文章目录
- 前言
- 学生小程序端的主要功能有:
- 教师的主要功能有:
- 管理员的主要功能有:
- 具体实现截图
- 论文参考
- 详细视频演示
- 为什么选择我
- 自己的网站
- 自己的小程序(小蔡coding)
- 有保障的售后
- 福利
- 代码参考
- 源码获取
前言
💗博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗
👇🏻 精彩专栏 推荐订阅👇🏻
2023-2024年最值得选的微信小程序毕业设计选题大全:100个热门选题推荐✅2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
Java精品实战案例《500套》
微信小程序项目精品案例《500套》
🌟文末获取源码+数据库🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
学生小程序端的主要功能有:
1.用户注册和登陆系统
2.查看选课介绍信息
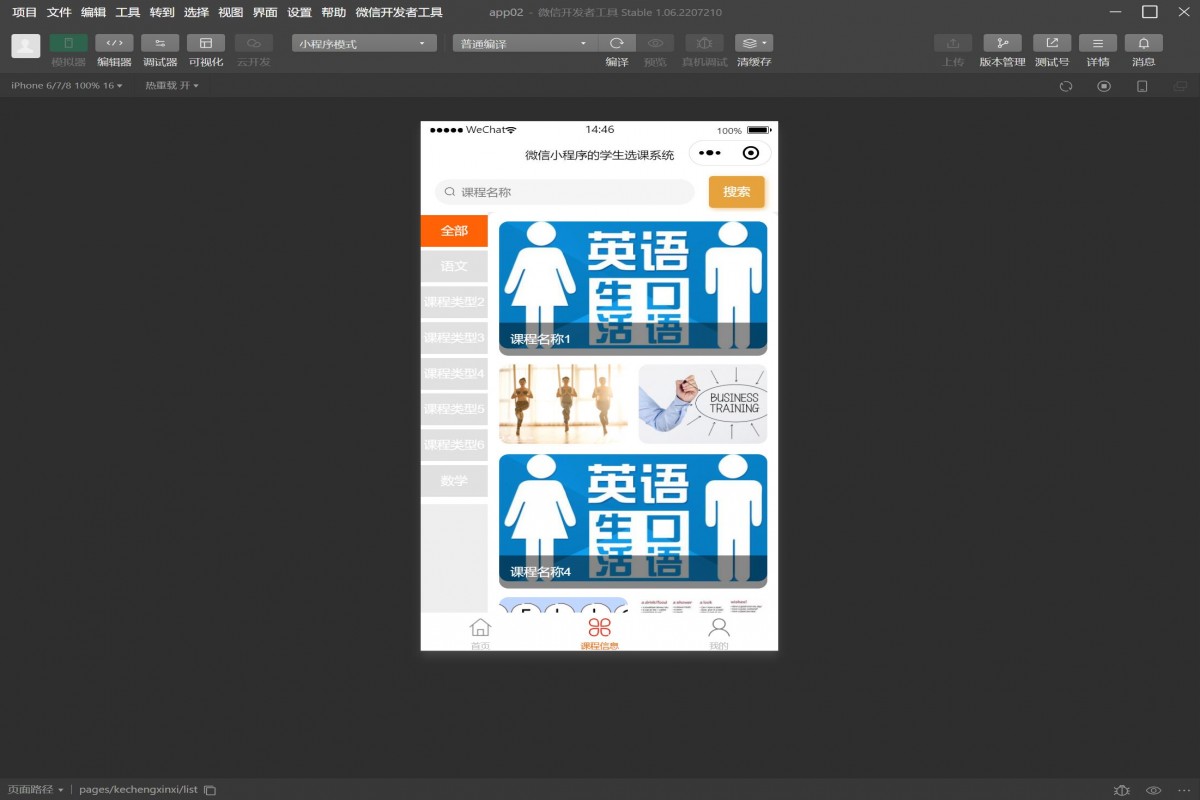
3.查看查看课程分类
4.查看课程详情,在线选课,提交选课信息
5.在线搜索课程信息
6.用户个人中心修改个人资料
7.用户查看自己的选课记录,可以取消选课
8.查看我的收藏
9.退出登陆
教师的主要功能有:
1.教师注册和登陆系统
2.个人中心:教师修改密码和个人信息
3.课程信息管理:教师可以在线上传,修改,删除,查询课程信息
4.教师查看学生的选课信息列表
5.教师查看学生取消的选课信息
6.退出登陆
管理员的主要功能有:
1.管理员输入账户登陆后台
2.个人中心:管理员修改密码和账户信息
3.学生管理:对注册的学生信息进行添加,删除,修改,查询
4.教师管理:对教师信息进行添加,修改,删除,查询
5.选课介绍:对选课的介绍信息进行添加,修改,删除,查询
6.课程类型管理:对课程的类型信息进行添加,修改,删除,查询
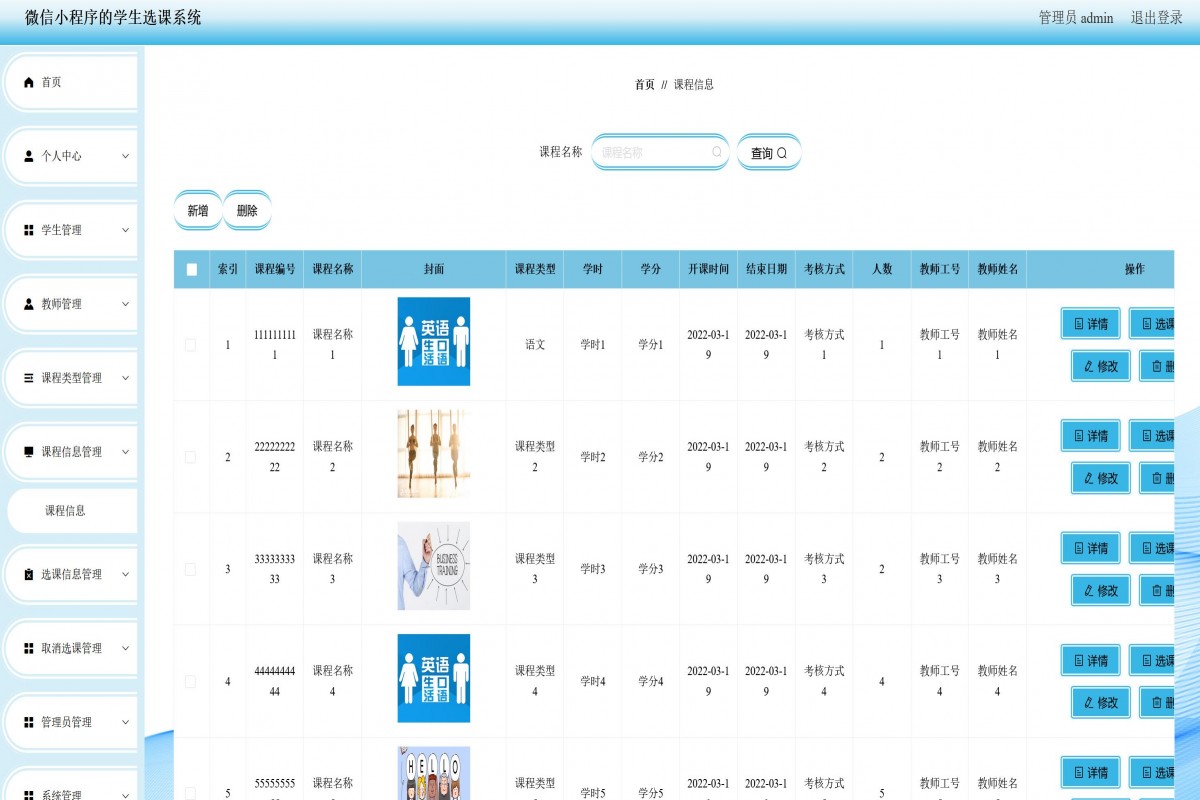
7.课程信息管理:对课程的信息进行添加,修改,删除,查询
8.选课信息管理:对学生的选课信息进行查询,修改,删除,取消选课
9.取消选课查看:查看学生取消的选课信息
9.管理员管理:对系统的管理员信息进行添加,修改,删除,查询
10.轮播图管理:对网站轮播图进行添加,修改,查询,删除
11.退出系统
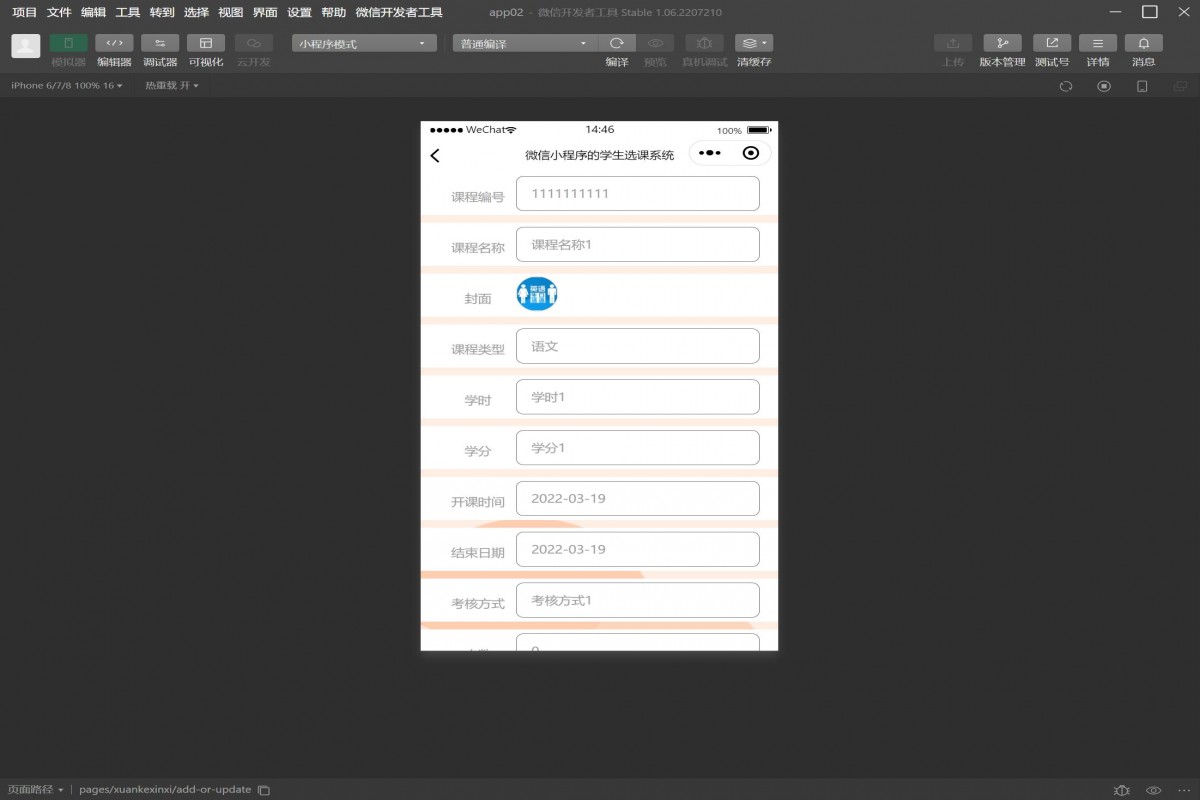
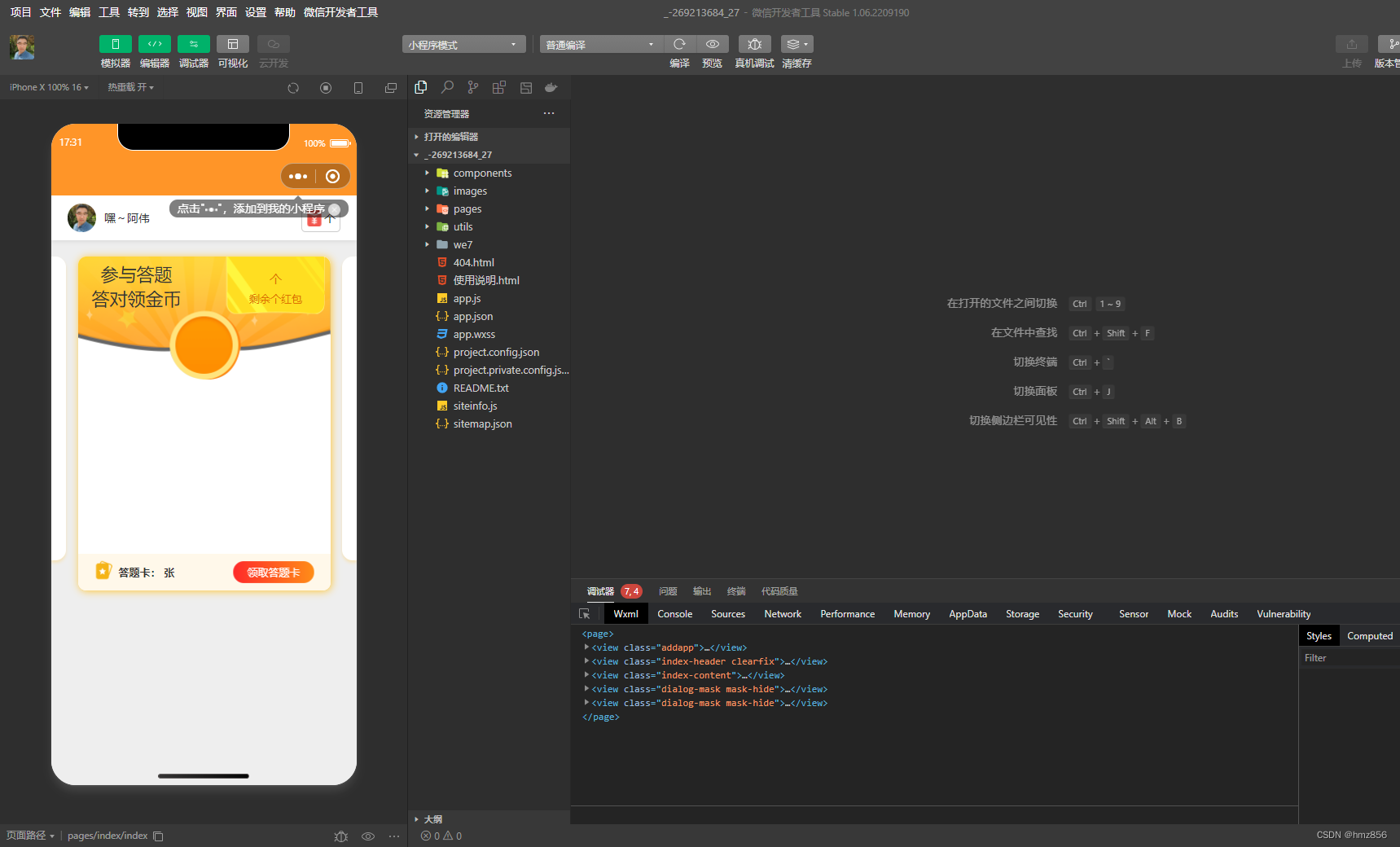
具体实现截图



论文参考


详细视频演示
请联系我获取更详细的演示视频
为什么选择我
自己的网站

网站上传的项目均为博主自己收集和开发的,质量都可以得到保障,适合自己懂一点程序开发的同学使用!
自己的小程序(小蔡coding)

为了方便同学们使用,我开发了小程序版的,名字叫小蔡coding。同学们可以通过小程序快速搜索和定位到自己想要的程序
有保障的售后

福利
每推荐一位同学,推荐费一位100!

代码参考
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
@Override
public String generateToken(Long userid,String username, String tableName, String role) {
TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));
String token = CommonUtil.getRandomString(32);
Calendar cal = Calendar.getInstance();
cal.setTime(new Date());
cal.add(Calendar.HOUR_OF_DAY, 1);
if(tokenEntity!=null) {
tokenEntity.setToken(token);
tokenEntity.setExpiratedtime(cal.getTime());
this.updateById(tokenEntity);
} else {
this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));
}
return token;
}
/**
* 权限(Token)验证
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {
response.setStatus(HttpStatus.OK.value());
return false;
}
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
// throw new EIException("请先登录", 401);
return false;
}
}
源码获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
Java精品实战案例《500套》
微信小程序项目精品案例《500套》






![CTF 全讲解:[SWPUCTF 2021 新生赛]jicao](https://img-blog.csdnimg.cn/641481c6333043d3930ddac3b19a5573.png)