Milvus
Milvus是一个向量数据库,可以为ai做数据支撑。
Preparatory Work
minikube
minikube是一款微型本地k8s
install
curl -LO https://storage.googleapis.com/minikube/releases/latest/minikube-linux-amd64
sudo install minikube-linux-amd64 /usr/local/bin/minikube
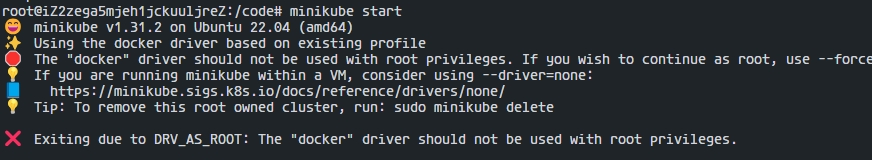
minikube start --driver=docker --force
# use docker as driver and root as user
alias kubectl="minikube kubectl --" # 可以设置成永久的

如果没有红×提示,说明启动正常
Start
kubectl apply -f https://github.com/jetstack/cert-manager/releases/download/v1.5.3/cert-manager.yaml
kubectl apply -f https://raw.githubusercontent.com/zilliztech/milvus-operator/main/deploy/manifests/deployment.yaml
kubectl apply -f https://raw.githubusercontent.com/zilliztech/milvus-operator/main/config/samples/milvus_cluster_default.yaml
Check
使用以下命令检查pod状态,值得注意的是,安装时间可能会比较长,请耐心等待。
kubectl get pods
Connect
kubectl get pod my-release-milvus-proxy-84f67cdb7f-pg6wf --template='{{(index (index .spec.containers 0).ports 0).containerPort}}{{"\n"}}' # 替换pod名称
kubectl port-forward --address 0.0.0.0 service/my-release-milvus 27017:19530 # 将数据库端口映射到20717
from pymilvus import connections
connections.connect("default", host="localhost", port="27017")