Vue底层术语解析以及存在关系
- 虚拟 DOM
- 渲染函数
- Vue2
- Vue3
- diff 算法
- 抽象语法树(Abstract Syntax Tree,AST)
- 关系

虚拟 DOM
可能都听说过虚拟dom ,虚拟dom到底是Vue的啥,再此针对性讲解(针对Vue官网简单化理解,明白意思即可)
虚拟 DOM (Virtual DOM,简称 VDOM)(VNODE) 是一种编程概念,就是将html标签(UI结构)以JavaScript对象的形式表现出来,当数据更新时都会更新这个虚拟dom,然后更新完毕后在一起渲染成真实dom,就是真实标签,渲染到页面上
采用官网的例子👇
const vnode = {
type: 'div',
props: {
id: 'hello'
},
children: [
/* 更多 vnode */
]
}
// 描述的结果就是 <div id="hello"></div>
上面这个例子就是在描述一个div标签 id属性时 “hello”,vue会把这个渲染到页面上为真实dom
上面vnode就是一个描述div标签的普通js对象 (一个“虚拟节点”),对象里面是关于这个标签的信息属性,比如标签名、类名、id名、子元素、属性等
详解可去官网查阅 https://cn.vuejs.org/guide/extras/rendering-mechanism.html#virtual-dom
渲染函数
渲染函数就是将提供的 标签信息 变为对应标签的虚拟dom
标签信息就是 标签名是啥 要渲染成哪个标签 对应的属性是什么 子标签是什么
功能都一样,只是在Vue2\Vue3表现形式不同
Vue2
在选项式API 风格中有个render方法 这个就是vue2的渲染函数 ,第一个参数为 createElement是一个回调函数
例👇
// 渲染一个<h1>内容</h1>
render: function (createElement) {
return createElement('h1', '内容')
}
扩展👇
每个vue组件都应该有或包含下面其中一个
el,template,render(渲染函数) 都是vue对象对应的HTML元素
优先级顺序:render > template > el
createElement函数参数示例
// @returns {VNode}
createElement(
// {String | Object | Function}
// 一个 HTML 标签名、组件选项对象,或者
// resolve 了上述任何一种的一个 async 函数。必填项。
'div',
// {Object}
// 一个与模板中 attribute 对应的数据对象。可选。
{
// (详情见下一节)
},
// {String | Array}
// 子级虚拟节点 (VNodes),由 `createElement()` 构建而成,
// 也可以使用字符串来生成“文本虚拟节点”。可选。
[
'先写一些文字',
createElement('h1', '一则头条'),
createElement(MyComponent, {
props: {
someProp: 'foobar'
}
})
]
)
详解可去官网查阅 https://v2.cn.vuejs.org/v2/guide/render-function.html
Vue3
在组合式API 风格中提供了一个 h() 函数用于创建 多个vnode 也就是虚拟dom
官方介绍👇
h() 是 hyperscript 的简称——意思是“能生成 HTML (超文本标记语言) 的 JavaScript”。这个名字来源于许多虚拟 DOM 实现默认形成的约定。一个更准确的名称应该是 createVnode(),但当你需要多次使用渲染函数时,一个简短的名字会更省力。
例👇
import { h } from 'vue'
// 渲染一个<div id="foo" class="bar"></div>
const vnode = h(
'div', // type
{ id: 'foo', class: 'bar' }, // props
[
/* children */
]
)
详解可去官网查阅 https://cn.vuejs.org/guide/extras/render-function.html#render-functions-jsx
diff 算法
简单来说 diff算法 是虚拟dom技术的必然产物,就是通过新旧虚拟dom作对比(即diff)将变化的地方更新在真实dom上
仔细阅读下面这段会有所理解👇
用 JavaScript 对象结构(虚拟dom)表示 DOM 树的结构;然后用这个树构建一个真正的 DOM 树,渲染到浏览器页面中
当状态变更的时候,重新构造一棵新的虚拟dom树。然后用新的树和旧的树进行比较(diff),记录两棵树差异
把第二棵树所记录的差异应用到第一棵树所构建的真正的DOM树上(patch),视图就更新了
抽象语法树(Abstract Syntax Tree,AST)
官方解释: 在计算机科学中,抽象语法树 是源代码语法结构的一种抽象表示。它以树状的形式表现编程语言的语法结构,树上的每个节点都表示源代码中的一种结构
就是把一段代码进行拆分成树状结构(语法树)然后在进行组装
下面是将代码转为AST示例👇
let tips = [1,2,3,4];
{
"type": "Program",
"start": 0,
"end": 201,
"body": [
{
"type": "VariableDeclaration",
"start": 179,
"end": 200,
"declarations": [
{
"type": "VariableDeclarator",
"start": 183,
"end": 199,
"id": {
"type": "Identifier",
"start": 183,
"end": 187,
"name": "tips"
},
"init": {
"type": "ArrayExpression",
"start": 190,
"end": 199,
"elements": [
{
"type": "Literal",
"start": 191,
"end": 192,
"value": 1,
"raw": "1"
},
{
"type": "Literal",
"start": 193,
"end": 194,
"value": 2,
"raw": "2"
},
{
"type": "Literal",
"start": 195,
"end": 196,
"value": 3,
"raw": "3"
},
{
"type": "Literal",
"start": 197,
"end": 198,
"value": 4,
"raw": "4"
}
]
}
}
],
"kind": "let"
}
],
"sourceType": "module"
}
可使用 AST在线解析工具 进行解析查看 https://astexplorer.net/
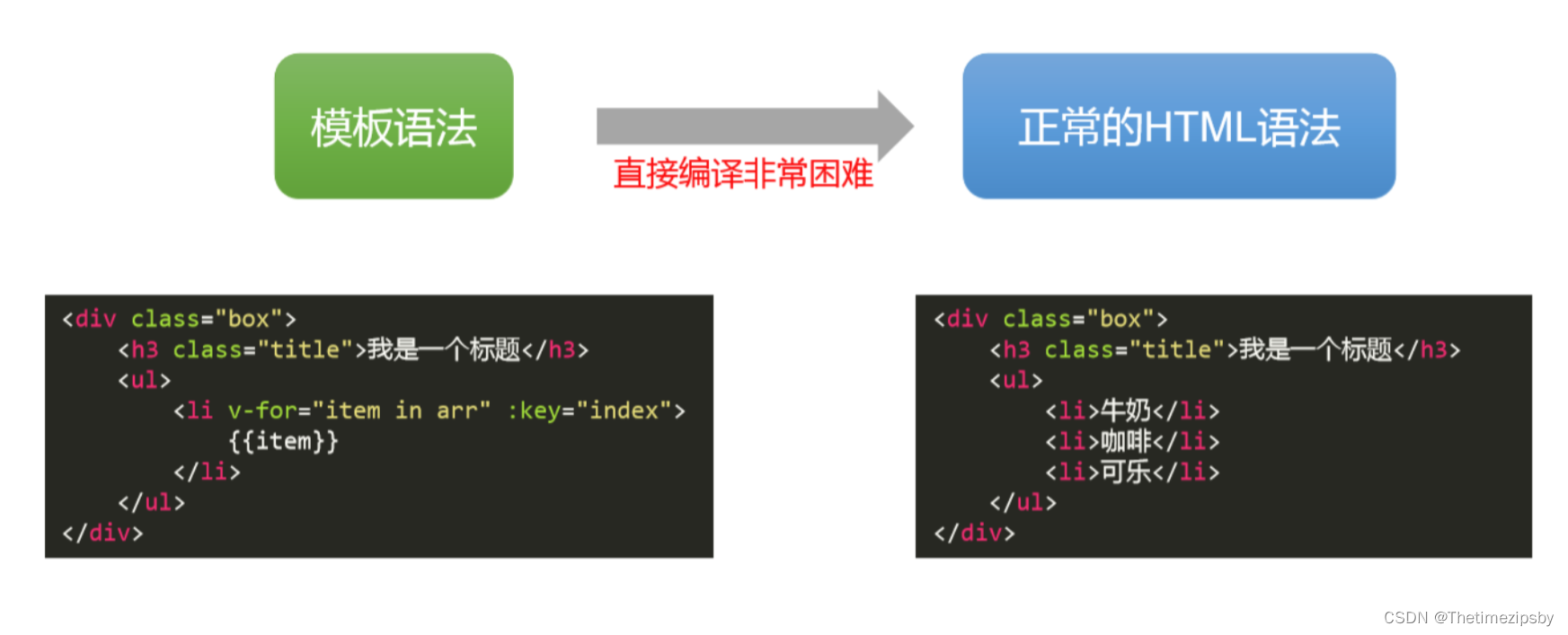
而在Vue中主要是处理template中html转为浏览器认识的html

上面知道干啥的都中,深入理解了可能就像这样
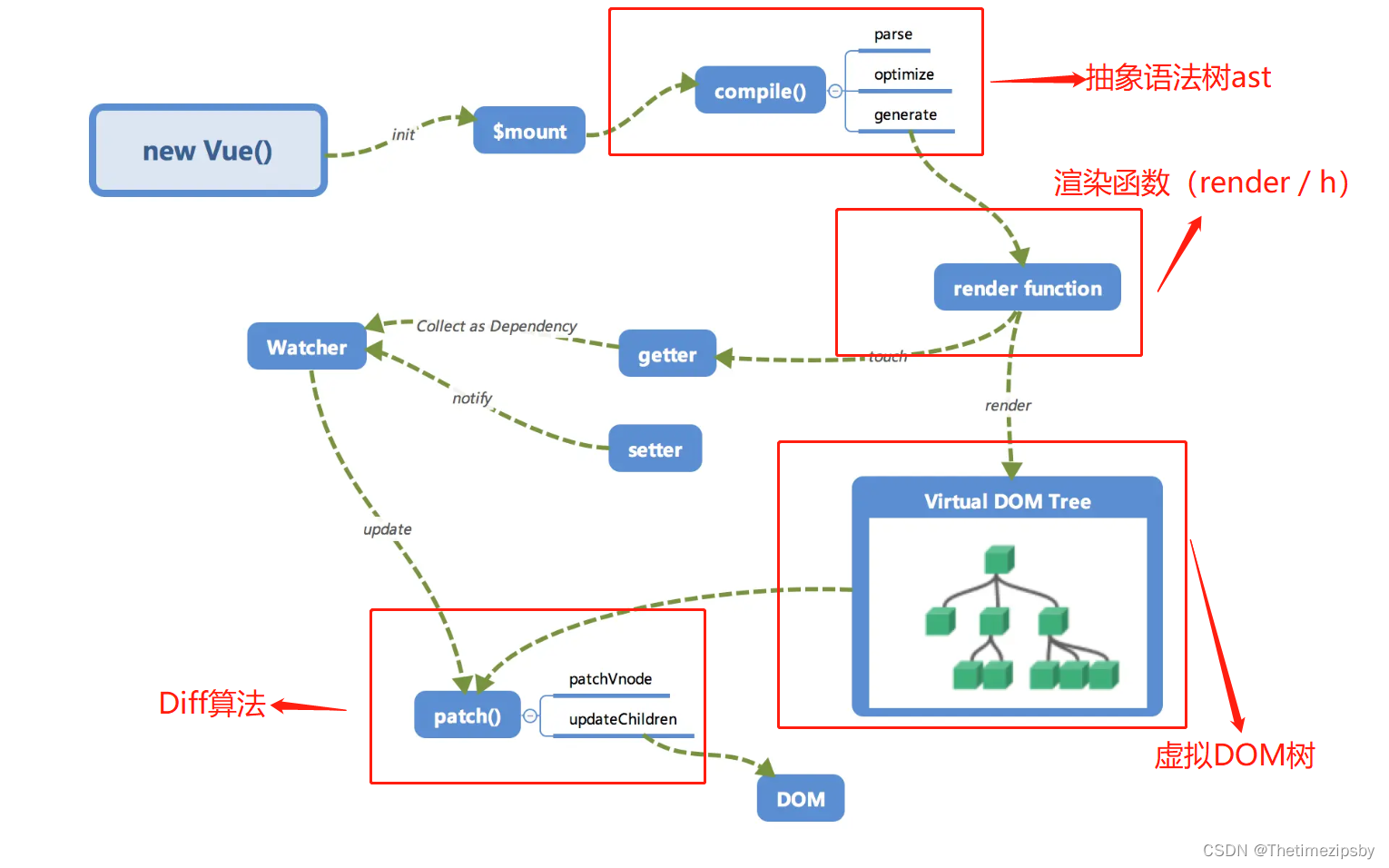
关系
直接上图👇,仔细看

到这里就结束了,后续还会更新 前端 系列相关,还请持续关注!
感谢阅读,若有错误可以在下方评论区留言哦!!!

推荐文章👇
Vue中el,template,render的优先级
Vue3.0 diff算法详解(超详细)
Vue源码探秘之AST抽象语法树