1 通过Performance确认是否存在内存泄露
一个存在内存泄露的 DEMO 代码:
App.vue
<template>
<div>
<button @click="myFn" style="width: 200px; height: 200px;"></button>
<home v-if="ishow"></home>
</div>
</template>
export default {
components: {
Home
},
data() {
return {
ishow: true
}
},
methods: {
myFn(){
this.ishow = !this.ishow;
}
}
}
home .vue
<template>
<div>
<div>about</div>
<div>about</div>
<div>about</div>
<div>about</div>
<div>about</div>
</div>
</template>
<script>
export default {
created() {
setInterval(() => {
this.$data.test += 1
}, 100)
setInterval(() => {
this.$data.test += 1
}, 100)
setInterval(() => {
this.$data.test += 1
}, 100)
setInterval(() => {
this.$data.test += 1
}, 100)
},
destroyed() {
console.log('About destroyed')
},
}
</script>
home 组件中,每次打开就会开启 setInterval ,并且没有销毁,会造成内存泄露
App 页面通过点击按钮,实现 home 组件的显示隐藏

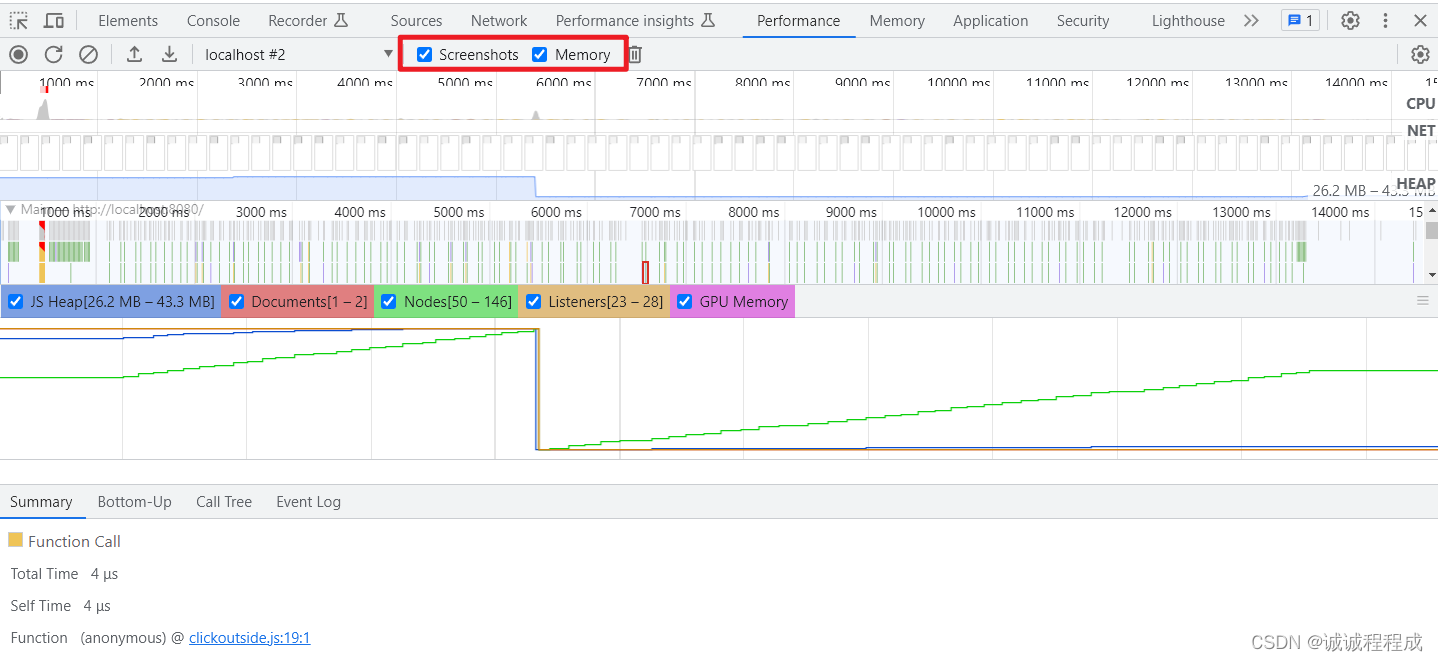
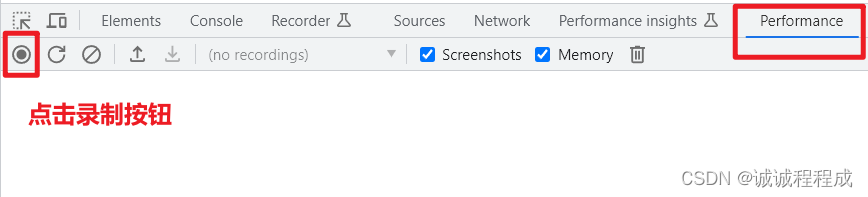
点击录制按钮后,开始操作页面
连续点击很多次按钮,home 组件就会开启很多setInterval
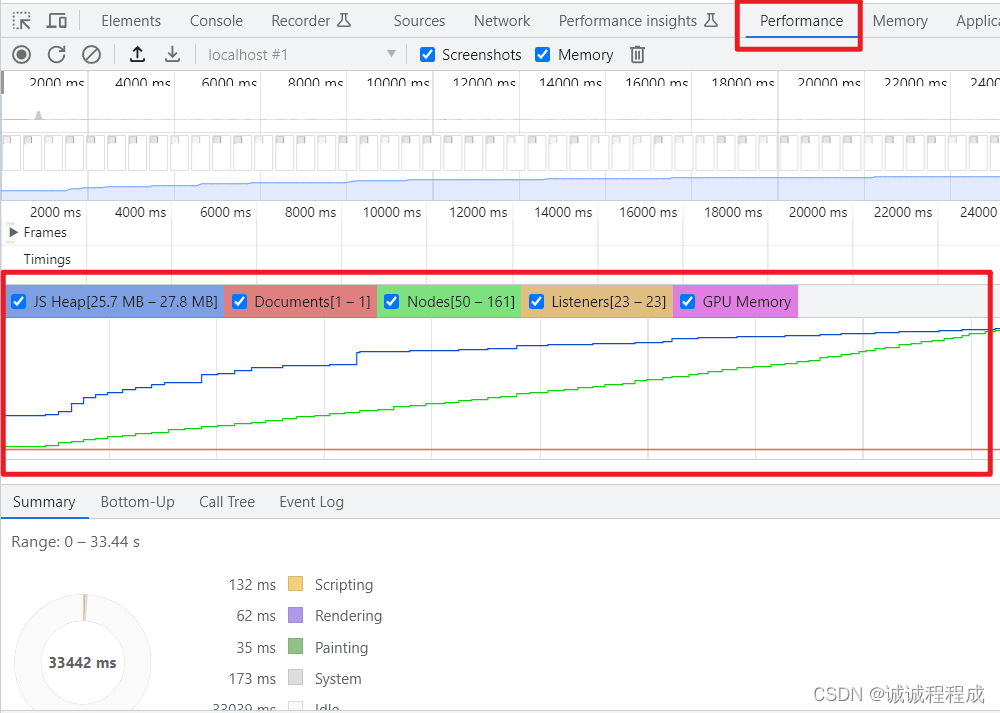
点击 stop,结束录制
勾选Memory,会出现表示内存占用的折线图,如果折线图整体走势一直在上升,而没有下降的话,基本可以确定检测的网页操作存在内存溢出。

反观没有内存泄露的代码,曲线整体比较平稳