3DEXPERIENCE Works 通过利用基于云的 3DEXPERIENCE 平台提供一个统一的协作环境,扩展 SOLIDWORKS® 的价值,使参与 产品开发的每个人都能为创新流程做出贡献。简而言之,如果您喜欢使用 SOLIDWORKS,那么您可以在继续使用的同时,借助经 过验证的领先工具(包括从数据管理和协作到仿真及下一代设计的所有工具)来扩展您的工具箱。3DEXPERIENCE Works 可以按 照适合您的节奏将您熟知和信赖的 SOLIDWORKS 提升到新水平。
SOLIDWORKS 3D CAD
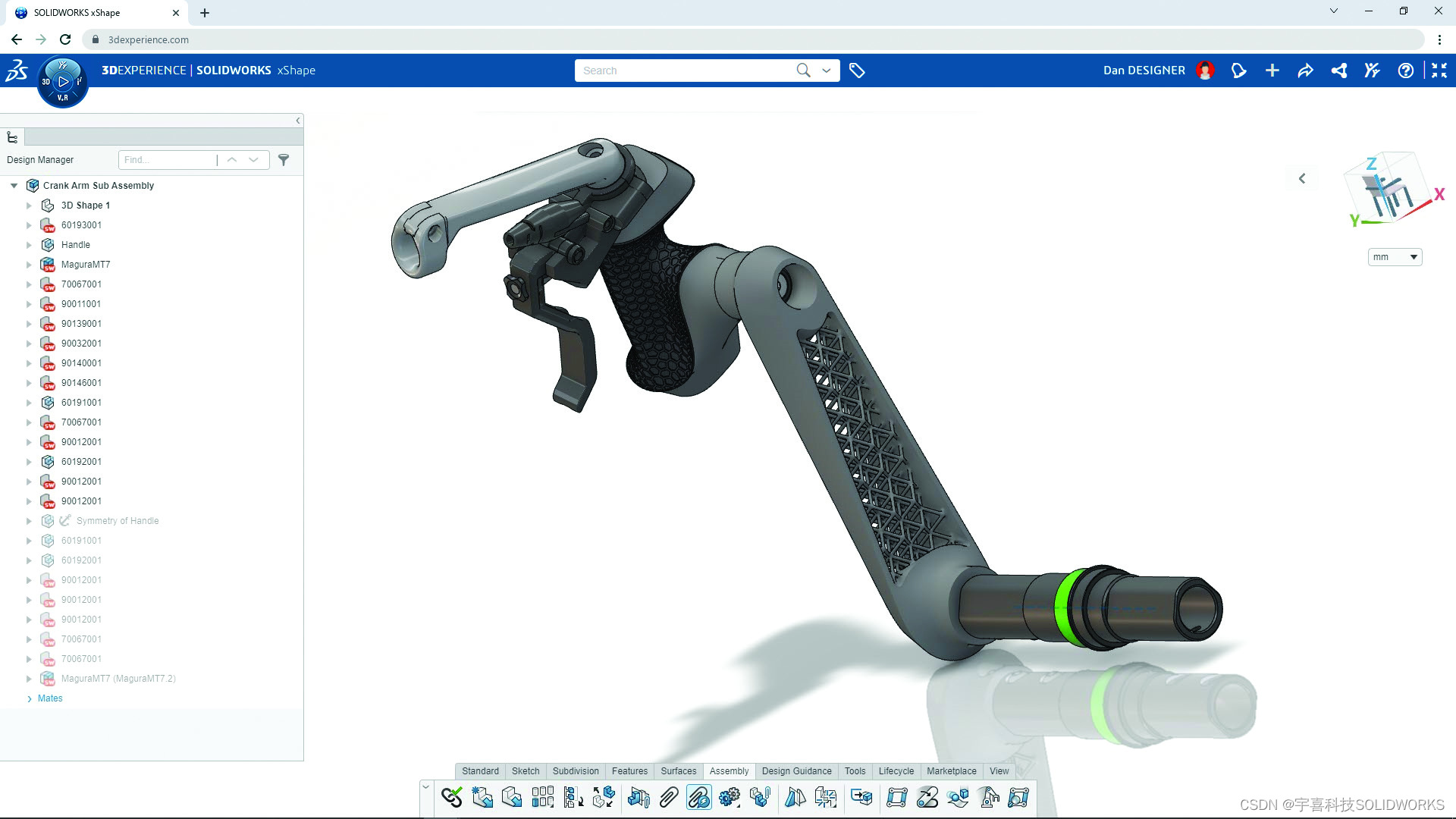
您的产品开发投资始于行业标准的原创 3D 设计大众化工具, 堪称经常被模仿,但从未被复制,即全球领先的设计师和工程 师首选 3D CAD 工具:SOLIDWORKS。3DEXPERIENCE Works 的一切都始于 SOLIDWORKS 及其近 30 年的渊源,始终将值 得信赖、用户友好且功能强大的设计解决方案推向市场

出色的用户界面易于使用
SOLIDWORKS 打开了 3D CAD 的大门,将 3D 设计的强大功 能带到每位工程师的桌面 PC 上,因此一举成名。自创始之 初,我们的首要任务就是让每个人都能使用 CAD。可以 说,SOLIDWORKS 一直致力于尽可能地打造卓越用户体验。 这就首先要与用户一起构建解决方案,并将用户反馈转化为 增强功能,同时将我们的目标放在首位。

利用人工智能/机器学习简化您的工作流程
SOLIDWORKS 非常专注于开发技术,以最大限度地提高您的 效率和创造力。人工智能和机器学习功能就是最佳示例。设 计助手包含在基于 SOLIDWORKS 浏览器的解决方案中,采用 强大的预测性人工智能,这一人工智能基于广泛的研究和宝 贵的用户反馈。这些人工智能功能始终领先一步,借此将您 的设计流程提升到新高度。SOLIDWORKS 在您设计期间预测 您的一举一动,同时提供宝贵建议,以提高工作效率并消除 重复性工作。

结构化和非结构化协作
您与他人合作的效果如何?在产品开发过程中,让所有人达 成共识可能是一项艰巨的任务,但当您将 SOLIDWORKS 数据 与 3DEXPERIENCE Works 产品组合中提供的结构化和非结构 化协作工具连接起来时,团队协作就会成为一种优势。试想 一下,设计审阅和验证等结构化协作与集体讨论等非结构化 协作是统一的。这就创建了一个单一数据源,可在整个产品 开发过程中将所有相关人员连接起来。这种连接级别使跨团 队的迭代和创新变得更加容易,同时也可以提供确保项目能 够如期完成甚至是提前完成的结构。

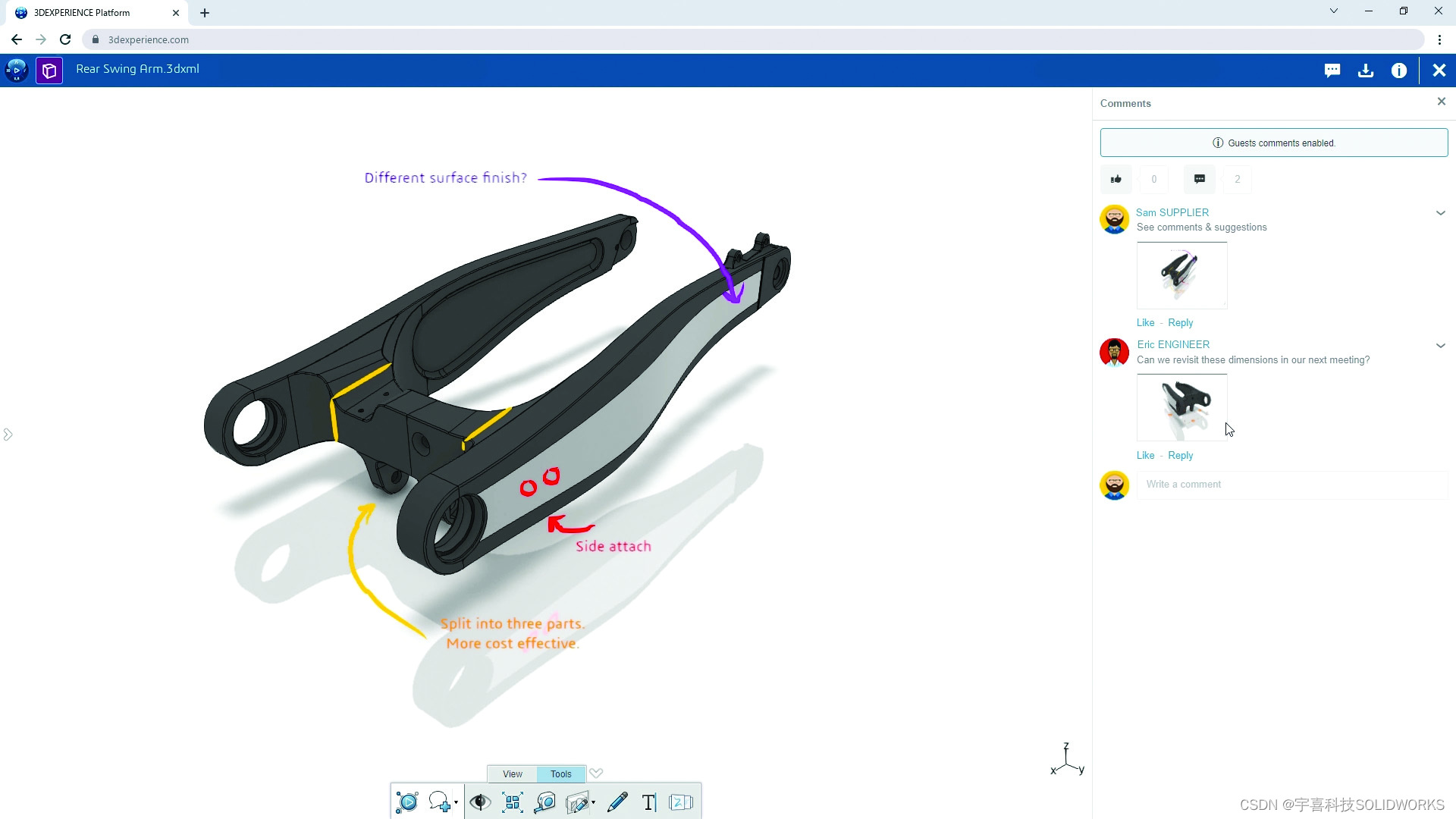
随时随地访问您的数据
无论是文件柜还是网络文件夹,设计师和工程师始终需要有位 置来存储和访问数据。Cloud Services 为您提供专为 CAD 交互 和协作而打造的在线存储。您只需直接将数据从 SOLIDWORKS 保存到云端。如果您需要与其他设计师一起工作,您可以锁定 设计以确保无人覆盖您的作品,轻松管理修订并使用红线、测 量值和批注创建详细标注。欢迎使用单一数据源,将您的任务 保持在准确实时状态。

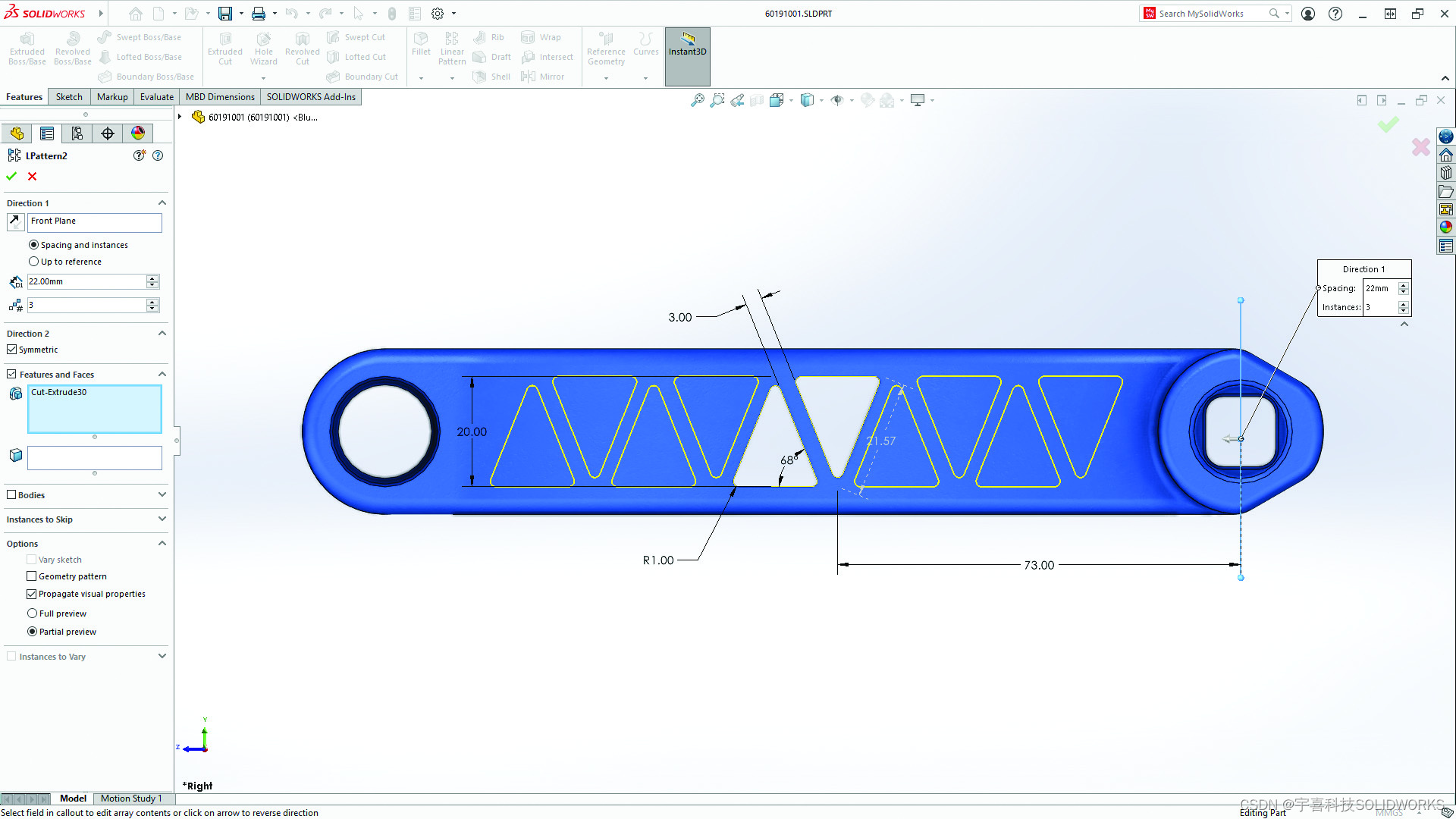
将您的生态系统随身携带
您的设计生态系统并不局限于企业内部。无论您需要与外部供应 商、协作者还是客户共享 3D 模型,只需直接从 SOLIDWORKS 共享链接,即可从任何人那里获得实时反馈。Cloud Services 中 包含的这些共享和标注功能不需要安装。无需发送物理文件,因 为所有操作均可通过任意浏览器来完成。最重要的是,您不必离 开 SOLIDWORKS 就可以将您的生态系统扩展到外部相关人员。

真正的多 CAD
现实情况是大多数公司都依赖于多 CAD 环境。与客户和外部供 应商合作时,经常需要使用第三方 CAD 数据。虽然这在过去可 能会造成问题,但当您的 CAD 数据连接到 3DEXPERIENCE 平台 时,就不再需要转换文件了。通过 Collaborative Designer 角色, 您可以将第三方的 2D 和 3D CAD 数据直接导入 SOLIDWORKS, 而无需花费时间转换文件,同时会收到有关导入零件的所有更改 通知。此外,如果您从其他 CAD 应用程序转到 SOLIDWORKS, 真正的多 CAD 功能可让您轻松地继续使用旧制文件。

实验设计
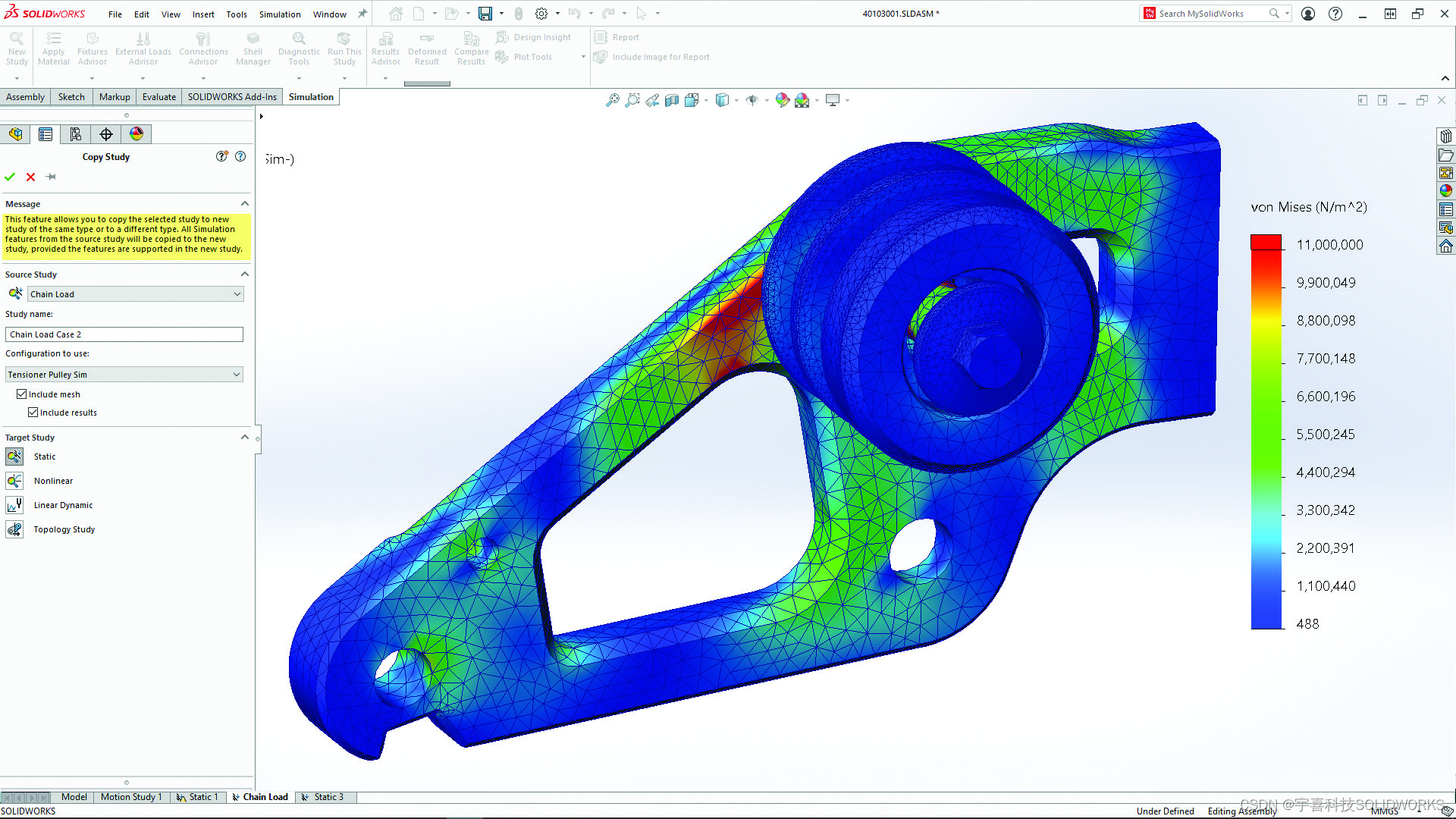
仿真是基于事实做出更好设计决策的终极工具。在处理情绪时, 相信自己的直觉可能会奏效,而有效的设计则需要通过虚拟实验 来验证。借助 3DEXPERIENCE Works 产品组合,SOLIDWORKS 用户可以使用市面上先进的分析工具。这意味着您可以运行数百 个假设虚拟实验,来检查如何实现卓越的开发设计,让您自信满 满,引导您走向卓越设计之路。

使用 MODSIM 产品开发方法
建模与仿真 (MODSIM) 设计范例自始至终都使用仿真推动产 品开发流程。在产品开发中,建模和 CAD 可以将想法变成现 实。仿真可以检查产品的现实世界性能和质量会否符合预 期。MODSIM 通过在建模和仿真中使用通用的 SOLIDWORKS 数据模型,将这些领域结合起来。这种方法消除了传统建模 和仿真工具的孤岛效应,同时促进了创造力和设计探索。能 够在整个产品开发流程中对设计进行验证不仅可以降低后期 失败的概率,而且 MODSIM 方法还意味着以最佳的产品体验 更快地进入市场。

解决您遇到的所有挑战
将 SOLIDWORKS 数据连接到 3DEXPERIENCE 平台后,您就总 能找到产品开发问题的解决方案跨越制造、仿真和数据管理的 集成工具与您共同成长。利用行业卓越的细分建模、晶格和拓 扑设计功能,超越传统 CAD。创造无限可能。SOLIDWORKS 用户可以充分挖掘达索系统开发的前沿工具及其在产品体验方 面数十亿美元的投资带来的效益。