MySQL数据库如何存放数据?

注明:我们平常说的MySQL,其实主要指的是MySQL数据库管理软件。
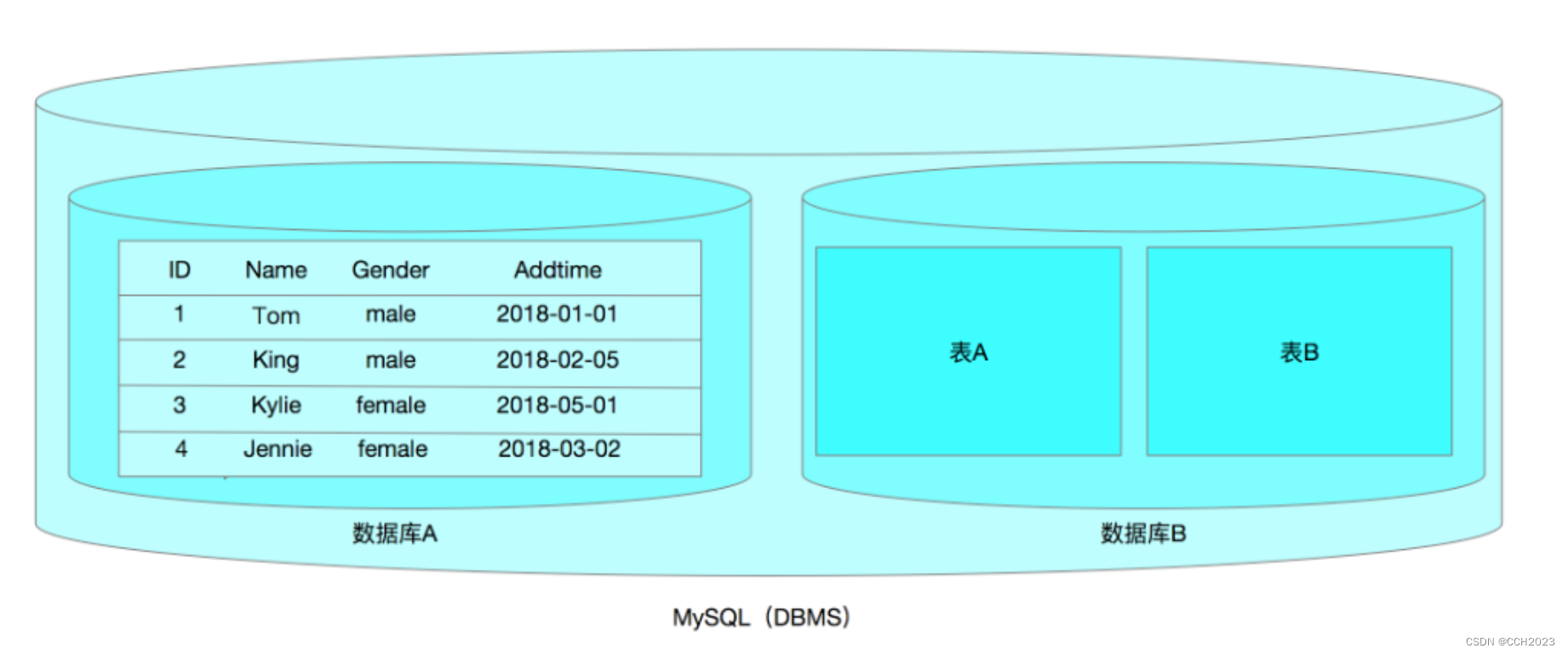
一个MySQL DBMS可以 同时存放多个数据库,理论上一个项目就对应一个数据库。
如博客项目blog数据库,商城项目shop数据库,微信项目wechat数据库。
一个数据库中还可以同时包含多个数据表,而数据表才是真正用于存放数据的位置。
理论上一个功能就对应数据表。如博客系统中的用户管理系统,就对应一个user数据表、博客中的文档就需要一个article数据表、博客中的评论就需要一个message数据表。
一个数据表又可以拆分多个字段,每个字段就是一个属性。
一个数据表除了字段外,还有很多行,每一行就是一个完整的数据(记录)。
数据库的基本操作:
在mysql数据库中,当一条SQL语句编写完成后,一定要使用分号进行结尾。否则系统认为这条还没有结束。
1、创建数据库:
案例:创建数据库
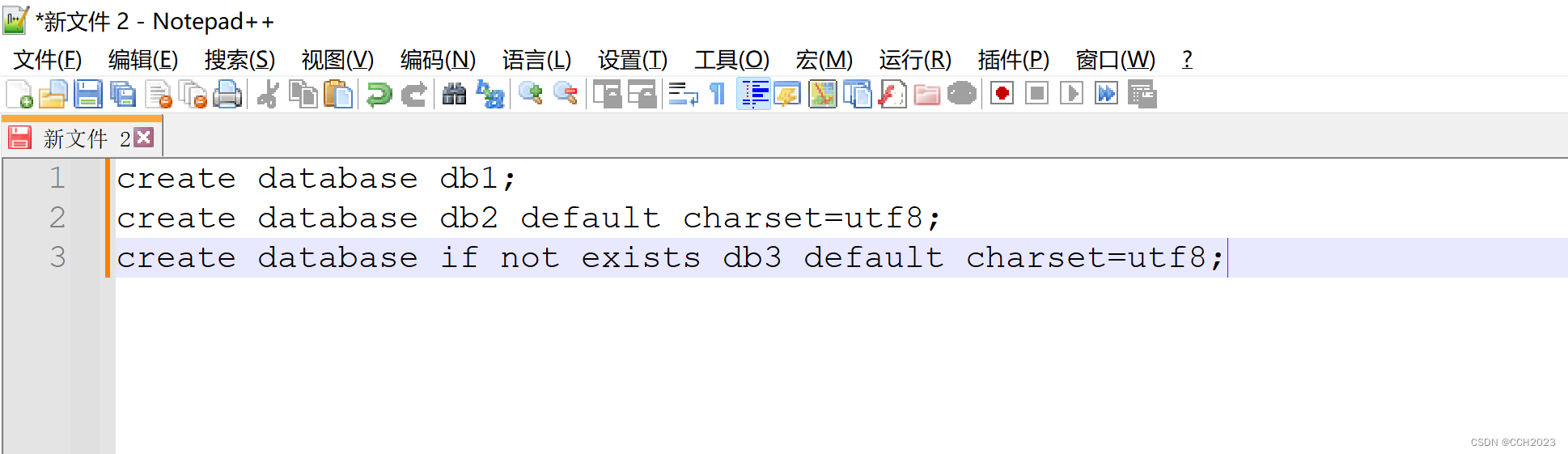
create database db1;
create database db2 default gbk;
create database if not exists db3 default character set utf8mb4;常见的编码格式:
latin1 256个字符 (abcd、1234、传统字符)。
国内汉字无法通过256个字符进行描述,所以国内开发了自己的编码格式gb2312,升级gbk
中国台湾业开发了一套自己的编码格式big5。
很多项目并不仅仅只在本地使用,也可能支持多国语言,标准化组织开发了一套通用编码utf8,后来5.6版本以后又进行了升级utf8mb4。
编写SQL语句是一个非常细致的工作,不建议大家直接在终端中输入SQL语句,可以先把你要写的SQL语句写入到一个记事本中,然后再拷贝执行。

写到文档中,方便后期的管理和维护。
2、查询数据库:
显示所有数据库:
show databases;显示某个数据库的数据结构:
mysql> show create database db3;
+----------+--------------------------------------------------------------+
| Database | Create Database |
+----------+--------------------------------------------------------------+
| db3 | CREATE DATABASE `db3` /*!40100 DEFAULT CHARACTER SET utf8 */ |
+----------+--------------------------------------------------------------+
1 row in set (0.00 sec)
3、修改数据库的信息:
mysql5以后得版本,不支持修改数据库的名称。修改数据库只是修改数据库的编码格式。
案例:修改db3的编码格式为gbk:
mysql> alter database db3 default charset=gbk;
Query OK, 1 row affected (0.00 sec)
mysql> show create database db3;
+----------+-------------------------------------------------------------+
| Database | Create Database |
+----------+-------------------------------------------------------------+
| db3 | CREATE DATABASE `db3` /*!40100 DEFAULT CHARACTER SET gbk */ |
+----------+-------------------------------------------------------------+
1 row in set (0.00 sec)
4、删除数据库:
mysql> drop database db3;
Query OK, 0 rows affected (0.00 sec)
删除叫丢失:drop。

![CTF 全讲解:[SWPUCTF 2021 新生赛]jicao](https://img-blog.csdnimg.cn/641481c6333043d3930ddac3b19a5573.png)