
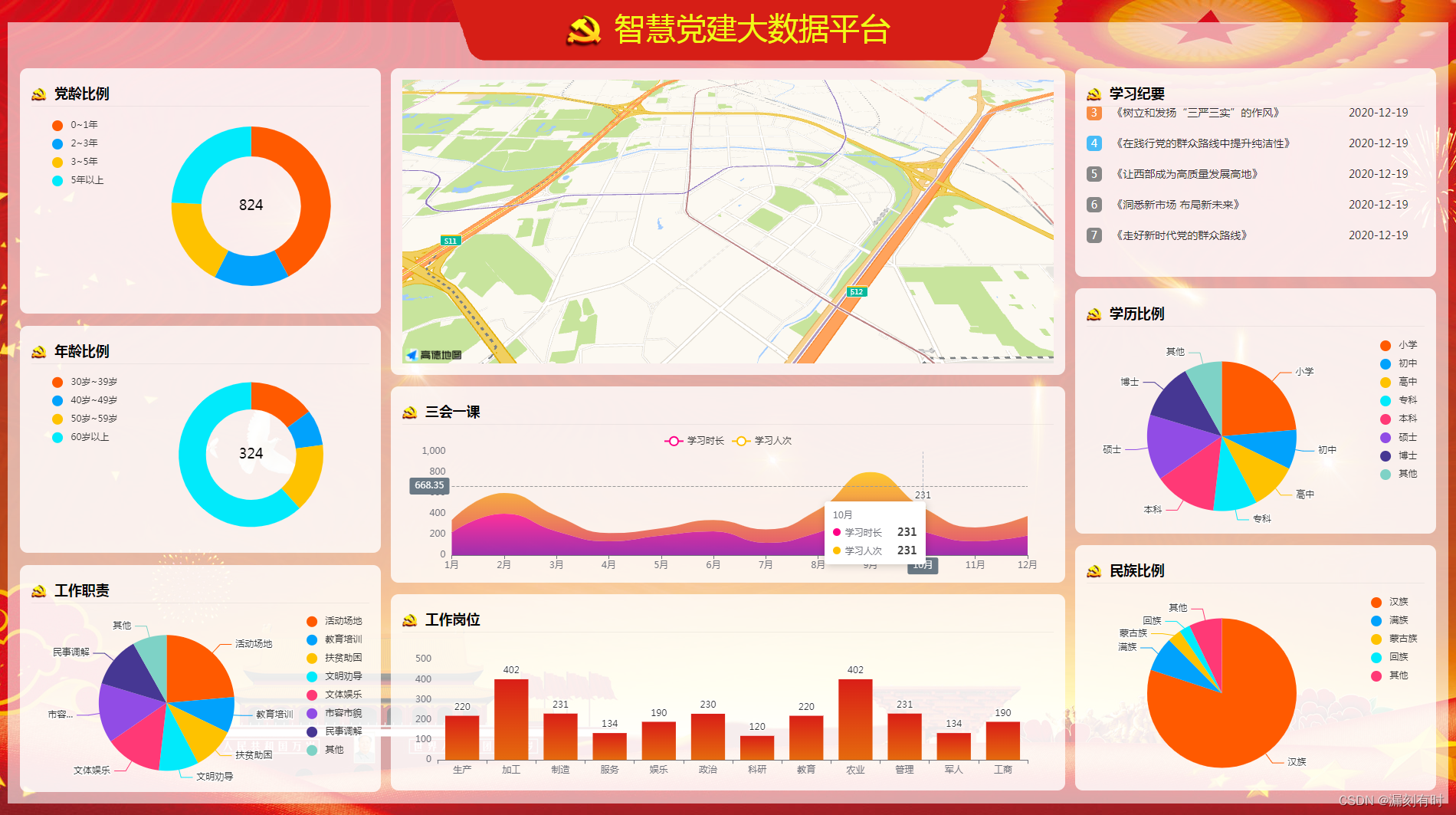
智慧党建大数据平台是依托现代信息技术和“互联网+党建”的大数据管理模式,建立的综合党建平台。该平台集组织管理、党务中心、学习考评、宣传阵地、统计分析、党建助手、我的工作台等主要功能于一体,实现了基层党建工作数据化、在线化、可视化。以下是智慧党建大数据平台的主要功能和特点:
- 数据驱动:通过数据分析和挖掘,将党建工作与业务工作相融合。
- 功能全面:该平台包括了组织管理、党务中心、学习考评、宣传阵地、统计分析等多个方面,功能全面且实用。
- 实时更新:平台可实时更新数据,使数据保持最新状态,便于用户做出准确判断和决策。
- 统一平台:通过一个平台即可实现各项功能,无需频繁切换,提高了工作效率。
- 数据分析:该平台支持多角度、多维度的数据统计、分析和挖掘,帮助用户更好地了解党建工作情况。
- 可视化图表:平台可将数据转化为直观的统计图表,便于用户快速了解数据变化趋势和规律。
- 宣传阵地:平台可以迅速传递党的最新方针政策,加强宣传教育,提高党员的思想认识和政治觉悟。
智慧党建大数据平台通过现代化技术和大数据管理模式,为基层党建工作提供了全面的解决方案,帮助组织部门更好地管理党员和党组织,提高工作效率和决策水平。
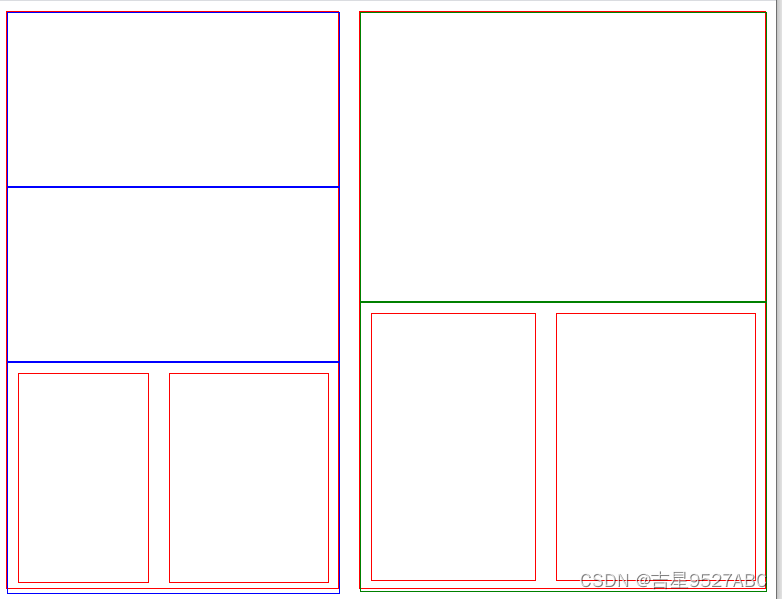
HTML容器构建
<!--主题大屏-->
<div class="mainbox">
<ul class="clearfix">
<!--左侧数据指标-->
<li>
<div class="rim" style="height:20rem;">
<div class="alltitle"><img src="images/party.png" alt="">党龄比例</div>
<div class="navboxall" id="partyages"></div>
</div>
<div class="rim" style="height:18.5rem;margin-top: 1rem">
<div class="alltitle"><img src="images/party.png" alt="">年龄比例</div>
<div class="navboxall" id="ages"></div>
</div>
<div class="rim" style="height:18.5rem;margin-top: 1rem">
<div class="alltitle"><img src="images/party.png" alt="">工作职责</div>
<div class="navboxall" id="gender"></div>
</div>
</li>
<!--中间数据指标-->
<li>
<div class="rim" style="height:25rem">
<div id="map"></div>
</div>
<div class="rim" style="height:16rem">
<div class="alltitle"><img src="images/party.png" alt="">三会一课</div>
<div class="navboxall" id="study"></div>
</div>
<div class="rim" style="height:16rem">
<div class="alltitle"><img src="images/party.png" alt="">工作岗位</div>
<div class="navboxall" id="jobs"></div>
</div>
</li>
<!--右侧数据指标-->
<li>
<div class="rim" style="height:17rem;">
<div class="alltitle"><img src="images/party.png" alt="">学习纪要</div>
<div class="navboxall">
<div class="car">
<ul>
<li><span>1</span><span>《走好新时代党的群众路线》</span><span>2020-12-19</span></li>
<li><span>2</span><span>《始终与人民同呼吸共命运心连心》</span><span>2020-12-19</span></li>
<li><span>3</span><span>《树立和发扬“三严三实”的作风》</span><span>2020-12-19</span></li>
<li><span>4</span><span>《在践行党的群众路线中提升纯洁性》</span><span>2020-12-19</span></li>
<li><span>5</span><span>《让西部成为高质量发展高地》</span><span>2020-12-19</span></li>
<li><span>6</span><span>《洞悉新市场 布局新未来》</span><span>2020-12-19</span></li>
<li><span>7</span><span>《走好新时代党的群众路线》</span><span>2020-12-19</span></li>
<li><span>8</span><span>《始终与人民同呼吸共命运心连心》</span><span>2020-12-19</span></li>
<li><span>9</span><span>《树立和发扬“三严三实”的作风》</span><span>2020-12-19</span></li>
<li><span>10</span><span>《在践行党的群众路线中提升纯洁性》</span><span>2020-12-19</span></li>
<li><span>11</span><span>《让西部成为高质量发展高地》</span><span>2020-12-19</span></li>
<li><span>12</span><span>《洞悉新市场 布局新未来》</span><span>2020-12-19</span></li>
</ul>
</div>
</div>
</div>
<div class="rim" style="height:20rem;margin-top: 15px">
<div class="alltitle"><img src="images/party.png" alt="">学历比例</div>
<div class="navboxall" id="education"></div>
</div>
<div class="rim" style="height:20rem;margin-top: 15px">
<div class="alltitle"><img src="images/party.png" alt="">民族比例</div>
<div class="navboxall" id="nation"></div>
</div>
</li>
</ul>
</div>
高德地图
var map = new AMap.Map('map', {
pitch: 50,
center: [116.473168, 39.993015],
zoom: 14,
mapStyle: 'amap://styles/67a34a1a37301c4aa48e0308d7c7fd2b',
viewMode: '3D',
features: ['bg', 'road'],
});
var vl = new Loca.IconLayer({
map: map
});
vl.setData(bankData, {
lnglat: 'location'
});
vl.setOptions({
source: function (res) {
// 这里需要写上 http 协议,不能忽略
//var src = 'https://a.amap.com/Loca/static/manual/banks/'+ bankMap[typecode] + '.png';
var src = 'images/maker.png';
return src;
},
style: {
size: 30
}
});
vl.render();
@漏刻有时