1. 概述
1.1 预期效果
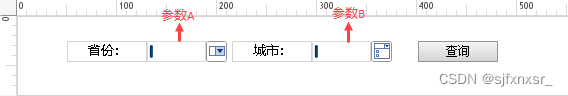
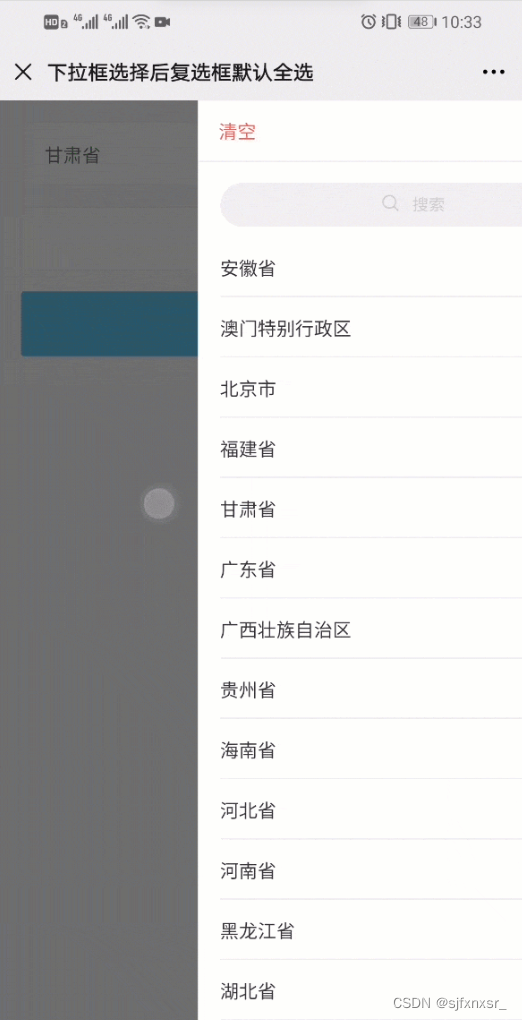
参数联动查询时,希望下拉框选择后,复选框可以跟着选中全部所有参数值,效果如下图所示:

1.2 实现思路
参数联动查询时,希望下拉框选择后,复选框可以跟着选中全部所有参数值给下拉框添加编辑后事件,使用 JS 调用 SQL 内置公式,然后将值转义成复选框所需格式。
2. 示例
2.1 准备数据
1)新建数据查询数据集 ds1,SQL 语句为:SELECT * FROM 地图 where pid='${A}' and 省份 in ('${B}')
注:该数据集用于绑定单元格数据,其中 pid 字段是省份名称,省份字段是城市名称。
2)新建数据查询数据集 ds2,SQL 语句为:SELECT 省份 FROM 地图 where pid='${A}'
注:该数据集用于绑定下拉复选框控件数据字典。

2.2 设计表格
将数据集 ds1 中的对应字段拖入到单元格中,表格样式如下图所示:

2.3 设置控件
1)进入参数面板编辑界面,将 2 个数据集参数 A 和 B 添加到参数面板,A 参数控件选择下拉框控件,B 参数选择下拉复选框控件,如下图所示:

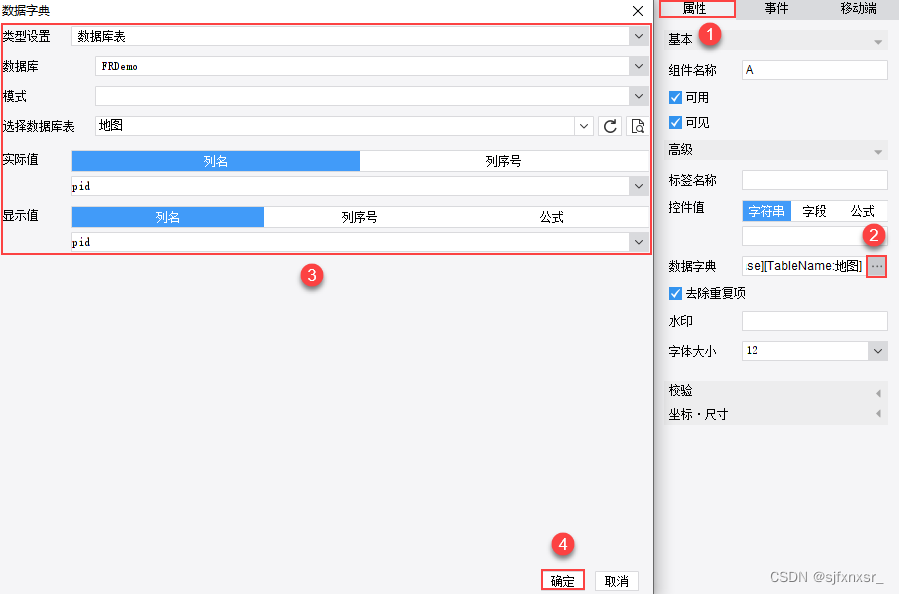
2)选中下拉框控件,绑定控件数据字典,如下图所示:

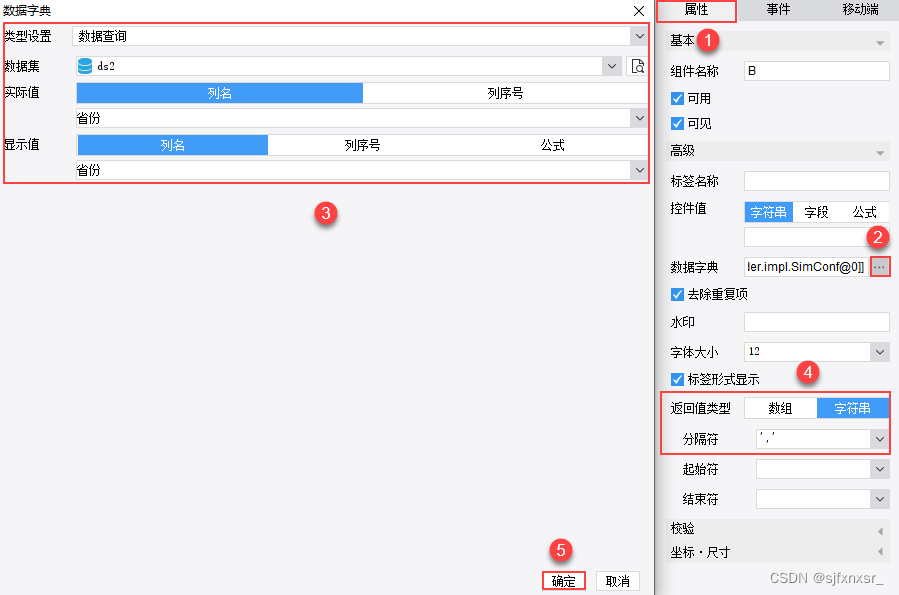
3)选中下拉复选框控件,绑定控件数据字典,将控件返回值类型设置为字符串,分隔符为',',如下图所示:

2.4 添加事件
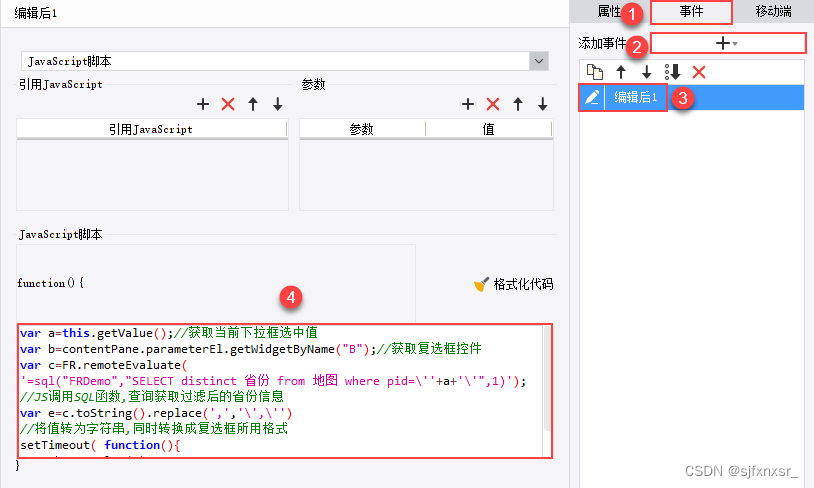
选中下拉框控件,给控件添加一个编辑后事件,如下图所示:

JavaScript 代码如下:
注:使用 FR.remoteEvaluate 接口存在一定安全风险,用户可根据实际情况使用。
var a=this.getValue();//获取当前下拉框选中值
var b=_g().getParameterContainer().getWidgetByName("B");//获取复选框控件
var c=FR.remoteEvaluate('=sql("FRDemo","SELECT distinct 省份 from 地图 where pid=\''+a+'\'",1)');
//JS调用SQL函数,查询获取过滤后的省份信息
var e=c.toString().replace(/,/g,'\',\'')//将值转为字符串,同时转换成复选框所用格式
setTimeout( function(){
b.setValue(e);
}, 300 ); //延时300毫秒将值赋给复选框
2.5 效果预览
1) PC 端
保存报表,点击分页预览,效果如下图所示:

2)移动端
同时支持 App 端和 H5 端预览,效果如下图所示:

3. 模板下载
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Parameter\MultiValue\下拉框选择后复选框默认全选.cpt
4. 注意事项
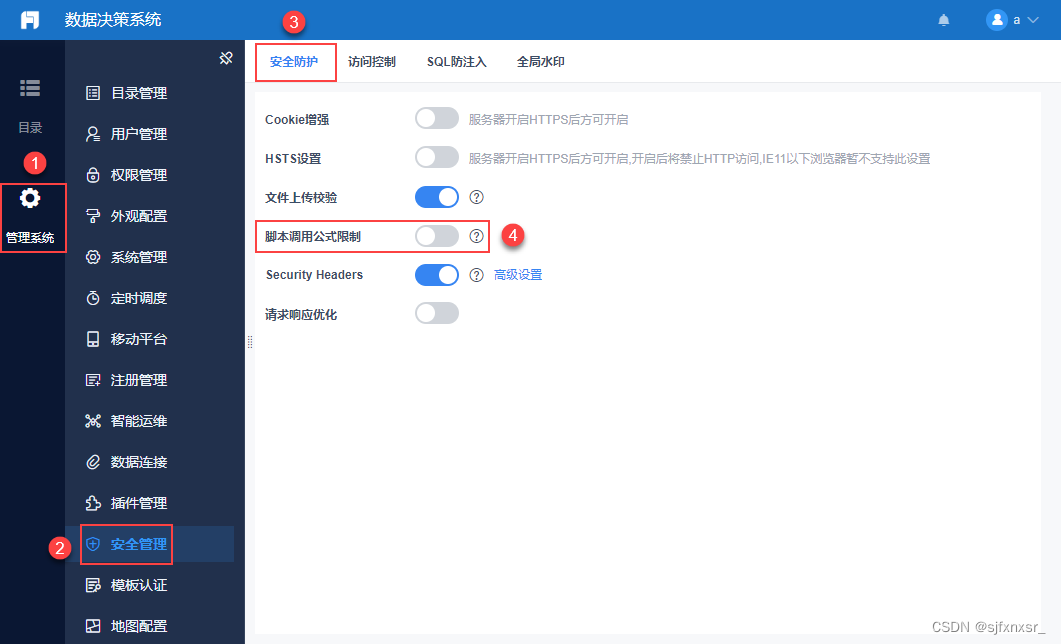
下拉框选择参数值后,可能会报错:此调用存在安全风险,如需使用请在安全管理中修改脚本调用公式限制,如下图所示:

此时只需要登录决策系统,关闭管理系统>安全管理>安全防护下的脚本调用公式限制即可。

总结
帆软FineReport参数联动查询时,希望 帆软报表软件 下拉框选择后,数据查询与过滤复选框可以跟着选中全部所有参数值给下拉框添加编辑后事件,使用 JS 调用 SQL 内置公式,然后将值转义成复选框所需格式。