Vue–diff算法
我们提到了vue–diff算法之前先说一下关于vue的编译过程
一、Vue的编译过程主要分为以下的几个步骤:
1,解析模板:Vue会将模板解析语法树AST,并且对其中的指令和元素进行标记。
2,优化静态内容:Vue对模板中的静态内容进行优化,减少更新时的性能消耗。
3,生成渲染函数:Vue会根据AST生成渲染函数,即将把模板转换成可执行的JavaScript代码。渲染函数的生成有两种方式,一种是通过模板编译成render函数,另一种是通过模板编译成虚拟DOM
4,执行渲染函数:生成的渲染函数,我们需要执行,这里的执行就是把虚拟的DOM转换成真实的DOM节点,并将其渲染到页面上
二、Vue的diff算法的使用
定义:Vue的diff算法主要是用来比较虚拟DOM差异的一种算法,通过比较前后的两个虚拟DOM的差异,然后根据差异进行最小化的更新,从而避免重新渲染整个页面,提高页面的性能。
Vue的diff算法主要分为三个步骤:
1,创建新的旧虚拟节点的差异
在新旧虚拟节点的对比过程中,为了提高对比效率,需要为新旧虚拟节点创建映射表,将旧节点对应的关系记录下来,方便后续比对过程中的查找和匹配。
2,比较新旧寻节点的差异
在比对过程中,Vue采用深度优先遍历的方式,一级一级地比较新旧虚拟节点的差异。如果新旧虚拟节点相同,则不需要进行更新;如果不同,则需要根据差异类型进行相应的更新操作。
3,页面视图的更新
在比对完成后,根据差异类型进行相应的更新操作,更新DOM节点,最终渲染出新的页面视图。
Vue双向数据绑定原理
Vue的双向数据绑定主要是通过数据劫持(Object.defineProperty())实现的。具体实现流程如下:
Vue实例化时,会对数据进行observe(观察),即使用Object.defineProperty()对每个属性进行劫持。
当数据变化时,会触发setter方法,在setter方法中,会通知所有与该数据相关的视图进行更新。
对于模板中的指令(如v-model),会通过directive进行处理,即对指令进行解析,得到绑定的数据对象和对应的key。
在directive中,会给该数据对象的key属性添加一个Watcher实例,用于侦测该数据的变化,并更新视图。
当数据变化时,该数据的setter方法会被触发,setter方法中会通知所有依赖该数据的Watcher实例更新视图。
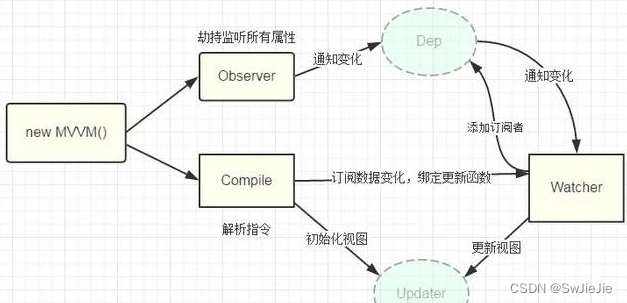
具体来说,Vue的数据绑定分为三个部分:
1. Observer:数据监听器,能够对数据对象的每个属性进行监听,当数据发生变化时,能够触发相应的回调函数。
2. Watcher:观察者,将数据对象的属性与模板指令进行绑定,当数据发生变化时,能够触发相应的更新操作。
3. Compiler:编译器,将模板指令转换为对应的DOM操作,并将Watcher与Observer进行关联,实现数据的双向绑定。
在这三个部分中,Observer是最核心的部分,其原理是通过递归遍历数据对象的每个属性,并为其添加getter/setter,当属性被读取或者修改时,能够触发相应的回调函数,从而实现数据的监听和更新。
需要注意的是,由于Observer需要递归遍历整个数据对象,因此在大规模数据绑定的情况下,可能会带来一定的性能问题。为了解决这个问题,Vue提供了虚拟DOM和异步更新等技术,从而优化了数据绑定的效率。

任务拆分:
将vue实例中的数据渲染到页面上
将页面上的数据变更同步到vue实例中
vue实例中data数据变更 页面上数据同步变更