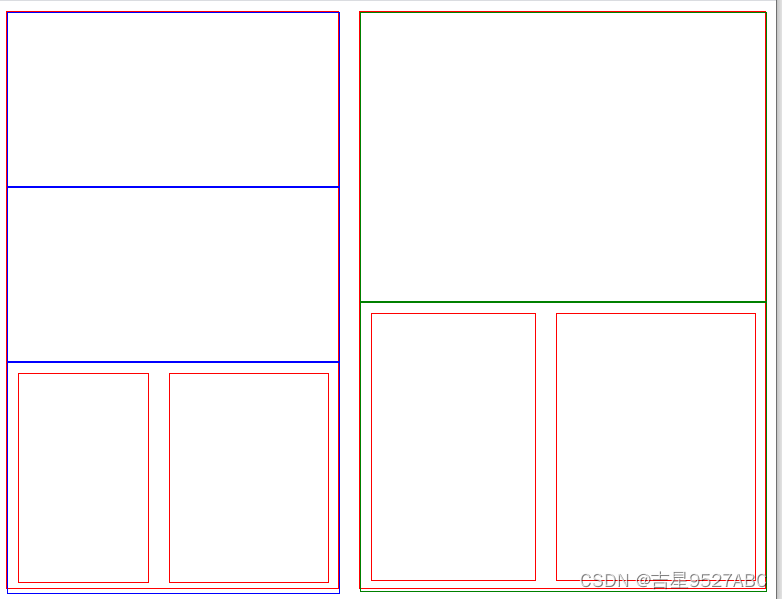
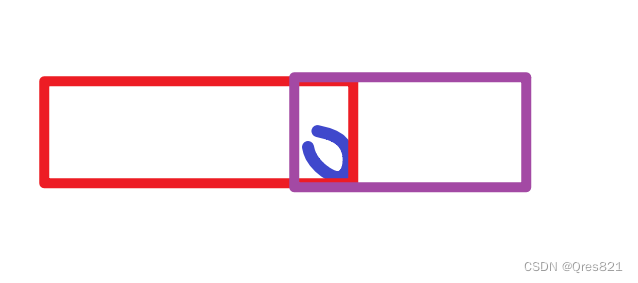
使用弹性盒子flex对html进行布局的一个练习
height: calc(100vh - 4px); # vh表示视口高度的百分比,所以100vh表示整个视口的高度。
.mytxt {
text-indent: 2em; /* 首航缩进2字符 */
line-height: 2; /* 2倍行高 */
padding: 8px; /* 内容与边框的距离 */
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="jquery.min.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
/* 在css中设置 row */
.content{
width: 100%;
#height: 700px;
height: calc(100vh - 4px);
display : flex; /* 弹性盒子布局 */
flex-direction: row; /* flex-direction属性决定主轴的方向 */
/* justify-content属性定义了项目在主轴上的对齐方式 */
justify-content: flex-start;
align-content:flex-start; /* align-items属性定义项目在交叉轴(侧轴)上如何对齐 */
}
.content-item{
border:1px solid red;
margin: 10px;
}
.item1{
width:45%;
}
.item2{
width:55%;
}
.leftrow1 {
border:1px solid blue;
width:100%;
height:30%;
}
.leftrow2 {
border:1px solid blue;
width:100%;
height:30%;
}
.leftrow3 {
border:1px solid blue;
width:100%;
height:40%;
}
.rightrow {
border:1px solid green;
width:100%;
height:50%;
}
.mytxt {
text-indent: 2em; /* 首航缩进2字符 */
line-height: 2; /* 2倍行高 */
padding: 8px; /* 内容与边框的距离 */
}
</style>
</head>
<body>
<div class="content" id="app">
<!-- left 45% -->
<div class="content-item item1">
<div class="leftrow1"></div>
<div class="leftrow2"></div>
<div class="leftrow3 content">
<div class="content-item item1"></div>
<div class="content-item item2"></div>
</div>
</div>
<!-- left 55% -->
<div class="content-item item2">
<div class="rightrow"></div>
<div class="rightrow content">
<div class="content-item item1"></div>
<div class="content-item item2"></div>
</div>
</div>
</div>
</body>
</html>
效果如图