使用float: left将格子左浮动。
设置格子背景颜色,字体颜色,鼠标放上去后的字体颜色和背景颜色
<style>
.title {
width: 100%;
overflow: hidden;
}
.title-topic a { /*以下元素应用于topic*/
float: left; /*左浮动,让12个格子在一行*/
width: 8.33%; /* 每个格子宽度为总宽度的 1/12 */
box-sizing: border-box;
text-align: center; /*居中对齐*/
background-color:blue; /*背景颜色*/
padding: 20px;
display: block; /*将元素显示为块级元素*/
color:blueviolet; /*文本颜色*/
}
.title-figure a { /*以下元素应用于figure*/
float: left;
width: 8.33%;
box-sizing: border-box;
text-align: center;
background-color: #fe722171;
padding: 20px;
display: block;
color: rgb(15, 12, 13);
}
.title-figure a:hover{ /*悬停,鼠标移到格子时改变字体和背景颜色*/
color: red;
background-color:bisque;
}
.title-topic a:hover{
color: red;
background-color: aqua;
}
</style>
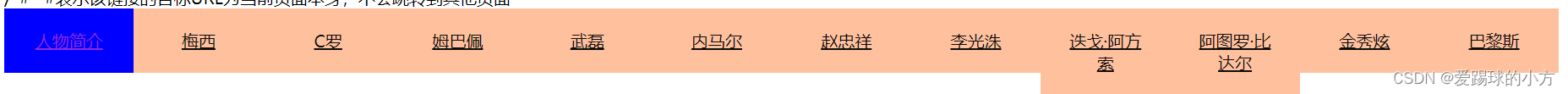
<div class="title"> /*#--#表示该链接的目标URL为当前页面本身,不会跳转到其他页面
<div class="title-topic"><a href="#">人物简介</a></div>
<div class="title-figure"><a href="#">梅西</a></div>
<div class="title-figure"><a href="#">C罗</a></div>
<div class="title-figure"><a href="#">姆巴佩</a></div>
<div class="title-figure"><a href="#">武磊</a></div>
<div class="title-figure"><a href="#">内马尔</a></div>
<div class="title-figure"><a href="#">赵忠祥</a></div>
<div class="title-figure"><a href="#">李光洙</a></div>
<div class="title-figure"><a href="#">迭戈·阿方索</a></div>
<div class="title-figure"><a href="#">阿图罗·比达尔</a></div>
<div class="title-figure"><a href="#">金秀炫</a></div>
<div class="title-figure"><a href="#">巴黎斯</a></div>
</div>效果图