);
//递归结束的终点条件
if (parentNode == null)
{
treeNodesMenu.Add(tree);
}
else
{
if (true)
//if (model.isMoJi==0)
{
parentNode.children.Add(tree);
}
}
}
}
}
private void SaveData()
{
int iresult = 0;//
ResultInfo resultInfo = new ResultInfo() { State = false, ErrorMsg = "" };
int isRepeat = 1;//是否需要查有无重复记录,默认需要
int isPass = 1;//是否验证通过,默认通过
int id = Convert.ToInt32(Request.Form["id"]);
strNames = Request.Form["names"].ToString().Replace(" ", "");
//strisEditAll = Request.Form["isEditAll"];
//strisFenzhen = Request.Form["isFenzhen"];
strjsonUser = Request.Form["jsonUser"];//取前端传来的树的JSON字符串,组织架构下的员工
strjsonAssign = Request.Form["jsonAssign"];//取前端传来的树的JSON字符串,角色下的员工
strjsonMenu = Request.Form["jsonMenu"];//取前端传来的树的JSON字符串
string oldUserID = Request.Form["oldUserID"];//加载时默认选中的员工ID
if (!string.IsNullOrEmpty(strjsonUser))//取选中的员工ID
{
List<TreeObject> listTreeUser = new List<TreeObject>();
listTreeUser = JsonConvert.DeserializeObject<List<TreeObject>>(strjsonUser);//字符串反序列化为LIST对象集合
GetTreeNodeUser(listTreeUser);//循环取子节点给strUser赋值。strUser赋值后为".1.2.3.4.5.6."这样的格式,再分隔后来操作数据
//strUser=.1.2.3.4.5.6."这样的格式
}
if (!string.IsNullOrEmpty(strjsonAssign))//取选中的员工ID
{
List<TreeObject> listTreeAssign = new List<TreeObject>();
listTreeAssign = JsonConvert.DeserializeObject<List<TreeObject>>(strjsonAssign);//字符串反序列化为LIST对象集合
GetTreeNodeUser02(listTreeAssign);//循环取子节点给strUser赋值。strUser赋值后为".1.2.3.4.5.6."这样的格式,再分隔后来操作数据
//strUser02=.1.2.3.4.5.6."这样的格式
}
if (!string.IsNullOrEmpty(strjsonMenu))//取选中的权限菜单ID
{
List<TreeObject> listTreeMenu = new List<TreeObject>();
listTreeMenu = JsonConvert.DeserializeObject<List<TreeObject>>(strjsonMenu);//字符串反序列化为LIST对象集合
GetTreeNodeMenu(listTreeMenu);//循环取子节点给strMenu赋值。strMenu赋值后为".1.2.3.4.5.6."这样的格式,再分隔后来操作数据
//strMenu=.1.2.3.4.5.6."这样的格式
}
//if (strUser02.Length< strUser.Length)//角色选择的人数比组织架构选择的少,就取组织架构选择的人员
//{
// strUser = strUser02;
//}
//if (!string.IsNullOrEmpty(oldUserID))//
//{
// strUser += oldUserID + ".";
//}
strUser = strUser.Replace(",",".");//把,号改成。号
if (!string.IsNullOrEmpty(strNames))
{
if (id > 0)
{
assignModel = AssignBLL.GetModel(" and t.id =" + id.ToString());
if (assignModel.Names == strNames)//编辑时数据库中的字段如果和此次编辑的内容一样,则无需查重
{
isRepeat = 0;
}
}
if (isRepeat == 1)//检查字段内容在数据库中是否已存在
{
AssignModel model = AssignBLL.GetModel(" and t.isDel=0 and t.names ='" + strNames + "' ");
if (model != null)//如果数据库中有相同内容已存在
{
isPass = 0;
resultInfo.ErrorMsg = "该名称已存在";
}
}
if (isPass == 1)
{
assignModel.Names = strNames;
assignModel.IsEditAll = Convert.ToInt32(strisEditAll);
assignModel.IsFenzhen = Convert.ToInt32(strisFenzhen);
if (id > 0)
{
iresult = AssignBLL.UpdateData(assignModel);
}
else
{
iresult = AssignBLL.AddData(assignModel);
}
if (iresult > 0)
{
//角色基本信息保存成功后,保存角色勾选的员工和权限菜单列表
#region 把角色对应员工一对多,存入字典表
StaffAssignBLL.DeleteDataWhere(" assignID =" + id.ToString());//分配角色前,先把这个角色以前分配过的员工清除,针对修改
if (strUser.Replace(".", "") != "")
{
//ordersModel.State = 3;//如果有分配员工,状态改为3,已分配
strUser = strUser.Substring(1, strUser.Length - 2);
String[] strarr = strUser.Split('.');
StaffAssignModel model = null;
string strTemp = ".";
string strAddStaffAssign = " ";//要批量插入数据库的SQL语句汇总
for (int i = 0; i < strarr.Length; i++)
{
if (strarr[i] != "" && strarr[i] != "0")
{
if (strTemp.IndexOf("." + strarr[i] + ".") < 0)//过滤重复的员工ID
{
strAddStaffAssign += " INSERT INTO StaffAssign( staffID, assignID ) VALUES (" + Convert.ToInt32(strarr[i]) + "," + id + "); ";
//model = new StaffAssignModel();
//model.AssignID = id;
//model.StaffID = Convert.ToInt32(strarr[i]);
//StaffAssignBLL.AddData(model);
}
strTemp += strarr[i] + ".";
}
}
iresult += StaffAssignBLL.AddDataMore(strAddStaffAssign);
}
#endregion
#region 把角色对应菜单一对多,存入字典表
AssignMenusBLL.DeleteDataWhere(" assignID =" + id.ToString());//分配前,先把这个以前分配过的清除,针对修改
if (strMenu.Replace(".", "") != "")
{
strMenu = strMenu.Substring(1, strMenu.Length - 2);
String[] strarr = strMenu.Split('.');
AssignMenusModel model = null;
string strTemp = ".";
string strAddAssignMenus = " ";//要批量插入数据库的SQL语句汇总
for (int i = 0; i < strarr.Length; i++)
{
if (strarr[i] != "" && strarr[i] != "0")
{
if (strTemp.IndexOf("." + strarr[i] + ".") < 0)//过滤重复的ID
{
strAddAssignMenus += " INSERT INTO AssignMenus( menuID, assignID ) VALUES (" + Convert.ToInt32(strarr[i]) + "," + id + "); ";
//model = new AssignMenusModel();
//model.AssignID = id;
//model.MenuID = Convert.ToInt32(strarr[i]);
//AssignMenusBLL.AddData(model);
}
strTemp += strarr[i] + ".";
}
}
iresult += AssignMenusBLL.AddDataMore(strAddAssignMenus);
}
#endregion
resultInfo.Data = iresult.ToString();
resultInfo.State = true;
}
}
}
string strLog = id > 0 ? "修改角色,ID为:" + id.ToString() : "添加角色,名为:" + strNames;
PublicHelper.CreateWebLog(strStaffUserCodeBase, "操作日志", "操作IP:" + strLoginIPBase + "。\n操作页面:/AdminControl/QuanXian02.aspx。\n操作事件:" + strLog);
string resultJson = JsonHelper.ObjectToJSON(resultInfo);
Response.Write(resultJson);
Response.End();
}
private void GetTreeNodeUser(List<TreeObject> listTree)//无限内循环获取树的每级节点
{
foreach (TreeObject Tree in listTree)
{
if (Tree.isMoJi == 1)
{
strUser += Tree.id + ".";
}
else
{
if (Tree.children != null)
{
GetTreeNodeUser(Tree.children);
}
}
}
}
private void GetTreeNodeUser02(List<TreeObject> listTree)//无限内循环获取树的每级节点
{
foreach (TreeObject Tree in listTree)
{
if (Tree.isMoJi == 1)
{
strUser += Tree.id + ".";
}
else
{
if (Tree.children != null)
{
GetTreeNodeUser02(Tree.children);
}
}
}
}
private void GetTreeNodeMenu(List<TreeObject> listTree)//无限内循环获取树的每级节点
{
foreach (TreeObject Tree in listTree)
{
if (Tree.isMoJi == 1)
{
strMenu += Tree.id + ".";
}
else
{
if (Tree.children != null)
{
GetTreeNodeMenu(Tree.children);
}
}
}
}
}
}SQL
SELECT 9999 AS id,'一级树名' AS names,0 AS topDeptID,0 AS isMoJi
UNION ALL
SELECT 9900+t.id AS id,t.names,9999 AS topDeptID,0 AS isMoJi FROM AssignType t WHERE t.isDel=0
UNION ALL
SELECT 8000+id,t.names,9000+typeID AS topDeptID,0 AS isMoJi FROM Assign t WHERE t.isDel=0
UNION ALL
SELECT Staff.id,Staff.userName AS names,8000+StaffAssign.assignID AS topDeptID,1 AS isMoJi FROM StaffAssign INNER JOIN Staff ON StaffAssign.staffID=Staff.id 










![[网鼎杯 2018]Comment git泄露 / 恢复 二次注入 bash_history文件查看](https://img-blog.csdnimg.cn/77f22c8faf9e4393b66dda3dca254612.png)