需求:1、使用可编辑表格实现对某一行表格的数据进行编辑,对输入内容控制必须低于同行某一数据
2、解决搜索数据和列名展示不同,和不可编辑的列不展示在搜索框
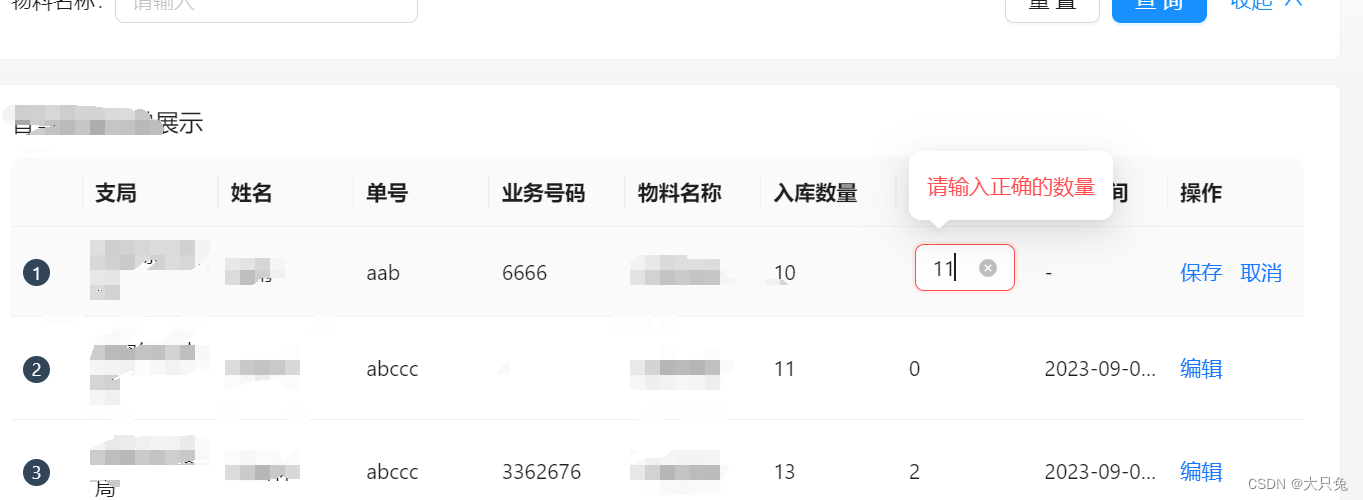
实现效果

解决搜索和readonly之间的问题
因为本次需求只要求修改一个数据,其他都需要使用readonly:true
但是我用的时候出现了一个问题,如果使用了readonly:true,那么这个参数显示在搜索参数中就会变成一条横线,无法搜索,所以对于一些参数,比如我的需求是,虽然不可编辑,但是需要有搜索功能。所以我是写了两个关于这个参数的设置。
例如我的姓名,它需要显示在搜索框,但是又不能编辑,但是加了readonly搜索框就会变成——一个横线,所以这时候就需要写两个,加了readonly的则加上hideInSearch: true,再写一个关于姓名的,不加readonly,但是加上 hideInTable:true
以下供参考
const displayCol2: ProColumns<MaterialDisplay>[] = [
{
dataIndex: 'index',
valueType: 'indexBorder',
width: 48,
readonly: true,
},
{
title: '姓名',
dataIndex: 'staffName',
hideInTable:true,
},
{
title: '姓名',
dataIndex: 'staffName',
readonly: true,
hideInSearch: true,
},
//时间的筛选转换参考
{
title: '创建时间',
dataIndex: 'accpetDate',
valueType: 'dateRange',
hideInTable: true,
search: {
transform: (value) => {
return {
startTime: value[0],
endTime: value[1],
};
},
},
}
];
2、使用validator解决输入数据校验为必须比同行数据小
网上搜了好多关于validator的使用,但是一直没找到怎么获取同行数据做校验。
在配置列中,使用 formItemProps
使用箭头函数获取编辑行的数据
{
title: '回单数量',
dataIndex: 'num',
hideInSearch: true,
formItemProps: (_, record) => {
return {
rules: [
{
required: true,
message: '请输入数量',
},
// 校验输入数量
{
message: '请输入正确的数量',
validator: async (_, value: number,) => {
console.log(_, value);
if(value > record.entity.oldNum || value<0) {
return Promise.reject("输入数量小于物料库存")
}
}
}
],
}
},
},