文章目录
- 前言
- 一、创建第一个HTML文档
- 创建方式1
- 创建方式2
- 二、标签的关系
- 三、注释的使用
- 总结
前言
在现代数字化社会中,网页是我们获取信息、与他人交流以及展示自己的重要工具之一。要了解如何创建网页,HTML(Hypertext Markup Language)是必不可少的基础知识。本文将向您介绍如何像人类一样写HTML,包括第一个HTML文档、标签的关系以及如何使用注释。我们将深入探讨这些概念,以便您能够开始编写自己的网页。
一、创建第一个HTML文档
HTML每一个都是以标签的形式组成的,这在我们后面会详细的讲解标签是什么。
创建方式1
第一个HTML文档是我们踏上HTML编程之旅的第一步。它是一个简单的示例,用于向浏览器传达您的网页内容。下面是一个基本的HTML文档示例:
<html>
<head>
<title>
我的第一个html
</title>
</head>
<body>
<p>p段落</p>
</body>
</html>
<html>:这是HTML文档的根元素。它包含了整个HTML文档的内容,是所有其他HTML元素的容器。
<head>:这是头部部分,用于包含与文档相关的元信息,如文档标题、字符集声明、链接到外部样式表和脚本等。在您提供的示例中,包含了一个
<title>:标题标签用于定义网页的标题,通常显示在浏览器的标签页上,用于标识网页。在这个示例中,标题是"我的第一个html"。
<body>:主体部分包含了实际的网页内容,如文本、图像、链接等。在这个示例中,标签包含了一个简单的文本内容"HTML学习",这将在网页上显示出来。
<p>:一个小段落,可以写文字
总的来说,这个HTML文档非常基本,只包含了标题和一个简单的文本内容。这是一个HTML文档的最小结构,但您可以在其中添加更多的HTML元素和内容,以创建更复杂的网页。 HTML是构建网页的基础,通过组合不同的标签和元素,您可以创建出各种各样的网页。
创建方式2

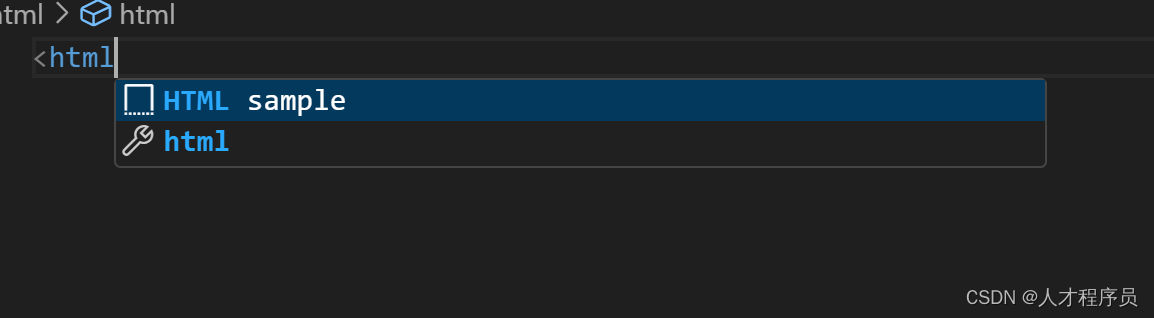
在vscode中写<html,根据提示看到HTML sample,即可快速生成一个html框架。
二、标签的关系
- 父子关系
父子关系就像家庭中的关系一样。在HTML中,父标签是包围着其他标签的标签,就像父母包围着孩子一样。
如果一个标签包含(围绕)另一个标签,那么被包含的标签就是父标签,而包含其他标签的标签就是子标签。
例如,<head>标签可以包含<title>标签,那么<head>就是<title>的父标签,而<head>是<title>的子标签。 - 兄弟关系
兄弟关系就像同一个家庭中的兄弟姐妹之间的关系。在HTML中,兄弟标签是在同一级别(深度相同)的标签。
如果两个标签具有相同的父标签,它们就是兄弟标签。
例如,如果有两个<p>标签在同一个<body>列表中,它们就是兄弟标签,因为它们都有相同的父标签<body>
三、注释的使用
HTML中的注释是一种重要的工具,用于在代码中添加说明或注解,以便其他开发者能够理解您的意图。注释不会在网页上显示,只是对代码的解释。
<!-- 这是一个注释。注释可以帮助您更好地组织和理解代码。 -->
在上述示例中,我们使用注释来解释了代码的目的。
如果你不想这么难创建的话,你可以使用快捷键:Ctrl+/来达到注释的效果
总结
本文介绍了如何创建第一个HTML文档,包括文档的基本结构、标签之间的关系以及如何使用注释来解释代码。HTML是网页开发的基础,掌握这些基本概念是编写有效网页的关键。希望这篇文章能帮助您开始学习HTML,并为未来的网页开发项目打下坚实的基础。在不断学习和实践中,您将变得更加熟练,能够创建出令人印象深刻的网页。最后祝你学习到了如何像人类一样写最基础的HTML了!!!