属于是导航网站必要的了
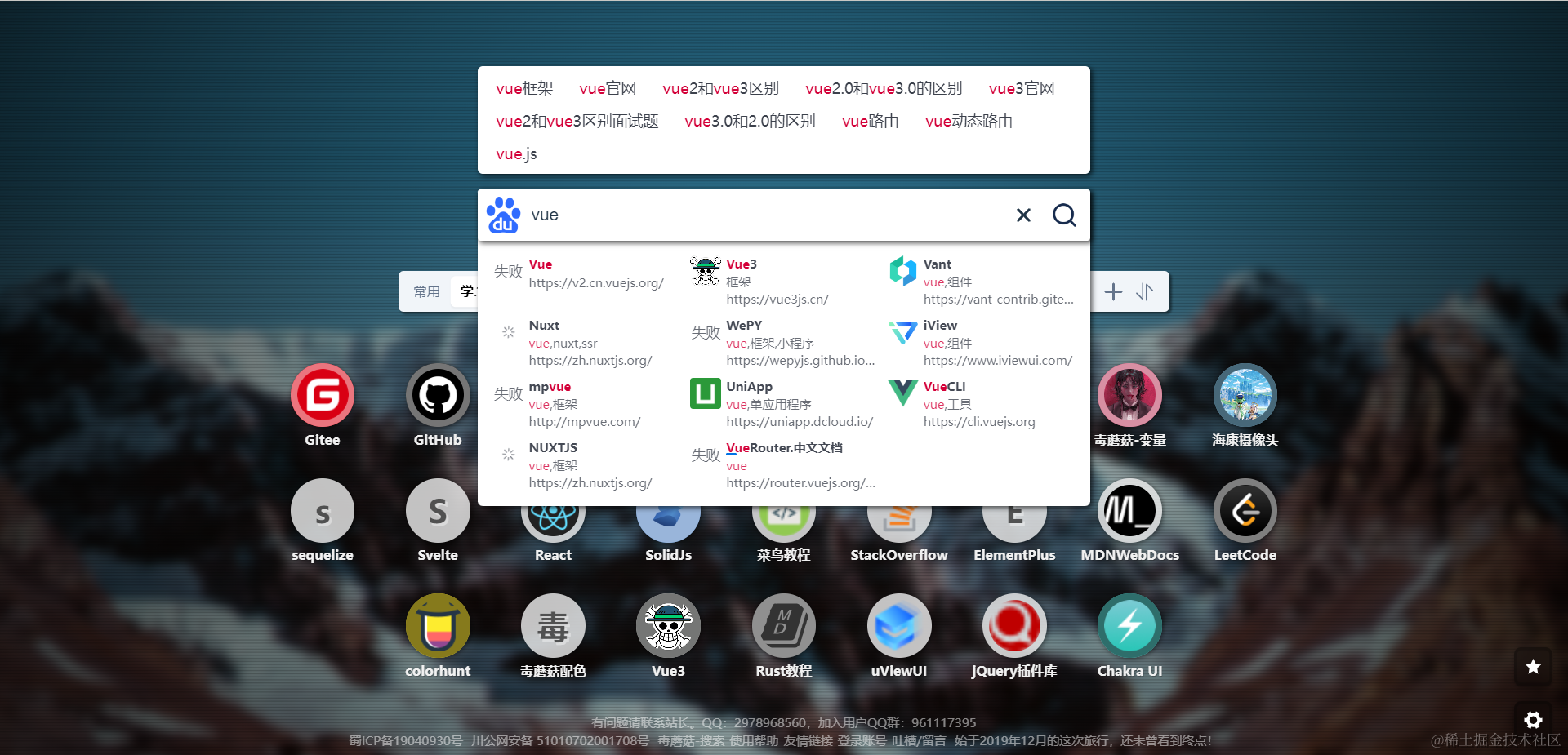
因为网站是个导航网站,有一个搜索框,用户搜索时需要像百度一样有个搜索提示关键词列表。
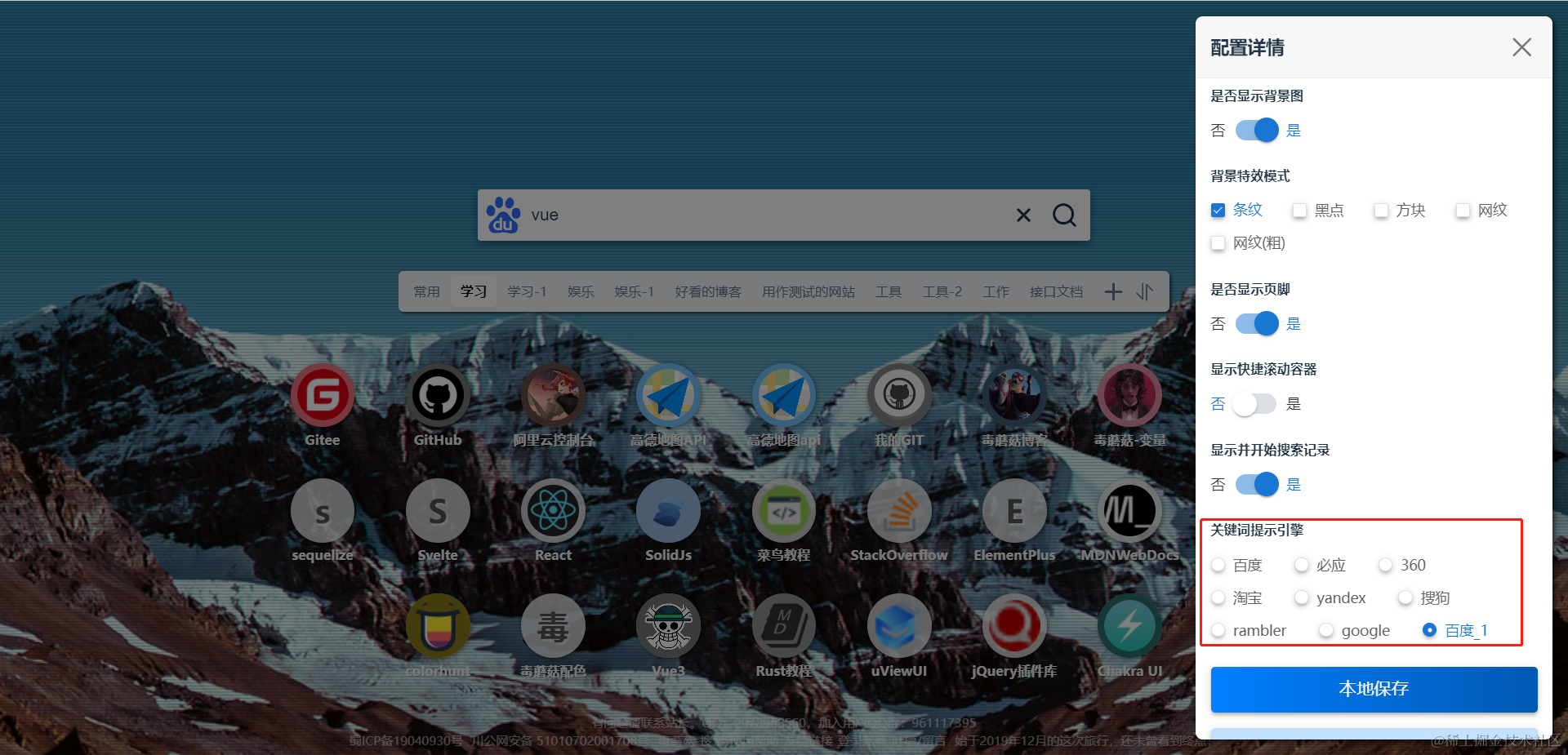
之前只是用百度,现在给增加了好几个,想换那个就换那个了,直接上图片

可以配置属于是想选哪个选哪个,谁提示不爽就不用它,我可以用着bing的搜索引擎却使用的360的提示词,哈哈哈

下面把使用的方法例子写一个
/**
* 获取各大搜索引擎的关键字列表
*/
/** 获取随机小写字母 */
function getRandomLetters(number) {
const alphabet = 'abcdefghijklmnopqrstuvwxyz';
let value = '';
for (let i = 0; i < number; i++) {
value = value + alphabet[Math.floor(Math.random() * alphabet.length)];
}
return value;
}
/** 获取百度关键词列表 */
let dataMap = {}; //缓存列表
function getBaiDuSug(searchValue){
return new Promise((r)=>{
if(dataMap[searchValue]){
r(dataMap[searchValue]);
return;
}
/** 创建一个唯一标识用于接受数据,防止数据对应不齐 */
let sign = `sug_sign_${getRandomLetters(3)}_${new Date().getTime()}`;
let sug = document.createElement('script');
window[sign] = (data)=>{
setTimeout(()=>{sug.remove();},1000); //删除元素
let list = data.s || [];
dataMap[searchValue] = list;
r(list);
}
sug.src = `https://suggestion.baidu.com/su?wd=${encodeURIComponent(searchValue || '')}&cb=window.${sign}`;
document.getElementsByTagName('body')[0].appendChild(sug);
});
}
所有例子,注意还有评论中列举的哟