<template>
<div>
<input type="file" @change="handleFileChange" />
</div>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="Control_No" label="序号" width="180" />
<el-table-column prop="Index" label="编号" width="180" />
<el-table-column prop="ID" label="ID" width="180" />
<el-table-column prop="BH" label="编号" width="180" />
<el-table-column prop="Piece_Name" label="部位名称" width="180" />
<el-table-column prop="data" label="日期" />'
<el-table-column label="精品图片">
<template v-slot="scope">
<!-- 在这里访问tableData.vertices中的数据 -->
<div id="imageContainer">
<!-- 使用scope.row来获取当前行的数据 -->
<img :src="generateCanvasImage(scope.row.vertices)" alt="精品图片" />
</div>
</template>
</el-table-column>
</el-table>
</template>
<script>
import DXFParser from 'dxf-parser';
export default {
data() {
return {
tableData: [],
}
},
methods: {
handleFileChange(event) {
const file = event.target.files[0];
const reader = new FileReader();
reader.onload = (e) => {
const contents = e.target.result;
// const decoder = new TextDecoder('utf-8');
// const decodedContents = decoder.decode(contents);
const parser = new DXFParser();
const dxf = parser.parseSync(contents);
// 处理解析后的DXF数据
this.processDXF(dxf);
// console.log(this.processDXF(dxf))
};
reader.readAsText(file);
// reader.readAsArrayBuffer(file)
},
processDXF(dxf) {
// 在这里处理解析后的DXF数据
console.log(dxf);
this.tableData.splice(0, this.tableData.length);
// 示例:绘制一些图形到canvas上
console.log(dxf.blocks)
// dxf.blocks.forEach((e)=>{
// console.log(e)
// })
var Control_No = 1;
for (var key in dxf.blocks) {
if ('entities' in dxf.blocks[key]) {
// console.log(dxf.blocks[key].entities[0].type)
for (var i in dxf.blocks[key].entities) {
if ("TEXT" === dxf.blocks[key].entities[i].type) {
var ver = [];
for (var w = 4; w < dxf.blocks[key].entities.length; w++) {
if (dxf.blocks[key].entities[w].vertices) {
dxf.blocks[key].entities[w].vertices[0].new = true
ver = ver.concat(dxf.blocks[key].entities[w].vertices);
}
}
console.log(ver.concat(dxf.blocks[key].entities[5].vertices))
var newItem = {
Control_No: Control_No++,
Index: key,
ID: dxf.blocks[key].entities[0].text,
BH: dxf.blocks[key].entities[1].text,
Piece_Name: dxf.blocks[key].entities[2].text,
vertices: ver,
data: dxf.blocks[key].entities[3].text
};
this.tableData.push(newItem); // 将新对象添加到tableData数组中
break;
}
}
}
}
},
generateCanvasImage(vertices) {
// 获取Canvas元素
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
// 设置多边形的颜色
var color = "#FF0000"; // 十六进制颜色值,例如 16711680 对应的颜色为红色
// 顶点坐标列表
// 计算图形的包围框
var minX = Number.MAX_VALUE;
var minY = Number.MAX_VALUE;
var maxX = Number.MIN_VALUE;
var maxY = Number.MIN_VALUE;
for (var i = 0; i < vertices.length; i++) {
var vertex = vertices[i];
minX = Math.min(minX, vertex.x);
minY = Math.min(minY, vertex.y);
maxX = Math.max(maxX, vertex.x);
maxY = Math.max(maxY, vertex.y);
}
// 计算缩放因子
var width = maxX - minX;
var height = maxY - minY;
var scale = Math.min(canvas.width / width, canvas.height / height);
// 绘制多边形
ctx.beginPath();
ctx.strokeStyle = color; // 设置描边颜色
ctx.lineWidth = 1; // 设置线宽
// 移动到第一个顶点
ctx.moveTo((vertices[0].x - minX) * scale, (vertices[0].y - minY) * scale);
// 依次连接顶点
for (var e = 1; e < vertices.length; e++) {
if (vertices[e].new === true) {
console.log("true");
// 如果条件成立,移动到当前顶点位置,不连接上一次的顶点
ctx.moveTo((vertices[e].x - minX) * scale, (vertices[e].y - minY) * scale);
} else {
// 否则继续连接顶点
ctx.lineTo((vertices[e].x - minX) * scale, (vertices[e].y - minY) * scale);
}
}
// 关闭多边形路径
ctx.closePath();
// 绘制多边形
ctx.stroke();
// 将Canvas内容转换为图片路径
var imgDataURL = canvas.toDataURL("image/png");
// 在HTML页面上显示图片
var imgElement = document.createElement("img");
imgElement.src = imgDataURL;
return imgElement.src
// 将图片元素添加到页面中的图片容器
// var container = document.getElementById("imageContainer");
// container.appendChild(imgElement);
}
}
}
</script>

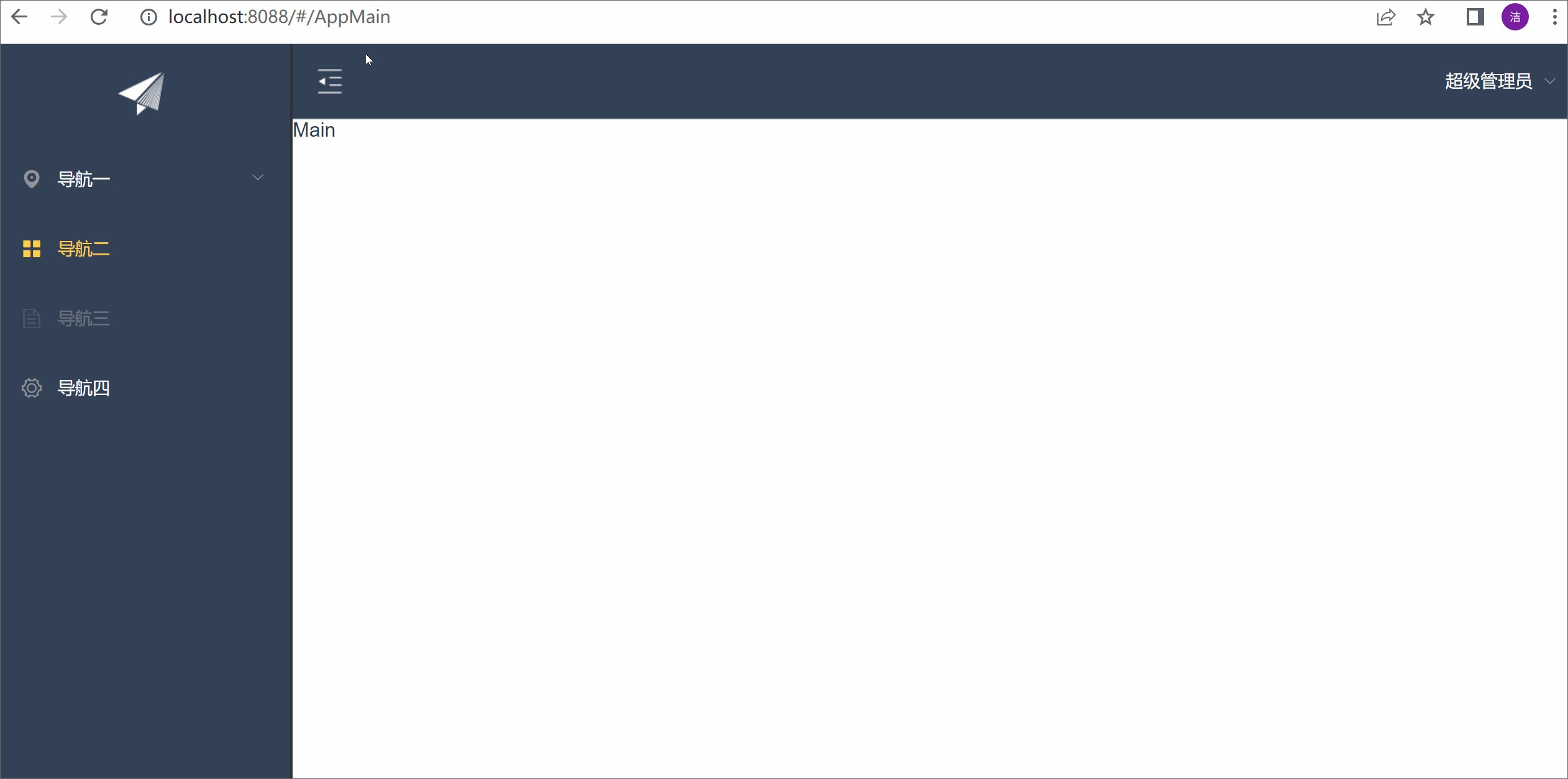
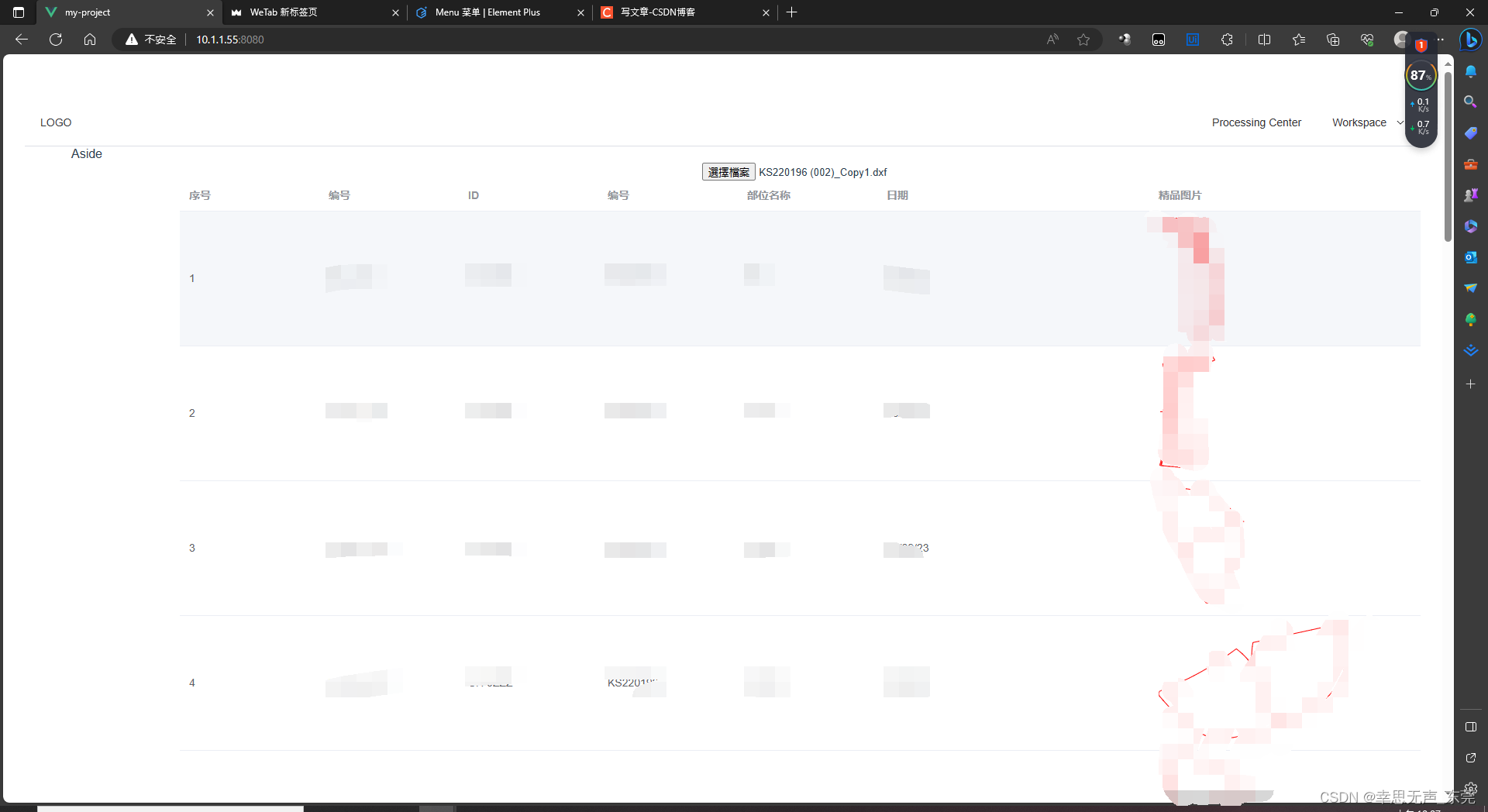
大致效果图如果大家有疑问欢迎评论我将在更新问题解析!