在网络中,工作组异常分析具有重要意义。以下是网络中工作组异常分析的几个关键点:
Ø 检测网络攻击:网络中的工作组异常可能是由恶意活动引起的,如网络攻击、病毒感染、黑客入侵等。通过对工作组异常的监控和分析,可以快速检测到这些网络攻击,并采取相应的防御措施来保护网络安全。
Ø 提高故障排除效率:网络中的工作组异常可能是由设备故障、连接问题或配置错误引起的。通过异常分析,可以迅速识别故障的根本原因,并加以解决,从而缩短故障排除的时间,提高网络的可用性和可靠性。
Ø 优化网络性能:网络中的工作组异常可能导致网络性能下降,如延迟增加、带宽利用率低下等。通过监控和分析工作组异常,可以识别性能问题的来源,进行优化和调整,以提升网络的响应速度和稳定性。
Ø 改善容量规划:工作组异常分析可以帮助确定网络资源的使用情况,如带宽、存储空间等。通过分析异常数据和趋势,可以预测网络资源的需求,从而更好地规划容量,避免资源短缺或浪费。
Ø 合规与监管要求:异常分析有助于满足合规和监管要求。根据法律法规和组织内部的安全策略,对工作组异常进行监控和分析,可以及时发现潜在的安全风险,并采取适当的措施来保护数据安全和用户隐私。
本章介绍的功能为工作组异常。本页面显示连接失败数最多的工作组,点击该工作组,旁边是该工作组的失败请求分布图,下方可看见在该组内是哪些IP地址失败的次数较多,然后右边是该IP对应的失败请求分布图。

对工作组右键可查看工作组详细数据,里面可以看到该工作组的具体流量信息,以及有哪些地址连接到了改工作组以及流量信息,工作组成员IP以及流量信息,以及改工作组内运行的应用信息。

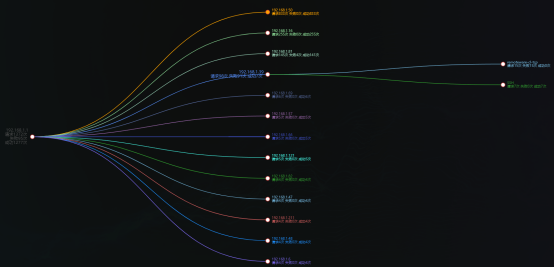
对节点成员右键可查看主机连接关联图,在这个图里可看到该主机连接了哪些主机以及相应的连接失败数及成功数,再点击连接IP还可看见这一对会话运行的什么应用以及相应的连接失败数和成功数。

综上所述,网络中工作组异常分析的意义在于检测网络攻击、提高故障排除效率、优化网络性能、改善容量规划和满足规范要求。通过对工作组异常的监控和分析,可以保护网络安全,提升网络性能,优化资源利用,并确保组织遵守相关的法规和政策。