参考链接1:彻底弄懂强缓存与协商缓存
参考链接2:浏览器缓存
参考链接3:扼杀 304,Cache-Control: immutable
如何搭建 express,或者node服务
### 如何搭建 express,
npm install express --save
### express 如何实现热更新
npm install node-dev -D
// package.json 里的script中,配置
"dev": "node-dev ./bin/www"
// 启动项目
npm run dev
### 如何在express中新增get / post 请求
在 routes 中的 index.js 下可查看
注意:get请求是打开 localhost:3000/ 通过浏览器可以直接访问数据
post 需要通过postman 或者 axios 请求来测试接口是否正常,不能使用 localhost:3000/login 测试接口,默认是get的请求方法,会报 404 页面不存在。
一、使用express模拟强缓存
const express = require('express');
const fs = require('fs');
const app = express();
const port = 3000;
const path = require('path');
var CacheControl = require("express-cache-control")
var cache = new CacheControl().middleware
// express-cache-control
// https://www.npmjs.com/package/express-cache-control
app.get('/',(req,res) => {
// console.log('fs111', fs.readFileSync('./index.html'))
const data = fs.readFileSync('./src/index.html')
res.end(data)
})
// express 怎么引入css文件?报错,fs.readFile不是一个函数,如何解决??
// app.use(express.static(path.join(__dirname, '/public')));
app.get('/style.css', cache('seconds', 10), (req,res) => {
// res.setHeader('Expires',new Date(new Date().getTime()+1000 * 10).toGMTString())
// res.setHeader('Cache-Control', 'max-age=10')
// res.setHeader('Content-type', 'text/css');
const data = fs.readFileSync('./public/style.css')
// console.log('fs222', data)
// setTimeout(() => {
// fs.readFilesync放在函数中提示fs.readFilesync 不是一个函数
// const data = fs.readFilesync('./public/style.css');
res.end(data);
// },3000)
})
app.get('/settingPage.js', (req,res) => {
res.setHeader('Expires',new Date(new Date().getTime()+1000 * 10).toGMTString())
res.setHeader('Cache-Control', 'max-age=10')
const data = fs.readFileSync('./src/settingPage.js')
// setTimeout(() => {
res.end(data);
// },3000)
})
app.listen(port,() => {
console.log(`Example app listening at http://localhost:${port})`)
})
二、使用node模拟强缓存
let http = require('http');
let server = http.createServer(function(request, response){
console.count('request')
let url = request.url,
content = null;
console.log('收到http协议请求,请求地址是:' + url);
if(url == '/' || url == '/index.html'){
content = '<link rel="stylesheet" href="/register.css">page content';
// 为什么会调用 /register.css,因为href='/register.css'会请求css,所以会再次执行
response.setHeader('Content-type', 'text/html');
}
else if(url == '/register.css'){
content = 'body{color:red;}';
response.setHeader('Cache-Control', 'max-age=10');
response.setHeader('Content-type', 'text/css');
}
if(content === null){
console.log(url + ' 该地址无效');
response.writeHead(404, {
'Content-type' : 'text/html'
});
response.end('404啊亲!');
}else{
response.end(content);
}
});
server.listen(8282, 'localhost');
console.log('server start at http://localhost:8282');
三、Express中使用协商缓存 ETag,ETag:每个文件有一个,改动文件了就变了,可以看似md5
参考地址:https://juejin.cn/post/6844903763665240072
/*
浏览器缓存
https://juejin.cn/post/6844903763665240072
扼杀 304,Cache-Control: immutable
https://www.cnblogs.com/ziyunfei/p/5642796.html
*/
const express = require('express');
const fs = require('fs');
const app = express();
const port = 3000;
const path = require('path');
var CacheControl = require("express-cache-control")
var cache = new CacheControl().middleware
// express-cache-control
// https://www.npmjs.com/package/express-cache-control
const etag = require('etag')
app.get('/',(req,res) => {
const data = fs.readFileSync('./src/index.html')
const etagContent = etag(data); //根据文件生成唯一标识
res.setHeader('Etag', etagContent) // 其实是一个MD5
// 读取第一次返回给客户端的文件指纹
// console.log('req-->', req.headers)
const ifNoneMatch = req.headers['if-none-match'];
console.log('res-->', res.statusCode)
if (ifNoneMatch && ifNoneMatch === etagContent) {
console.log('是相同的hash值吗')
return (res.statusCode = 304) && res.end();
}
// console.log('fs111', fs.readFileSync('./index.html'))
res.end(data)
})
// express 怎么引入css文件?报错,fs.readFile不是一个函数,如何解决??
// app.use(express.static(path.join(__dirname, '/public')));
app.get('/style.css', cache('seconds', 10), (req,res) => {
// res.setHeader('Expires',new Date(new Date().getTime()+1000 * 10).toGMTString())
// res.setHeader('Cache-Control', 'max-age=10')
// res.setHeader('Content-type', 'text/css');
const data = fs.readFileSync('./public/style.css')
// console.log('fs222', data)
// setTimeout(() => {
// fs.readFilesync放在延时器函数中提示fs.readFilesync 不是一个函数,把它提取到settimeout外面就好了
// const data = fs.readFilesync('./public/style.css');
res.end(data);
// },3000)
})
app.get('/settingPage.js', (req,res) => {
res.setHeader('Expires',new Date(new Date().getTime()+1000 * 10).toGMTString())
// res.setHeader('Cache-Control', 'max-age=10')
const data = fs.readFileSync('./src/settingPage.js')
// setTimeout(() => {
res.end(data);
// },3000)
})
app.listen(port,() => {
console.log(`Example app listening at http://localhost:${port})`)
})
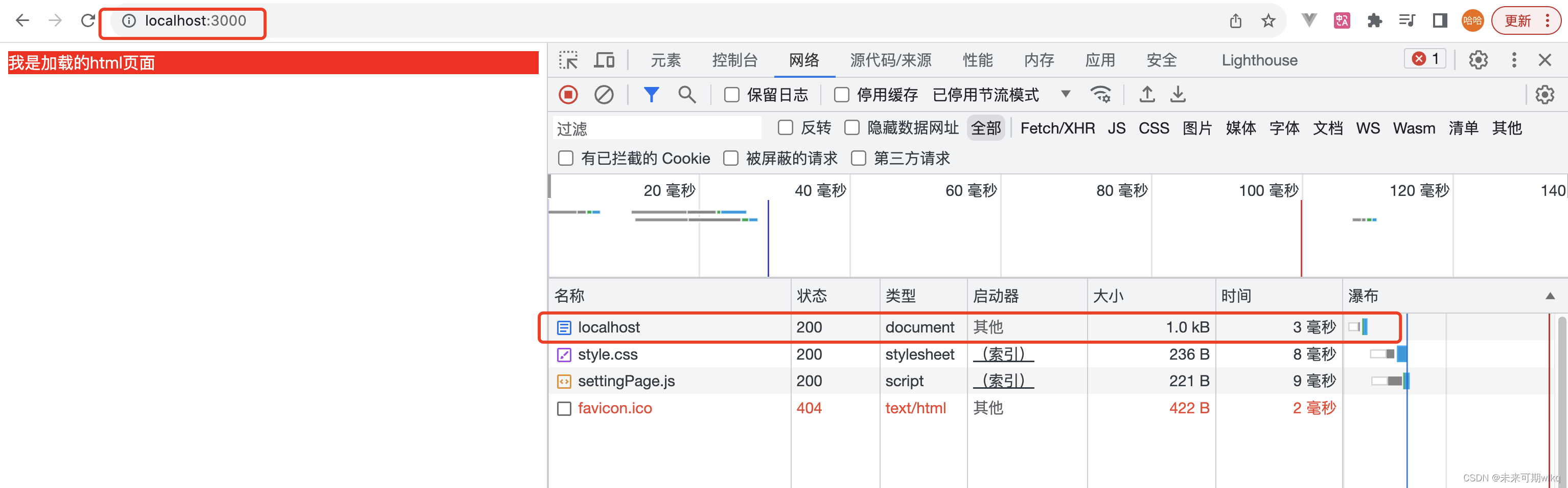
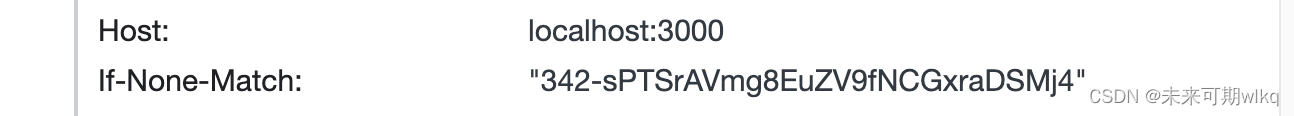
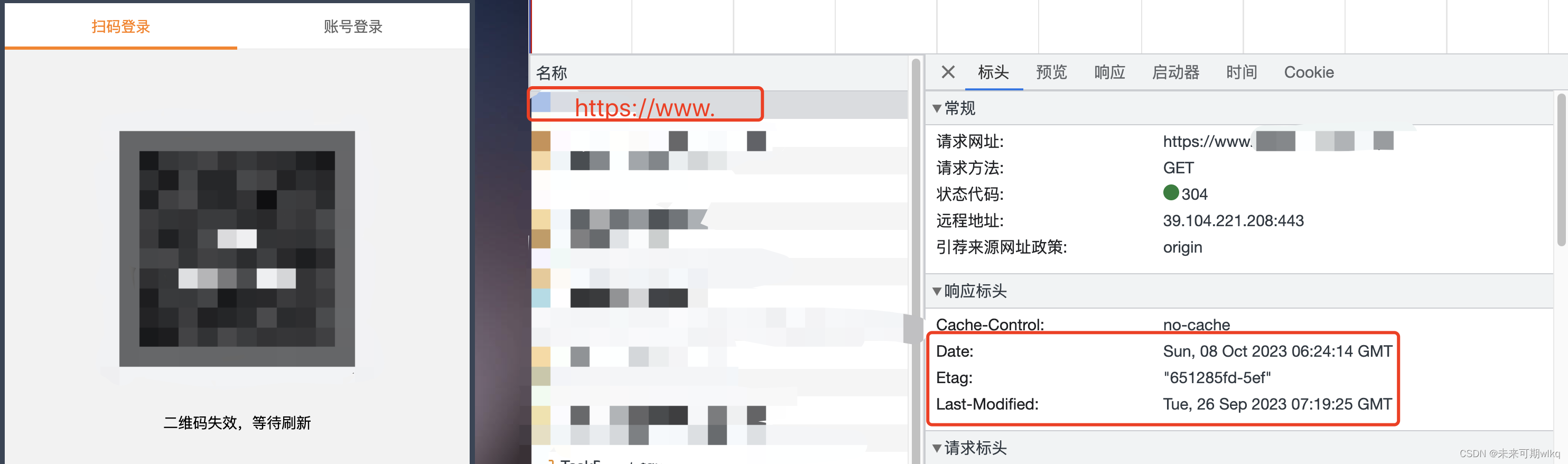
第一次请求状态码为200,res中设置 etag

刷新再次请求,req中获取 if-none-match 跟 etag相同,设置 statusCode = 304,


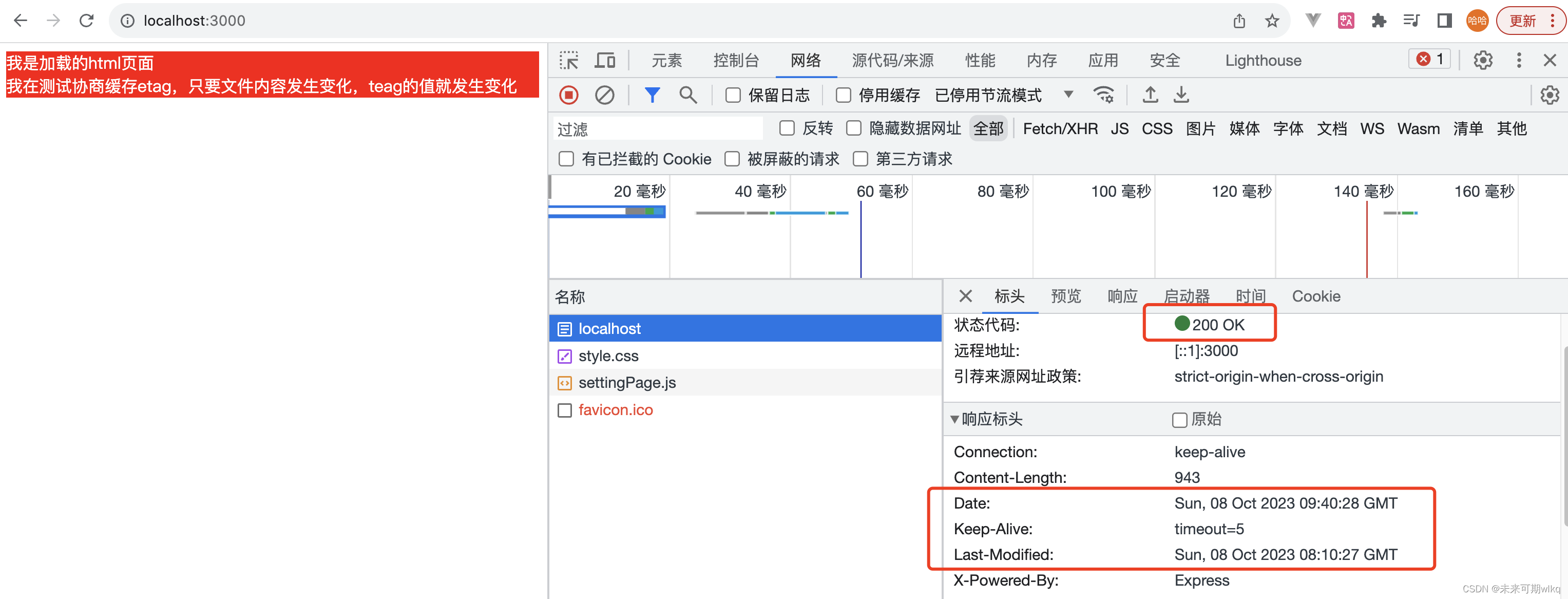
四、Express中使用协商缓存 last-modified,文件最后修改的时间,服务器收到请求后发现有if-modified-since则与被请求资源的最后修改时间进行对比(Last-Modified),若最后修改时间较新(大),说明资源又被改过,则返回最新资源,HTTP 200 OK;若最后修改时间较旧(小),说明资源无新修改,响应HTTP 304 走缓存。

第一次请求状态码为200,res中设置 last-modified

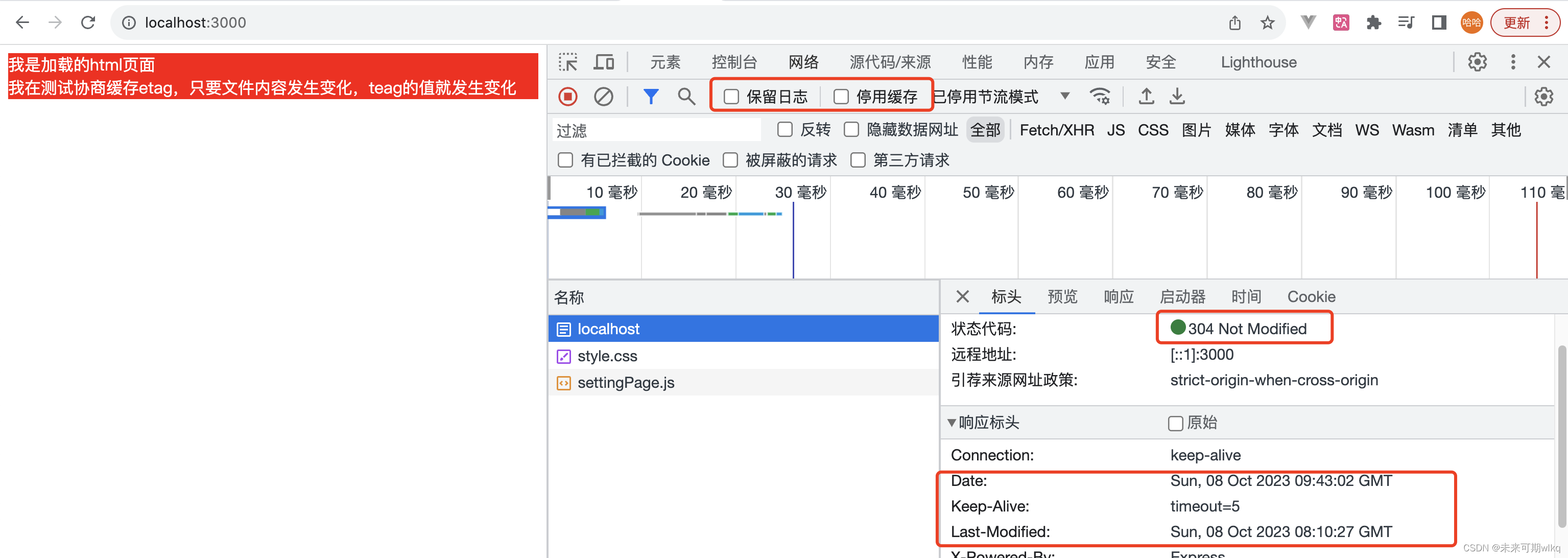
刷新再次请求,req中获取 if-modified-since 跟 last-modified相同,设置 statusCode = 304,

/*
浏览器缓存
https://juejin.cn/post/6844903763665240072
扼杀 304,Cache-Control: immutable
https://www.cnblogs.com/ziyunfei/p/5642796.html
*/
const express = require('express');
const fs = require('fs');
const app = express();
const port = 3000;
const path = require('path');
var CacheControl = require("express-cache-control")
// 缓存包
var cache = new CacheControl().middleware
// express-cache-control
// https://www.npmjs.com/package/express-cache-control
// 协商缓存 Etag,先将文件转换成buff类型,然后通过etag将文件内容生成唯一的 hash 值,最后通过获取 if-none-match 获取etag的值,进行对比
const etag = require('etag')
// etag 参考地址:https://blog.csdn.net/weixin_42989576/article/details/123695991
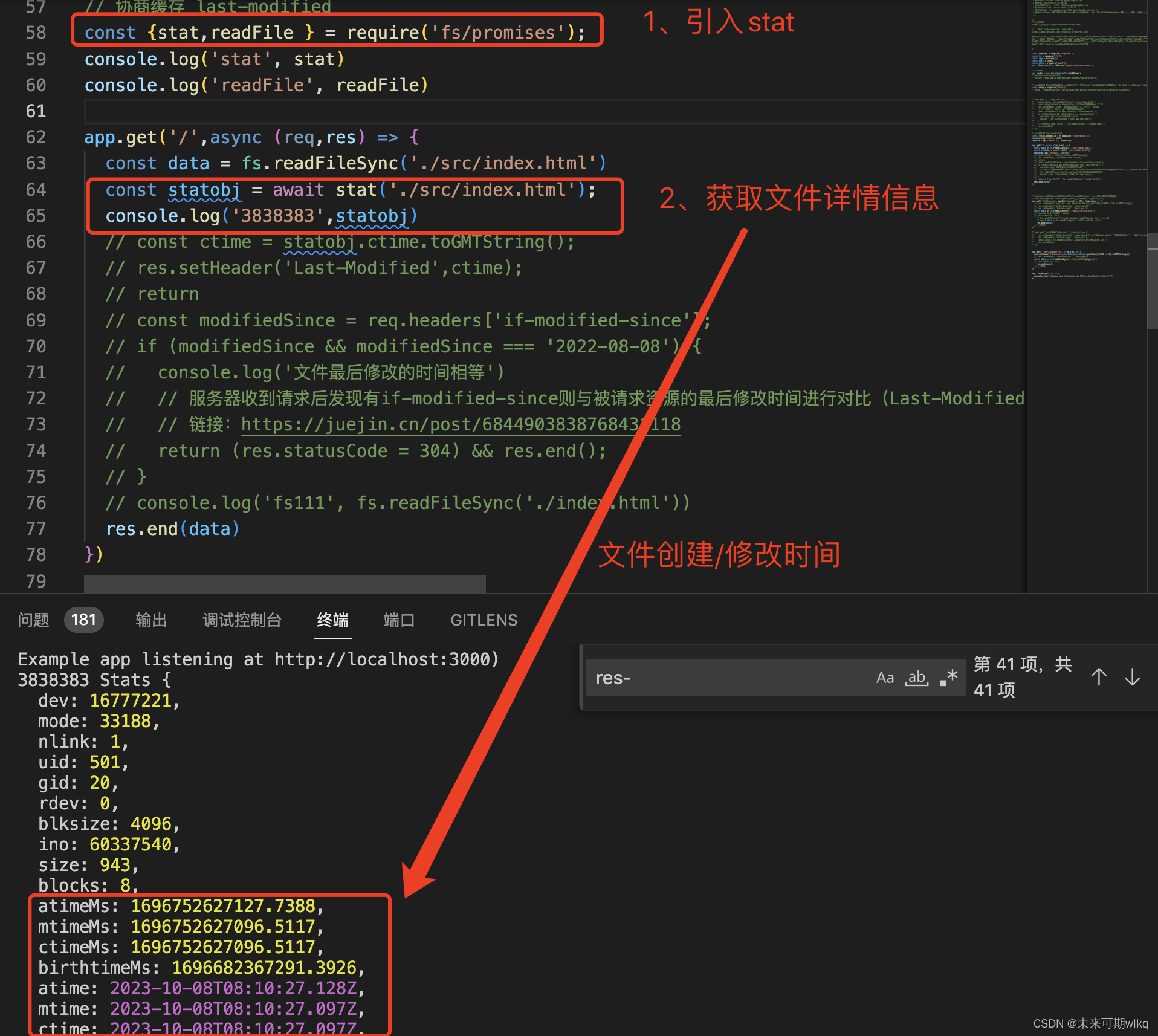
// 协商缓存 last-modified, 通过 stat 查看文件最后修改的时间,如果 last-modified !== if-modified-since ,那么修改statusCode = 304
const {stat,readFile } = require('fs/promises');
app.get('/',async (req,res) => {
const data = fs.readFileSync('./src/index.html')
const statobj = await stat('./src/index.html');
console.log('3838383',statobj)
const ctime = statobj.ctime.toGMTString();
res.setHeader('Last-Modified',ctime);
const modifiedSince = req.headers['if-modified-since'];
if (modifiedSince && modifiedSince === ctime) {
console.log('文件最后修改的时间相等')
// 服务器收到请求后发现有if-modified-since则与被请求资源的最后修改时间进行对比(Last-Modified),若最后修改时间较新(大),说明资源又被改过,则返回最新资源,HTTP 200 OK;若最后修改时间较旧(小),说明资源无新修改,响应HTTP 304 走缓存。
// 链接:https://juejin.cn/post/6844903838768431118
return (res.statusCode = 304) && res.end();
}
res.end(data)
})
// express 怎么引入css文件?报错,fs.readFile不是一个函数,如何解决??
// app.use(express.static(path.join(__dirname, '/public')));
app.get('/style.css', cache('seconds', 10), (req,res) => {
// res.setHeader('Expires',new Date(new Date().getTime()+1000 * 10).toGMTString())
// res.setHeader('Cache-Control', 'max-age=10')
// res.setHeader('Content-type', 'text/css');
const data = fs.readFileSync('./public/style.css')
// console.log('fs222', data)
// setTimeout(() => {
// fs.readFilesync放在函数中提示fs.readFilesync 不是一个函数
// const data = fs.readFilesync('./public/style.css');
res.end(data);
// },3000)
})
app.get('/settingPage.js', (req,res) => {
res.setHeader('Expires',new Date(new Date().getTime()+1000 * 10).toGMTString())
// res.setHeader('Cache-Control', 'max-age=10')
const data = fs.readFileSync('./src/settingPage.js')
// setTimeout(() => {
res.end(data);
// },3000)
})
app.listen(port,() => {
console.log(`Example app listening at http://localhost:${port})`)
})
last-modified 存在以下缺点:你可能会觉得使用Last-Modified已经足以让浏览器知道本地的缓存副本是否足够新,为什么还需要Etag呢?HTTP1.1中Etag的出现(也就是说,ETag是新增的,为了解决之前只有If-Modified的缺点)主要是为了解决几个Last-Modified比较难解决的问题:
- 一些文件也许会周期性的更改,但是他的内容并不改变(仅仅改变的修改时间),这个时候我们并不希望客户端认为这个文件被修改了,而重新GET;
- 某些文件修改非常频繁,比如在秒以下的时间内进行修改,(比方说1s内修改了N次),If-Modified-Since能检查到的粒度是s级的,这种修改无法判断(或者说UNIX记录MTIME只能精确到秒);
- 某些服务器不能精确的得到文件的最后修改时间。
遇到的问题1,express / node 为什么Cache-Control不生效呢,原因:浏览器侧边栏(可能是勾选了Deactivate cache(停用缓存)会导致缓存不生效,每次发送http请求)


遇到的问题2, fs.readFilesync放在延时器函数中提示fs.readFilesync 不是一个函数,把它提取到settimeout外面就好了

遇到的问题3,如何设置etag的值,需要npm install etag,然后用文件生成一个hash值,最后比对,如果相同修改 code值,

遇到的问题4、如何设置 last-modified 的值

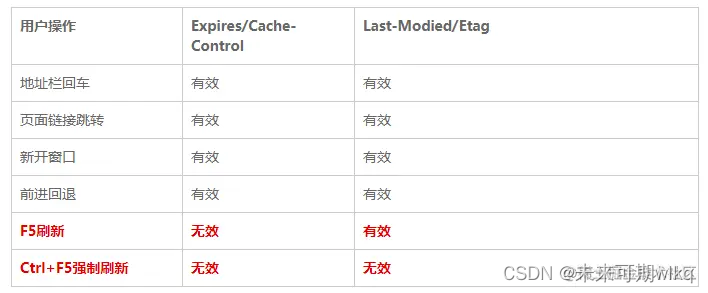
用户行为对缓存的影响???

- 即:F5 会 跳过强缓存规则,直接走协商缓存;;;Ctrl+F5 ,跳过所有缓存规则,和第一次请求一样,重新获取资源
项目缓存策略
- 比如 vue 项目,脚手架已经将更改的文件做 hash 处理了,因此一般的 js、css 文件不需要我们再去操作。
- 而对于 index.html,我们需要在 nginx 上做 no-store 处理,即完全不缓存 index.html,每次都请求最新的html。。。因为 html 中会外链 css、js,如果我 html 还是走的缓存,那链接的还是老的 css 啊,想想???

哪些文件需要强缓存???
哪些文件需要协商缓存???
请问强制缓存、协商缓存 存储在内存缓存还是硬盘缓存?可以指点一下吗
首先,缓存数据是一定会存储在硬盘。其次,部分资源在浏览器加载后会储存在内存,一般是比较小一点的非异步加载文件。资源加载时,会优先取内存缓存,内存缓存不存在才会继续取硬盘缓存,内存缓存在网页关闭后会清空。
![[C++基础]-多态](https://img-blog.csdnimg.cn/8daed871137246219ff7dfe3c58fb5a3.png)