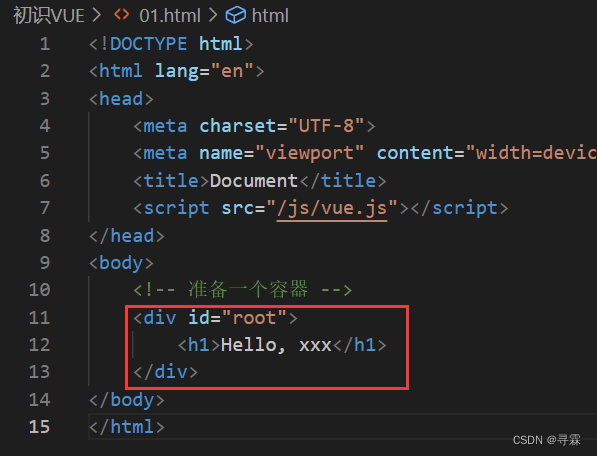
一、准备一个容器root

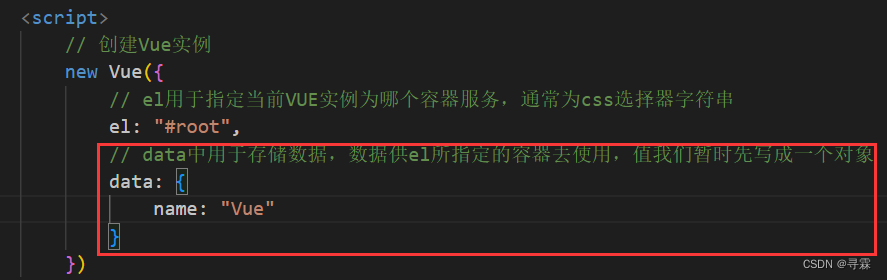
二、创建一个Vue实例

三、配置容器
四、配置数据

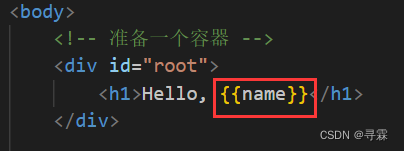
五、将数据渲染到容器中

总结
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="/js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>Hello, {{name}}</h1>
</div>
<script>
// 创建Vue实例
new Vue({
// el用于指定当前VUE实例为哪个容器服务,通常为css选择器字符串
el: "#root",
// data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象
data: {
name: "Vue"
}
})
</script>
</body>
</html>