tab切换 ---> <el-tabs><el-tab-pane>...
分页 --------> <el-pagination>
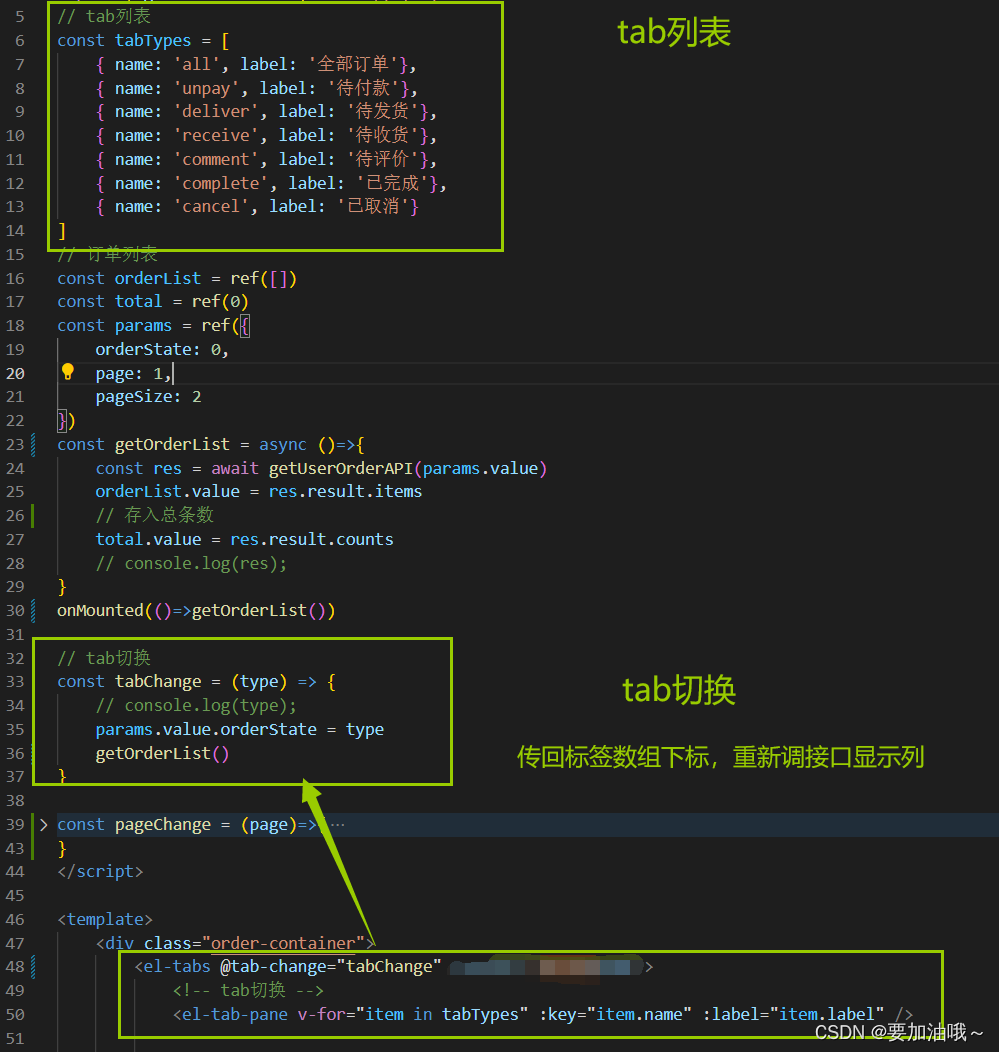
tab切换
// tab标签切换
// v-model双向绑定选项中的name,tab-change事件在 activeName改变时触发
<script setup>
const tabChange = (tab, event)=>{
console.log(tab, event)
}
</script>
<template>
<el-tabs v-model="activeName" @tab-change="tabChange">
<el-tab-pane name="..." label="..."></el-tab-pane>
</el-tabs>
</template>
例:

效果图:![]()
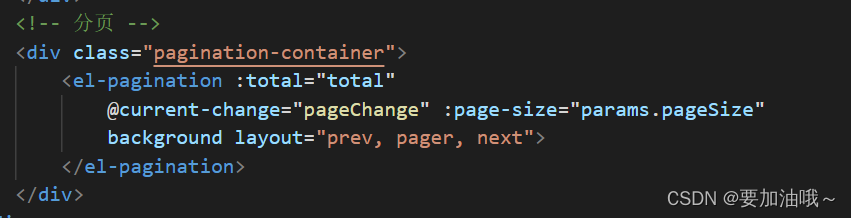
分页
// 分页
// layout 组件布局,子组件名用逗号隔开
// total 总条目
// page-size 每页显示条目个数 --> (不写,默认每页10个)
// current-change事件 current-page改变时触发
<template>
<el-pagination
layout="prev, pager, next"
:total="..." :page-size="..."
@current-change="..." >
</el-pagination>
</template>
我们现在会检查一些不合理的用法,如果发现分页器未显示,可以核对是否违反以下情形:
total和page-count必须传一个,不然组件无法判断总页数;优先使用page-count;- 如果传入了
current-page,必须监听current-page变更的事件-->current-change事件(@update:current-page),否则分页切换不起作用;- 如果传入了
page-size,且布局包含 page-size 选择器(即layout包含sizes),必须监听page-size变更的事件(@update:page-size),否则分页大小的变化将不起作用。

例:


效果图:
参考:Tabs 标签页 | Element Plus (element-plus.org)
Pagination 分页 | Element Plus (element-plus.org)