RobotFramework 简介和特点
RobotFramework 不是一个测试工具,准确来说,它是一个自动化测试框架,或者说它是一个自动化测试平台。他拥有的特性如下:
- 支持关键字驱动、数据驱动和行为驱动
- 测试执行报告和日志是HTML格式,容易阅读
- 易于扩展,测试人员可以使用Python和java创建自己需要的测试库
- 提供了远程测试执行接口,可以进行分布式测试执行
- 易于使用,采用表格式语法,统一测试用例格式
工作原理

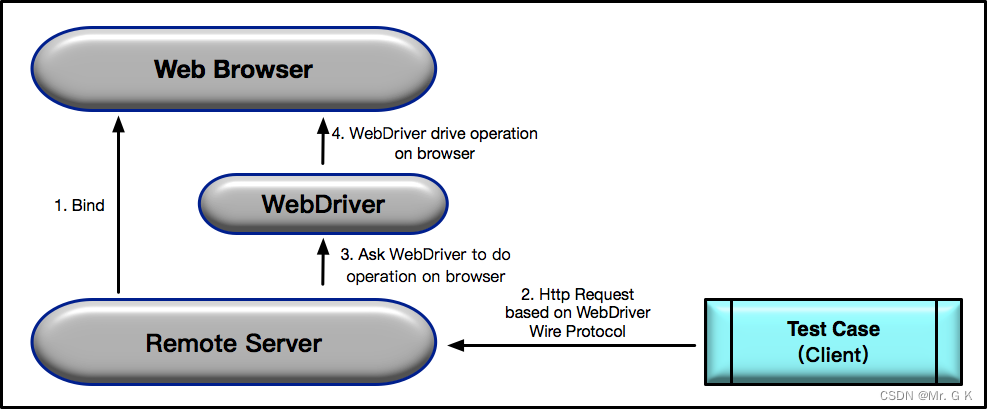
- 当使用 Selenium2.0 启动浏览器 Web Browser 时,后台会同时启动基于 WebDriver Wire 协议的 Web Service 作为 Selenium 的 Remote Server,并将其与浏览器绑定。绑定完成后,Remote Server 就开始监听 Client 端的操作请求。
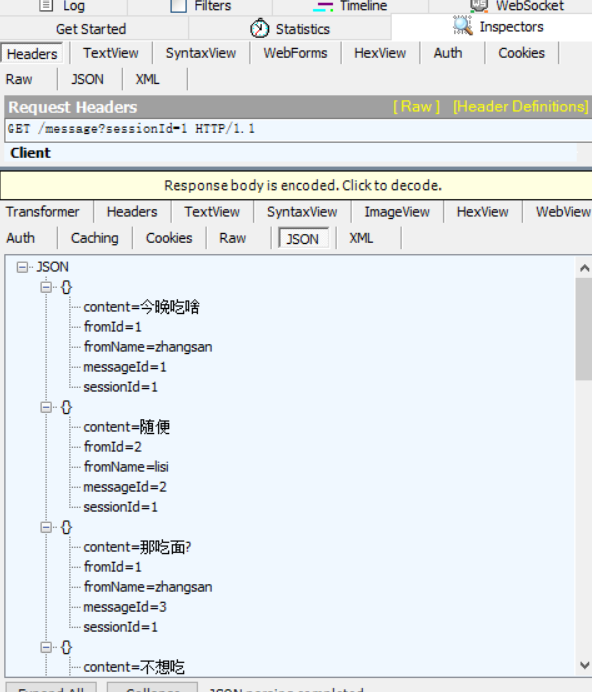
- 执行测试时,测试用例会作为 Client 端,将需要执行的页面操作请求以 Http Request 的方式发送给 Remote Server。该 HTTP Request 的 body,是以 WebDriver Wire 协议规定的 JSON 格式来描述需要浏览器执行的具体操作。
- Remote Server 接收到请求后,会对请求进行解析,并将解析结果发给 WebDriver,由 WebDriver 实际执行浏览器的操作。
- WebDriver 可以看做是直接操作浏览器的原生组件(Native Component),所以搭建测试环境时,通常都需要先下载浏览器对应的 WebDriver。
环境搭建
参考环境搭建步骤
元素定位
参考元素定位
基本使用
参看基本使用
案例演示
已云课登录为例, 记录每一步操作即可完成一个登录流程
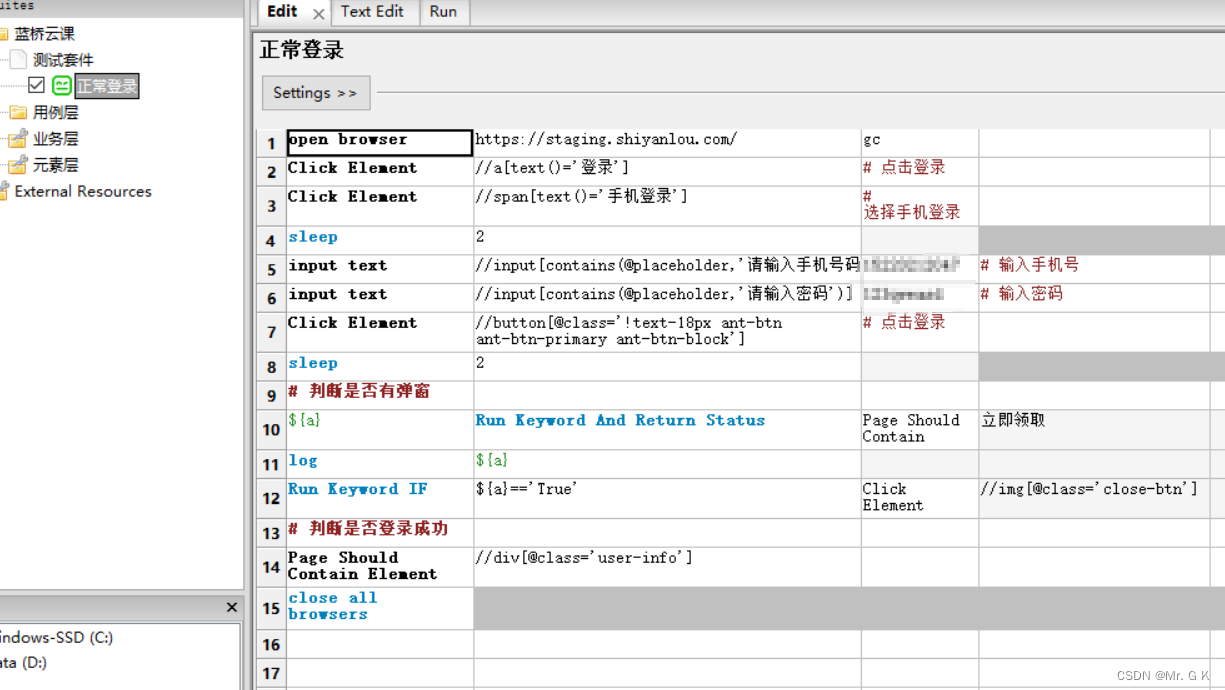
1.脚本

*** Settings ***
Library Selenium2Library
*** Test Cases ***
云课正常登录用例1
open browser https://staging.shiyanlou.com/ gc
Click Element //a[text()='登录'] # 点击登录
Click Element //span[text()='手机登录'] # 选择手机登录
input text //input[contains(@placeholder,'请输入手机号码')] 15220211209 # 输入手机号
input text //input[contains(@placeholder,'请输入密码')] 123qweasdzxc # 输入密码
Click Element //button[@type='button'] # 点击登录
sleep 2
# 判断是否有弹窗
${a} Run Keyword And Return Status Page Should Contain 立即领取
log ${a}
Run Keyword IF ${a}=='True' Click Element //img[@class='close-btn']
# 判断是否登录成功
Page Should Contain Element //div[@class='user-info']
close all browsers
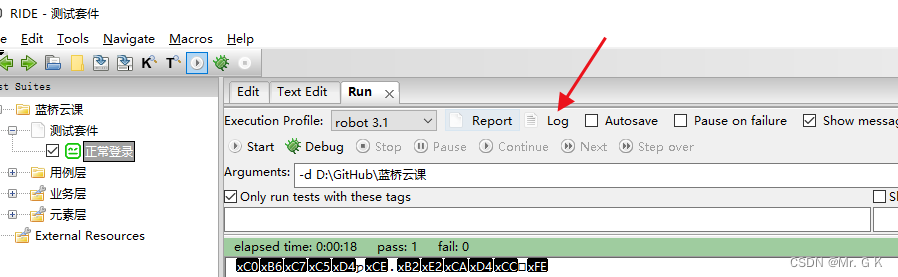
2.查看执行结果:

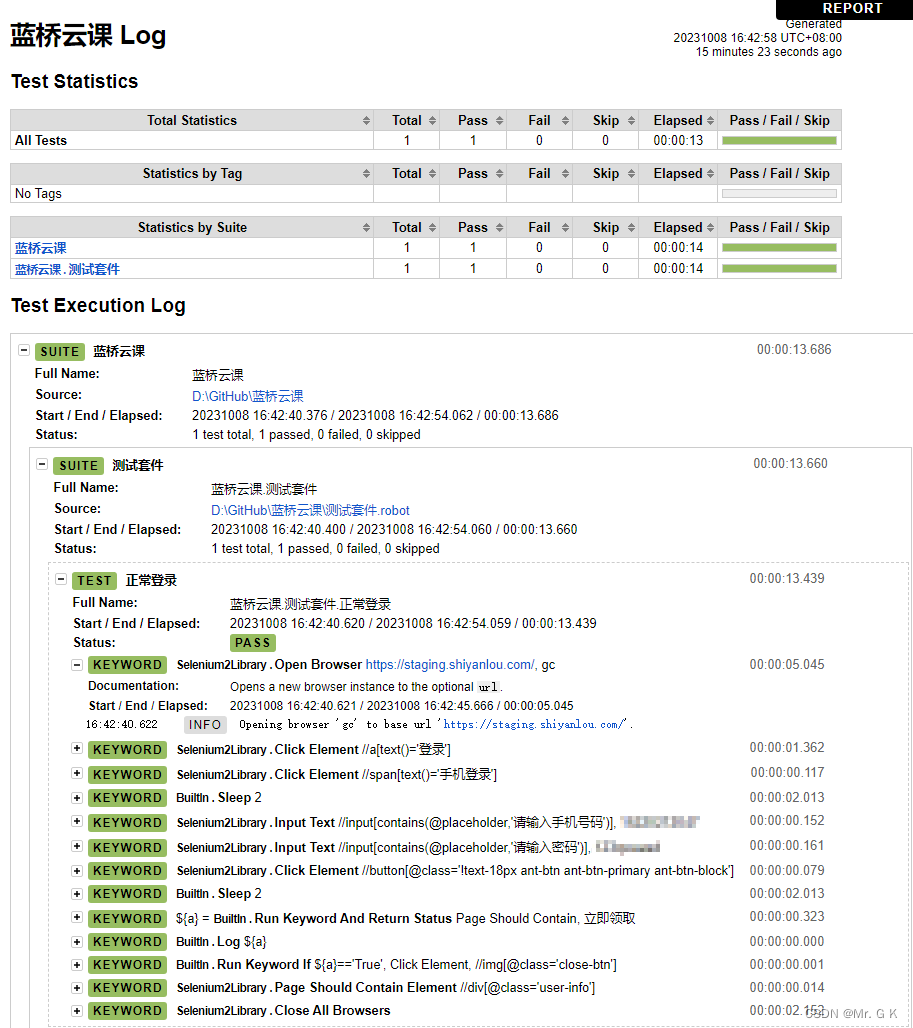
3.查看日志