API网关是什么?
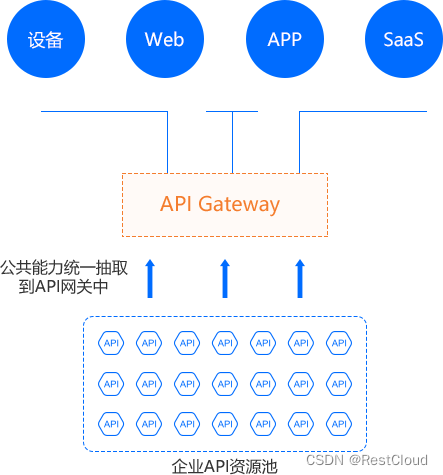
API网关很多人都知道它的实现原理,但是并不清楚它存在的意义和背景是什么,这里我给大家通俗易懂地讲解下!举个例子,假设你正在开发一个电商网站,那么这里会涉及到很多后端的微服务,比如会员、商品、推荐服务等等。
那么这里就会遇到一个问题,APP/Browser怎么去访问这些后端的服务? 如果业务比较简单的话,可以给每个业务都分配一个独立的域名,但这种方式会带来很多问题影响:譬如每上线一个新的服务,都需要运维参与,申请域名、配置Nginx等,当上线、下线服务器时,同样也需要运维参与,另外采用域名这种方式,对于环境的隔离也不太友好,调用者需要自己根据域名自己进行判断。
更好的方式是采用API网关,实现一个API网关接管所有的入口流量,类似Nginx的作用,将所有用户的请求转发给后端的服务器,但网关做的不仅仅只是简单的转发,也会针对流量做一些扩展,比如鉴权、限流、权限、熔断、协议转换、错误码统一、缓存、日志、监控、告警等,这样将通用的逻辑抽出来,由网关统一去做,业务方也能够更专注于业务逻辑,提升迭代的效率。
通过引入API网关,客户端只需要与API网关交互,而不用与各个业务方的接口分别通讯,但多引入一个组件就多引入了一个潜在的故障点,因此要实现一个高性能、稳定的网关,也会涉及到很多点。
API网关的功能及作用
一个API网关的基本功能包含了统一接入、协议适配、流量管理与容错,以及安全防护,这四大基本功能构成了网关的核心功能。网关首要的功能是负责统一接入,然后将请求的协议转换成内部的接口协议,在调用的过程中还要有限流、降级、熔断等容错的方式来保护网关的整体稳定,同时网关还要做到基本的安全防护(防刷控制),以及黑白名单(比如IP白名单)等基本安全措施。
API网关的分类及场景
1、Open API
企业需要将自身数据、能力等作为开发平台向外开放,通常会以rest的方式向外提供,最好的例子就是淘宝开放平台、腾讯公司的QQ开发平台、微信开放平台。Open API开放平台必然涉及到客户应用的接入、API权限的管理、调用次数管理等,必然会有一个统一的入口进行管理,这正是API网关可以发挥作用的时候。
2、微服务网关
在微服务架构中,有一个组件可以说是必不可少的,那就是微服务网关,微服务网关处理了负载均衡,缓存,路由,访问控制,服务代理,监控,日志等。API网关在微服务架构中正是以微服务网关的身份存在。
3、API服务管理平台
上述的微服务架构对企业来说有可能实施上是困难的,企业有很多遗留系统,要全部抽取为微服务器改动太大,对企业来说成本太高。但是由于不同系统间存在大量的API服务互相调用,因此需要对系统间服务调用进行管理,清晰地看到各系统调用关系,对系统间调用进行监控等。
API网关可以解决这些问题,我们可以认为如果没有大规模的实施微服务架构,那么对企业来说微服务网关就是企业的API服务管理平台。
API网关这么重要,那么问题来了,想要选择一款高性能、高稳定,功能丰富的企业级的API网关,应该如何选择呢?它又具备了哪些独有能力和优势?小编这里根据经验做了梳理给大家也参考下。
首先,一款企业级的API网关需要具备以下几点要素:
1、高稳定,易扩展
企业级API网关承担着所有业务系统集成API的统一出入口,其稳定性、可扩展性、各种协议的兼容性、日志可追溯性、数据传输的稳定性是其设计的重点。
2、轻量级ESB服务总线
企业级API网关在企业IT架构中一般定位为轻量级的ESB企业服务总线的角色、有别于基于Nginx的流量型网关,需要兼容所有业务系统的各种复杂协议,根据不同标准和报文进行数据格式转换映射,提供对所有业务系统API的集中鉴权、错误预警、数据加解密、协议转换、安全防护、日志审计等核心功能。
3、专业的企业级API网关
谷云科技研发团队具有非常丰富的2B中间件架构经验,RestCloud API网关研发时就具有非常明确的目标,就是替换企业IT架构中原来较重的ESB企业服务总线,改由API网关完成各种协议的路由透传功能,再配合API服务编排平台和消息中间件模块即可完全替换原来笨重且为单体架构的ESB企业服务总线系统。
4、多租户支持
支持多租户能力可实现不同团队、不同开发商同时对API网关进行API注册、插件配置、API审计和监控。
5、基于微服务架构
API网关可无缝与企业原有的微服务框架进行集成,兼容Eureka、Consul、NaCos等多种服务注册与发现中心,通过DevOps可以直接部署到k8s的Pod中进行大规模的集群并实现节点的弹性部署,保证API网关的高可用性。

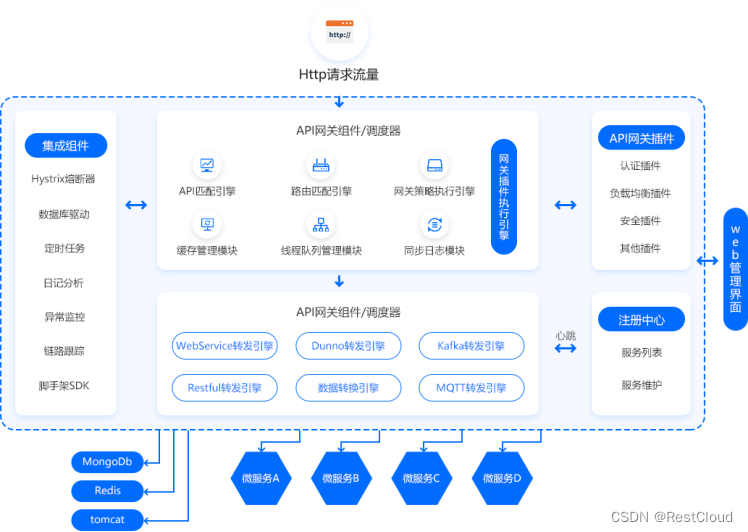
其次,企业级API网关需要具备相应的核心能力
1、权限集成:集成业务系统认证、SaaS认证到API网关中并与AD域LDAP进行互通
2、传输安全:HTTPS支持、提供DES、AES、SM4数据加解密传输
3、流量控制:动态QPS限流保护、配额管理、限流、熔断、可调用时段控制等
4、安全防护:JSON/XML深度攻击,敏感字符过滤、IP黑白名单
5、协议转换:WebService、Dubbo、Kafka、MQTT协议转换
6、监控分析:拓扑图生成、统计分析、依赖关系分析
7、统计计费:针对不同角色、不同API类别计量计费
8、缓存加速:支持API数据缓存可减少后端业务系统压力
9、异常预警:超时预警、攻击预警、错误码预警、超速预警
10、日志审计:全量日志数据存储、提供30+日志报表

想要一款企业级高性能、高稳定性、功能丰富的API网关产品,需要验证它的行业最佳实践,譬如一些特殊行业客户,如金融、公安、制造等行业对API网关管理和要求非常严格,他们中有出现单用户最大管理近50,000+个API,每秒并发50,000QPS+,这对产品的成熟度、稳定性、拓展性等因素非常考验,而谷云科技RestCloud的企业级API网关功能就能具备以上所提到的标准,他们的产品有超过300+各行业头部客户的验证,可用性大于99.999%,在零售行业中的6.18、双11中从未出现任何故障,并且拥有6年的沉淀,产品超过300+以上功能点,是业界功能丰富的API网关,同时提供基于原生JAVA的开发插件可快速扩展网关功能,再者,针对大型全球化企业,系统支持基于多云的全球化部署架构并可进行API的集中管理和监控,非常灵活可靠,可以深度了解下。