
1.vue 显示wangEditor富文本编辑器
<template>
<div style="border: 1px solid #ccc;">
<Toolbar style="border-bottom: 1px solid #ccc" :editor="editor" :defaultConfig="toolbarConfig" :mode="mode"/>
<Editor style="height: 300px; overflow-y: hidden;" v-model="html" :defaultConfig="editorConfig" :mode="mode"
@onCreated="onCreated">
</div>
</template>
<script>
import Vue from 'vue'
import { Editor, Toolbar } from '@wangeditor/editor-for-vue'
export default {
components: { Editor, Toolbar },
data() {
return {
editor: null,
html: '<p>hello</p>',
toolbarConfig: { },//默认全部展示
editorConfig: { placeholder: '请输入内容...' },
mode: 'default', // or 'simple'
}
},
methods: {
onCreated(editor) {
this.editor = Object.seal(editor) // 一定要用 Object.seal() ,否则会报错
},
},
mounted() {
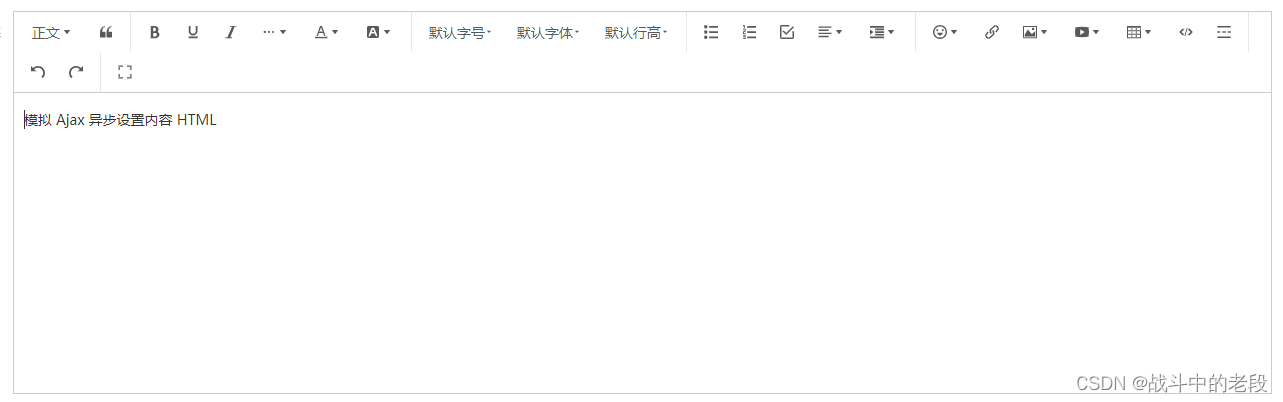
// 模拟 ajax 请求,异步渲染编辑器
setTimeout(() => {
this.html = '<p>模拟 Ajax 异步设置内容 HTML</p>'
}, 1500)
},
beforeDestroy() {
const editor = this.editor
if (editor == null) return
editor.destroy() // 组件销毁时,及时销毁编辑器
}
}
</script>
<style src="@wangeditor/editor/dist/css/style.css"></style>
2.自定义显示 根据toolbarConfig:来修改菜单栏和编辑器的配置
参考官网
toolbarConfig:{//菜单栏配置
toolbarKeys:[//菜单 key 'headerSelect'
'headerSelect',
'|',
// 菜单
'bold','italic',
]
},

3.怎么拿到编辑器里边的DOM元素通过@onChange="onChange"
onChange(){
console.log('监听事件',this.html);
},