一.左侧动态树
1.定义组件
①样式&数据处理
<template>
<el-menu class="el-menu-vertical-demo" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" router :default-active="$router.path" >
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu v-for="m in menus" :index="'id_'+m.id" :key="'key_'+m.id">
<template slot="title">
<i class="m.icon"></i>
<span>{{m.text}}</span>
</template>
<el-menu-item v-for="m2 in m.modules" :index="m2.url" :key="'key_'+m2.id">
<i class="m2.icon"></i>
<span>{{m2.text}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</template>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>②数据交互
<script>
export default {
data(){
return {
collapsed:false,
menus: []
}
},
created() {
this.$root.Bus.$on("xxx", (v) => {
this.collapsed = v;
});
let url = this.axios.urls.SYSTEM_MENU_TREE;
this.axios.get(url,{}).then(r=> {
console.log(r);
this.menus = r.data.rows;
}).catch(e => {
})
}
}
</script>2.定义组件的和路由的关系

3.效果演示

二.动态路由展示对应界面
注意事项:
①要实现路由跳转,先要在el-menu标签上添加router属性,然后只要在每个el-menu-item标签内的index属性设置一下url即可实现点击el-menu-item实现路由跳转。
②导航当前项,在el-menu标签中绑定 :default-active="$route.path",注意是绑定属性,不要忘了加“:”,当$route.path等于el-menu-item标签中的index属性值时则该item为当前项。
③el-submenu标签中的url属性不能为空,且不能相同,否则会导致多个节点收缩/折叠效果相同的问题
示例:
<el-menu router :default-active="$route.path">
<el-menu-item index="/company/userManager">用户管理</el-menu-item>
</el-menu>然后将我们的组件渲染到Appmian.vue上即可

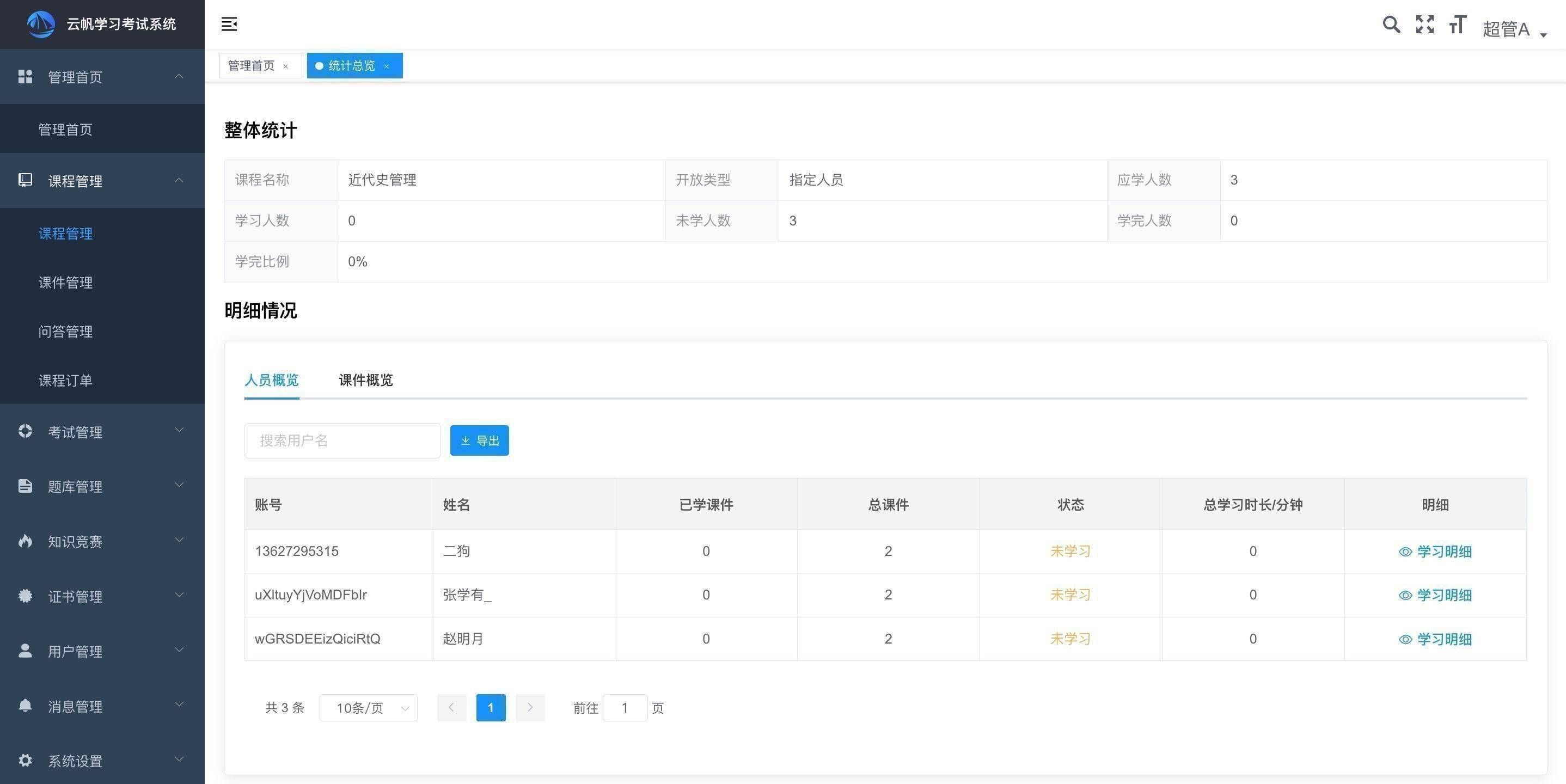
效果展示 :

三、右侧内容数据表格
1.根据文档搭建页面
首先我们分析一下,我们右侧有那些内容?然后去到我们ELementUI官网查找相对应的案例代码,我们首先需要一个form表单提供我们输入书籍名称进行模糊查询,还需要数据表格展示数据,其次就是底部的分页条来完成分页效果,知道了需求我们直接去找案例代码即可。
BookList.vue
<template>
<div class="books">
<el-form :inline="true" class="demo-form-inline" style="margin-top: 40px; margin-left: 20px;">
<el-form-item label="书本名称">
<el-input v-model="bookname" placeholder="请输入书本名称..."></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="书本编号" width="180"></el-table-column>
<el-table-column prop="bookname" label="书本名称" width="180"></el-table-column>
<el-table-column prop="price" label="书本价格"></el-table-column>
<el-table-column prop="booktype" label="书本类型"></el-table-column>
</el-table>
<div class="block">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"
:page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper" :total="total">
</el-pagination>
</div>
</div>
</template>
<script>
export default {
data() {
return {
bookname: '',
tableData: [],
rows:10,
page:1,
total:0
}
},
methods: {
select(params) {
let url = this.axios.urls.BOOK_LIST;
this.axios.get(url, {
params: params
}).then(r => {
console.log(r);
this.tableData = r.data.rows;
this.total=r.data.total;
}).catch(e => {
})
},
onSubmit() {
let params = {
bookname: this.bookname
}
this.select(params)
},
handleSizeChange(num) { //当前所展示的数据条数值发生变化时所触发的事件
console.log("展示的条数是" + num)
let params = {
bookname: this.bookname,
rows:num,
page:this.page
}
this.select(params)
},
handleCurrentChange(p) { //当前所展示的页码发生变化
console.log("当前是第" + p + "页")
let params = {
bookname: this.bookname,
rows:this.rows,
page:p
}
this.select(params)
}
},
created() {
this.select({})
}
}
</script>
<style>
</style>其中 BOOK_LIST 是在action.js中间定义好的,数据表格以及分页条均可在element官网中找到,并且当组件创建时,重写了钩子函数,自动加载数据
后端大家就自己写啦,下面展示一下示例