1. 概述
1.1 版本
| 报表服务器版本 | 功能变更 |
| 11.0 | -- |
1.2 预期效果
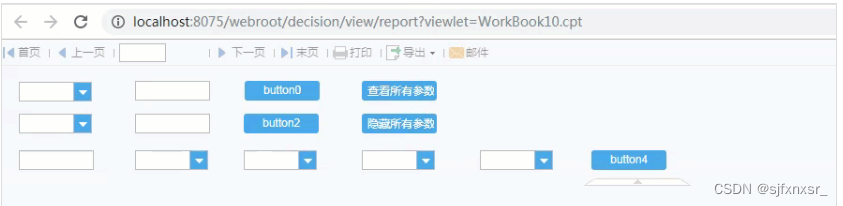
开发报表的时,经常会遇到使用的参数控件较多的情况,这时候可以对一些不常用、不需要展现出来的的控件进行隐藏,当需要展示的时候再使其展示出来,如下图所示:
注:报表冻结时,此方案在「分页预览」自适应效果不好,建议用户使用其他预览方式。

1.3 实现思路
为「按钮控件」添加点击事件,当点击按钮时,隐藏或显示指定的其他类型控件。
2. 示例
2.1 添加控件
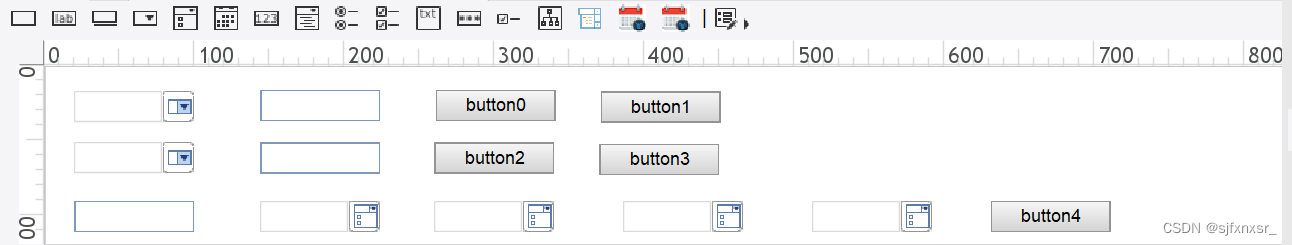
新建模板,在「参数面板」上添加多个控件,如下图所示:

2.2 修改控件名称
1)修改参数面板中 button1 、 button3 「按钮控件」的按钮名称为分别为「查看所有参数」和「隐藏所有参数」。如下图所示:

2)为后面添加的 JS 代码简洁,分别修改参数面板上最后一行的控件的「控件名称」a,b,c,d,e,f。如下图所示:
注:这里也可以不做修改,在后面添加的 JS 代码中对应控件名称即可。

2.3 添加点击事件
1)为「查看所有参数」按钮添加点击事件。选中该按钮,在右侧「控件设置>事件」中,添加「点击」事件,如下图所示:

JavaScript 代码如下所示:
var a = this.options.form.getWidgetByName("a");
var b = this.options.form.getWidgetByName("b");
var c = this.options.form.getWidgetByName("c");
var d = this.options.form.getWidgetByName("d");
var e = this.options.form.getWidgetByName("e");
var f = this.options.form.getWidgetByName("f");
a.setVisible(true);
b.setVisible(true);
c.setVisible(true);
d.setVisible(true);
e.setVisible(true);
f.setVisible(true);
if (!window.originalParameterContainerHeightBackup) {
window.originalParameterContainerHeightBackup = FR.parameterContainerHeight;
window.originalContentContainerHeightBackup = $('#content-container').height();
FR.tempParameterContainerHeight = 105;
window.tempContentContainerHeightBackup = window.originalContentContainerHeightBackup + window.originalParameterContainerHeightBackup - FR.tempParameterContainerHeight;
}
setTimeout(function() {
$('.parameter-container').css('height', window.originalParameterContainerHeightBackup);
$('#content-container').css('top', window.originalParameterContainerHeightBackup);
$('#content-container').css('height', window.originalContentContainerHeightBackup);
FR.parameterContainerHeight = window.originalParameterContainerHeightBackup;
if (contentPane) {
var $frozen;
var $tempContentPane;
if (contentPane.$contentPane) {
$tempContentPane = contentPane.$contentPane;
}
if (contentPane.curLGP && contentPane.curLGP.$sheet_container) {
$tempContentPane = contentPane.curLGP.$sheet_container;
}
if ($tempContentPane) {
$frozen = $(".frozen-table", $tempContentPane);
}
if ($frozen && $frozen.length > 0) {
FR.layoutFrozen($tempContentPane, $tempContentPane.offset().top);
}
}
}, 1000);
显示代码
2)为「隐藏所有参数」按钮添加点击事件。选中该按钮,在右侧「控件设置>事件」中,添加「点击」事件,如下图所示:

JavaScript 代码如下所示:
var a = this.options.form.getWidgetByName("a");
var b = this.options.form.getWidgetByName("b");
var c = this.options.form.getWidgetByName("c");
var d = this.options.form.getWidgetByName("d");
var e = this.options.form.getWidgetByName("e");
var f = this.options.form.getWidgetByName("f");
a.setVisible(false);
b.setVisible(false);
c.setVisible(false);
d.setVisible(false);
e.setVisible(false);
f.setVisible(false);
if (!window.originalParameterContainerHeightBackup) {
window.originalParameterContainerHeightBackup = FR.parameterContainerHeight;
window.originalContentContainerHeightBackup = $('#content-container').height();
FR.tempParameterContainerHeight = 105;
window.tempContentContainerHeightBackup = window.originalContentContainerHeightBackup + window.originalParameterContainerHeightBackup - FR.tempParameterContainerHeight;
}
setTimeout(function() {
$('.parameter-container').css('height', FR.tempParameterContainerHeight);
FR.parameterContainerHeight = FR.tempParameterContainerHeight;
$('#content-container').css('top', FR.tempParameterContainerHeight);
$('#content-container').css('height', window.tempContentContainerHeightBackup);
if (contentPane) {
var $frozen;
var $tempContentPane;
if (contentPane.$contentPane) {
$tempContentPane = contentPane.$contentPane;
}
if (contentPane.curLGP && contentPane.curLGP.$sheet_container) {
$tempContentPane = contentPane.curLGP.$sheet_container;
}
if ($tempContentPane) {
$frozen = $(".frozen-table", $tempContentPane);
}
if ($frozen && $frozen.length > 0) {
FR.layoutFrozen($tempContentPane, $tempContentPane.offset().top);
}
}
}, 1000);
显示代码
2.4 预览效果
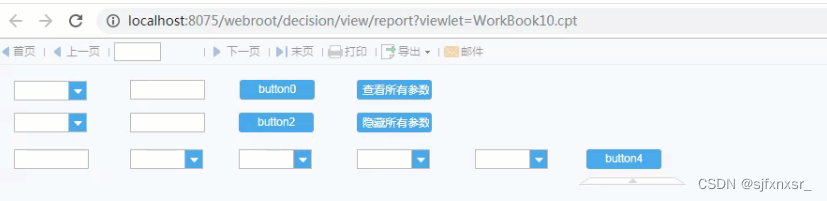
保存模板,点击「分页预览」,PC 端效果如下所示:

注:不支持移动端。
总结
使用帆软FineReport时,经常会遇到使用 帆软报表软件 参数控件较多的情况,这时候可以对一些不常用、不需要展现出来的的控件进行隐藏,全链路数据建设当需要展示的时候再使其展示出来,报表冻结时,此方案在「分页预览」自适应效果不好,建议用户使用其他预览方式。