3dmax怎样渲染全景图?今天介绍3dmax渲染全景图的3种方法
3dmax渲染全景图方法1
在 360 度渲染时,您必须采取的第一步是放置摄像机。
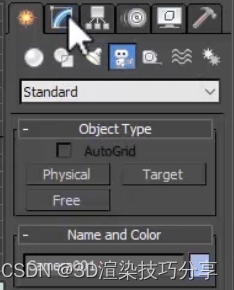
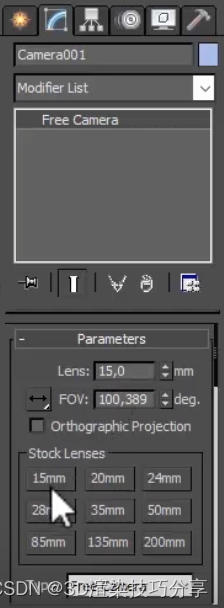
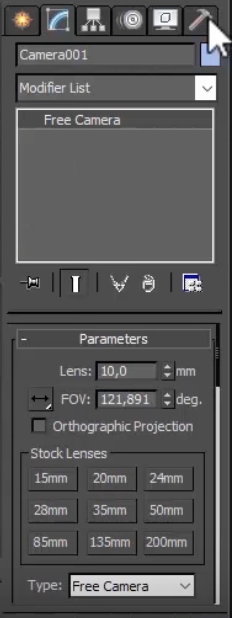
定位相机:选择您要使用的相机类型。

无论您希望使用哪种类型的相机(目标相机、物理相机或免费相机),这些步骤都适用于其中任何一种。

无论您希望使用哪种类型的相机(目标相机、物理相机或免费相机),这些步骤都适用于其中任何一种。
将选定的相机放置在要渲染的 3D 模型区域上。
在此步骤中,重要的是要考虑与渲染目标相关的高度,以及相机的尺寸与模型的关系。为此,您需要进入“相机设置”并使用选项,同时预览模型。


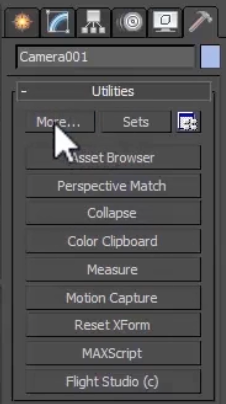
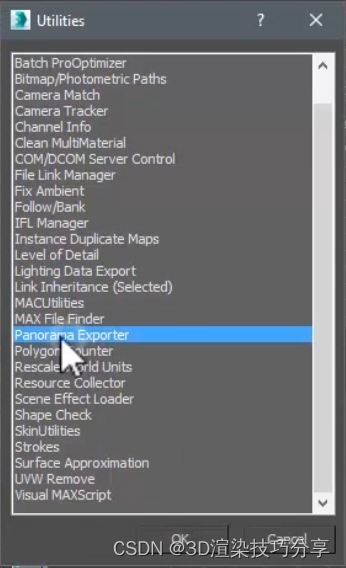
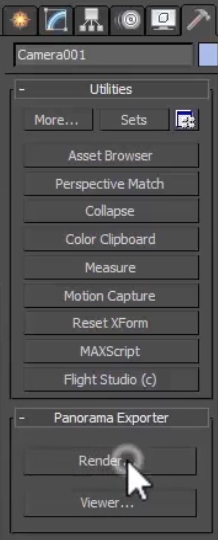
确保选择了您的相机,单击“实用程序”、“更多”,然后选择“全景导出器”。


选择全景导出器

单击渲染

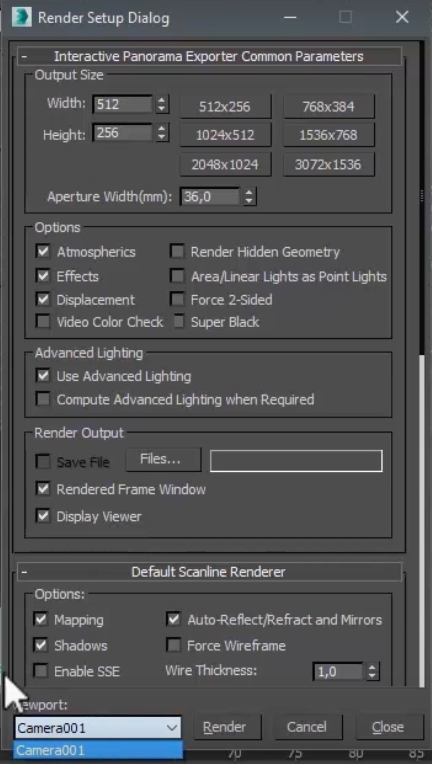
将设置渲染设置对话框,确保选择了相机并配置渲染的大小。我们建议您渲染 4000*2000 像素

如果您使用的是 V Ray 等渲染引擎,则在此窗口上您还必须配置其功能。
单击“渲染”。将显示全景导出器查看器, 3DS Max 将在其中生成 .mov 文件,您必须将其导出到Sphere。

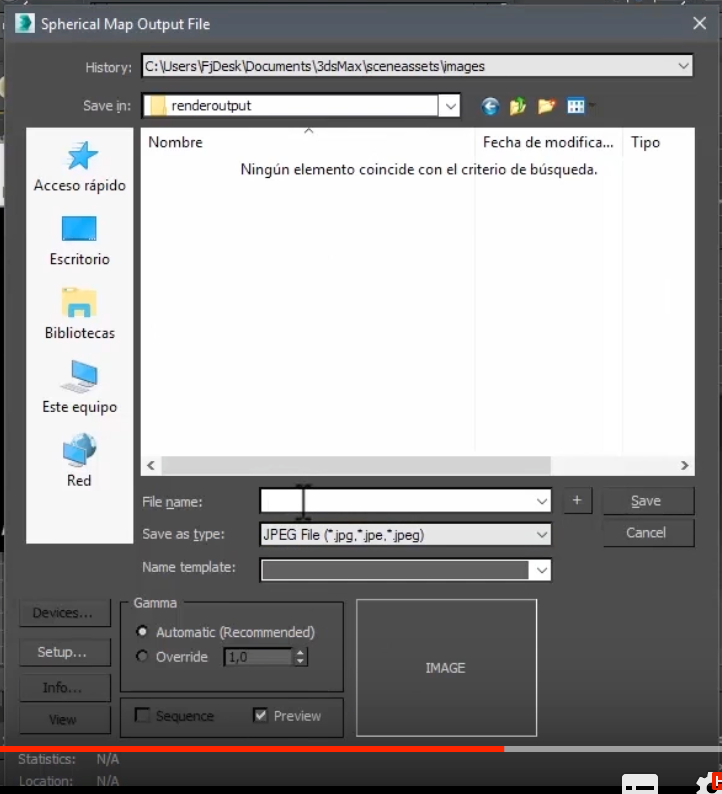
将出现球形贴图输出文件窗口。将球形输出另存为 . 本地文件上的JPEG 。

3dmax全景图分辨率高、尺寸大,渲染慢,可以使用渲云云渲染:
渲云面向建筑设计、VR/AR、互动游戏、影视动漫、工业设计等多领域三维内容制作提供云端渲染服务,帮助用户快速完成三维内容、动画及效果图的渲染计算,规避因本地电脑配置不足导致渲染慢的问题,大幅提高工作效率,降低用户固定资产投资成本,为用户提供灵活、高效、海量节点按需拓展的云端渲染服务。
渲云支持的软件囊括D5、Unreal Engine、3ds Max、Maya、C4D、Houdini、Clarisse、keyshot、katana、Blender、NUKE、VRAY Standalone、Vred、AE渲染等,基本涵盖业内CG人会使用到的各类常规软件,目前还在不断增加ing,满足不同用户的软件差异性需求。
- 渲染环境自动匹配:用户云渲染效果与本地一致,并有专业渲染工程师为项目保驾护航
- 安全快速的传输:基于公有云平台的保障,艺术家项目使用客户端可以自动化加密上传下载,每个项目分批次独立执行,做到安全可控
- 实时预览和预警:渲染中的任务,可实时关注渲染效果和预估时间,自由设置超时警告提醒,超时取消一键搞定
- 兼容众多软件和插件:支持常见的3D软件,VRay 独立版等渲染提交,支持 2000+ 插件,支持自定义渲染环境,任意组合搭配

3dmax渲染全景图方法2:3dmax中使用 vray渲染全景图
1 、场景中创建房间:
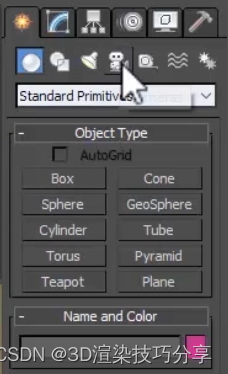
首先,我们进入“ 命令面板”-“创建”-“摄像机”-“目标”。选择“目标”后 ,让我们将自己定位在上方的 “俯视”视图上,然后用左键单击我们想要观察者 定位的位置 (摄像机),保持单击左键并用鼠标移动到该位置我们希望它位于 观察点 (目标)。
如果可以的话,让我们将相机目标放置在场景之外,这样将来会更容易选择它,而不会干扰其他几何图形。
让我们小心地将房间创建 在场景的中心 并具有足够的高度。
我们不会将相机放置在墙壁附近,否则全景图的主要部分将被墙壁占据,从而导致其效果丧失。
这是插入3DS Max相机的过程,但显然我们也可以使用 V-Ray 自己的相机进行相同的过程。

2-设置全景图的比例:
创建房间后要做的第一件事是 在渲染面板中设置比例,正如我们之前所说,比例必须为 2 比 1。
为此,我们需要 使用右上角菜单栏中的按钮打开“渲染设置”窗帘。打开下拉列表后,我们进入“输出大小” 空间并输入宽度和高度值,以获得 2 的图像纵横比 (为此,宽度只需是高度的两倍)。

3 、添加球面投影:
现在让我们在房间内添加球形投影。
为此,我们必须转到“渲染设置”-“V-Ray 面板”-“相机” ,然后在“类型”选项的下拉菜单中选择“球形”。
在“类型” 下方,我们还选中“覆盖 FOV”框并输入360°的值。3DS MAX允许这种类型的操作。

4 、启动渲染:
现在我们所要做的就是启动渲染, 注意 保持中央相机 所在的窗口 处于活动状态,否则如果侧视图或顶视图处于活动状态,我们只会获得普通的侧视图或前视图,而没有任何球形概览。
因此,让我们单击 “渲染设置”图标 ,然后单击“渲染”按钮 来获取全景图。

我们等待计算完成我们设置的参数。结果,引擎将自动为我们提供展开的球形视图。

让我们 通过输入所需的名称和格式类型来保存球形全景图。

保存后,我们所要做的就是加载它以获得 360° 环境视图。然后,就可以上传剩余房间的概览并将它们相互连接,以获得 整个设计房产的交互式虚拟游览 !

3dmax渲染全景图方法3:3dmax中使用 corona渲染全景图
1、在场景中创建相机
首先,我们进入“命令面板”-“创建”-“摄像机”-“目标”。选择“目标”后,让我们将自己定位在上方的“俯视”视图上,然后用左键单击我们想要观察者(摄像机)定位的位置,保持单击左键并用鼠标移动到该位置我们希望它位于观察点(目标)。
如果可以的话,我们将相机目标放置在场景之外,这样将来会更容易选择它,而不会干扰其他几何图形。
让我们小心地将房间创建在场景的中心并具有足够的高度。
我们不会将相机放置在墙壁附近,否则全景图的主要部分将被墙壁占据,从而导致其效果丧失。

2、设置全景图的比例:
创建房间后要做的第一件事是在渲染面板中设置比例,正如我们之前所说,比例必须为 2 比 1。
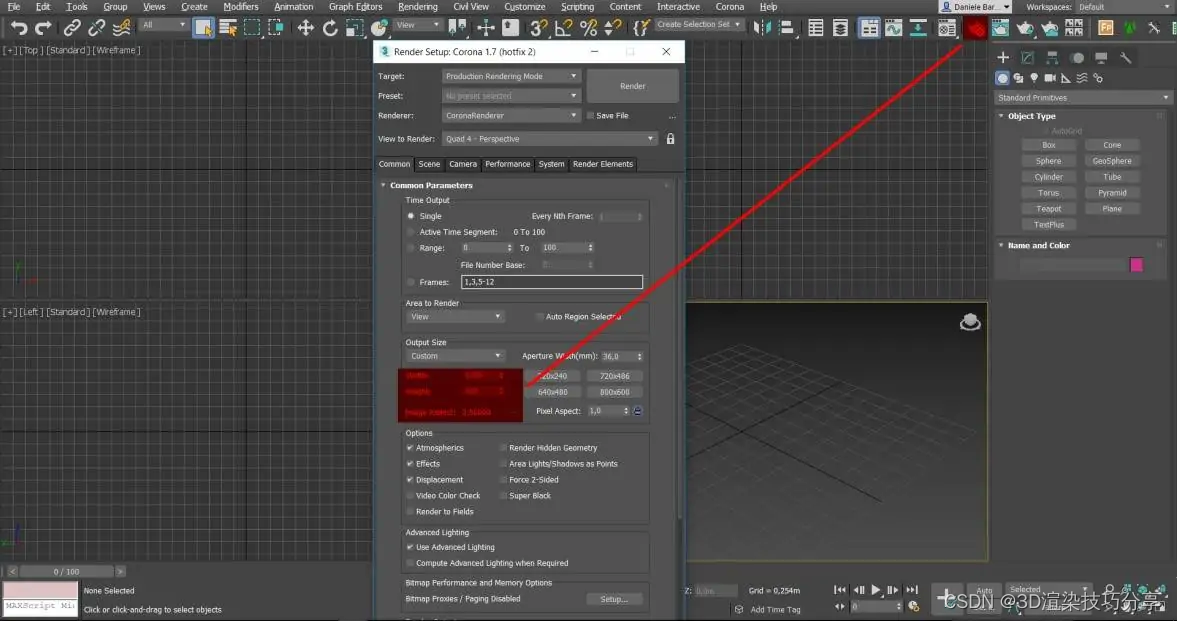
为此,我们需要使用右上角菜单栏中的按钮打开“渲染设置”窗帘。打开下拉菜单后,我们进入“输出大小”空间并输入宽度和高度值,以获得2 的图像纵横比(为此,宽度只需是高度的两倍)。
3、添加 Corona 相机模组:
现在让我们在 Corona 渲染相机中添加CoronaCameraMod 修改器。
为此,我们必须选择房间并转到屏幕右侧的控制面板。到达此处后,我们必须单击右上角的箭头,打开“修改器列表”下拉列表,然后在“对象空间修改器”部分中选择“CoronaCameraMod”选项。

插入 CoronaCameraMod 修改器后,我们进入“相机投影”面板,该面板位于页面右侧出现的菜单的下部,单击“投影类型”部分并选中“覆盖” ”框,从旁边的下拉菜单中选择“球形”选项。

4、启动渲染:
现在我们所要做的就是启动渲染,注意保持中央相机所在的窗口处于活动状态,否则如果侧视图或顶视图处于活动状态,我们只会获得普通的侧视图或前视图,而没有任何球形概览。
我们单击“渲染设置”图标,然后单击“渲染”按钮来获取全景图。

我们等待计算完成我们设置的参数。结果,引擎将自动为我们提供展开的球形视图。

让我们通过输入所需格式的名称和类型来保存 Corona 渲染球形全景图。


将渲染好的全景图上传到全景平台,即可生成360度展示的效果图。