一、下载安装node.js
Node.js (nodejs.org)

二、安装vue3脚手架
#添加项目脚手架
npm install -g @vue/cli

三、建立项目
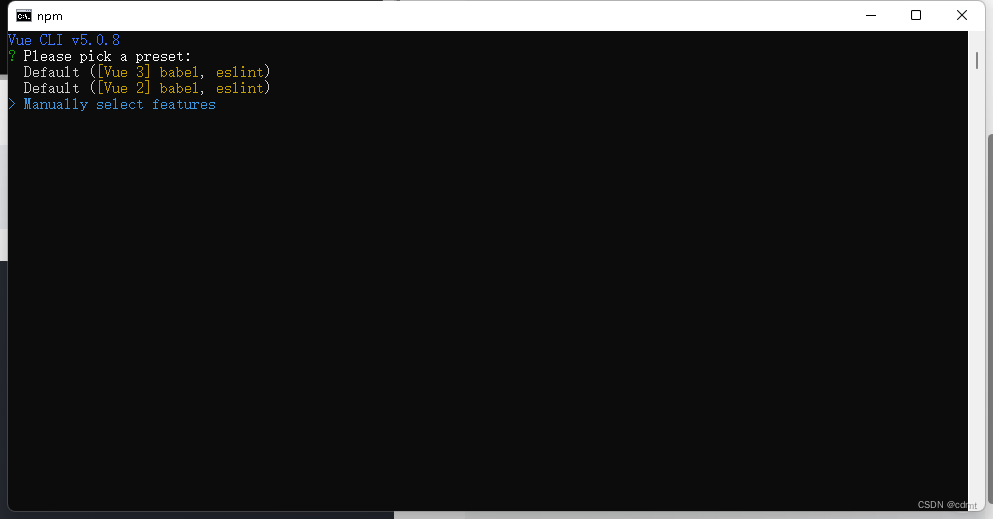
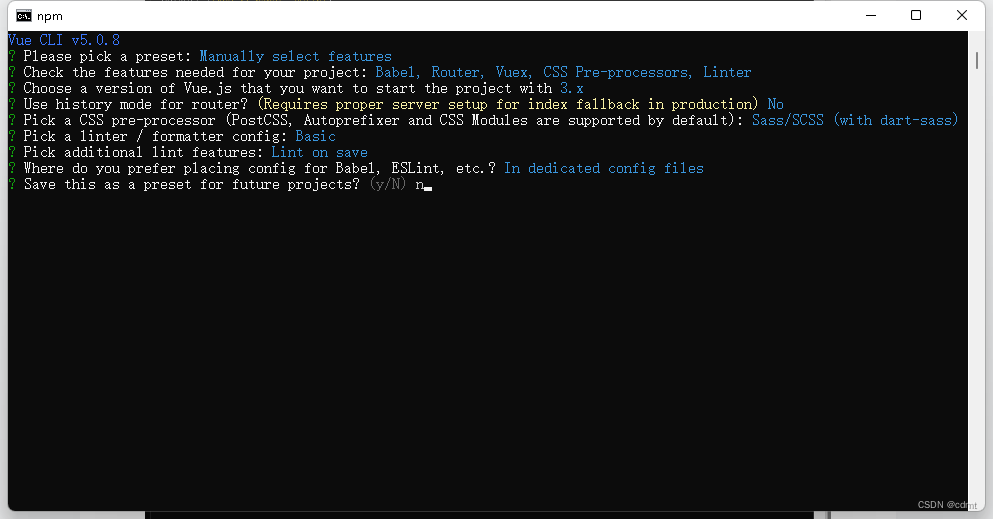
#项目建立
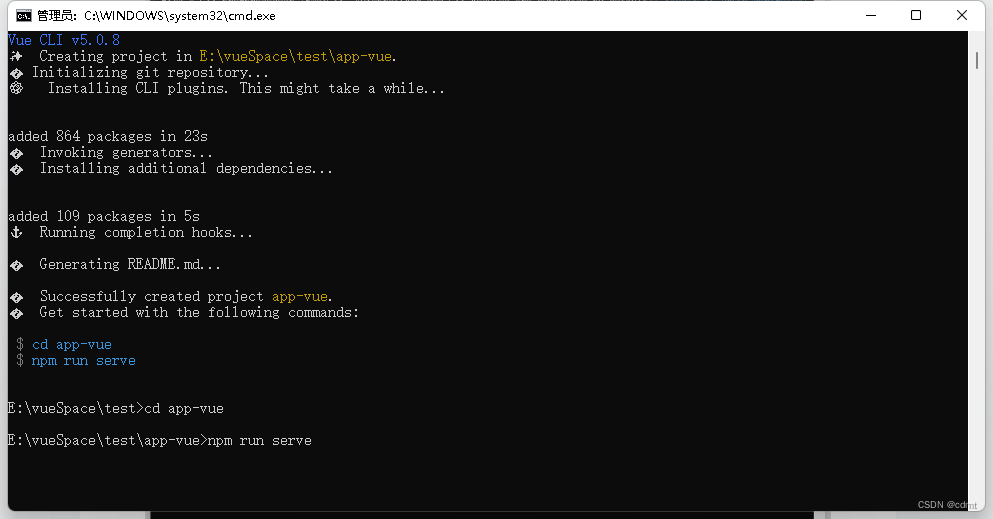
vue create {appname}


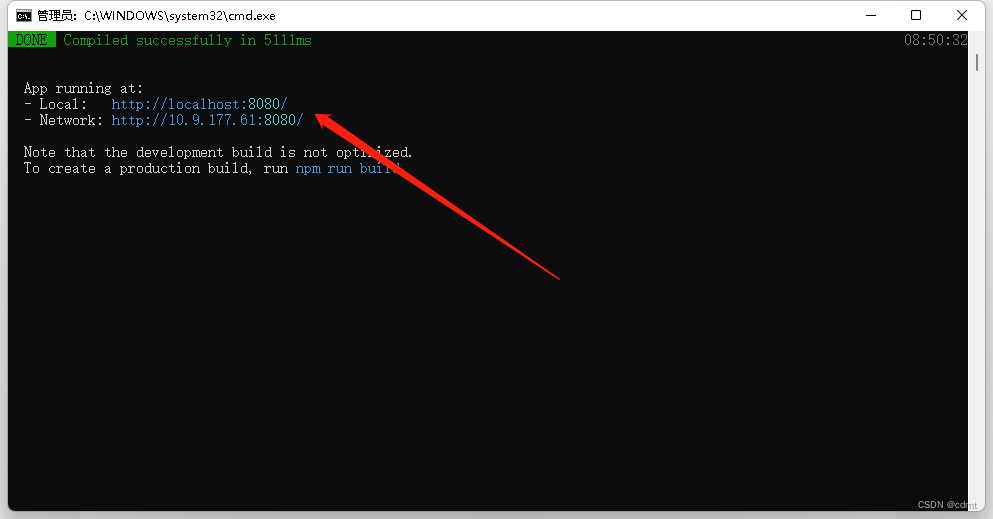
测试项目安装成功:运行npm run serve命令
npm run serve

证明脚手架、项目环境已配置好

四、添加配件,顺序无所谓
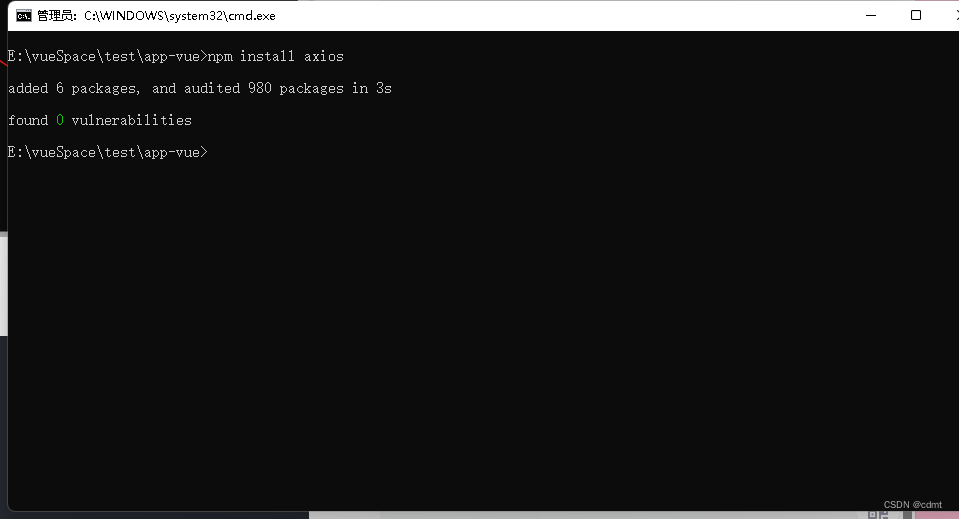
配置aixos
#添加axios
npm install axios

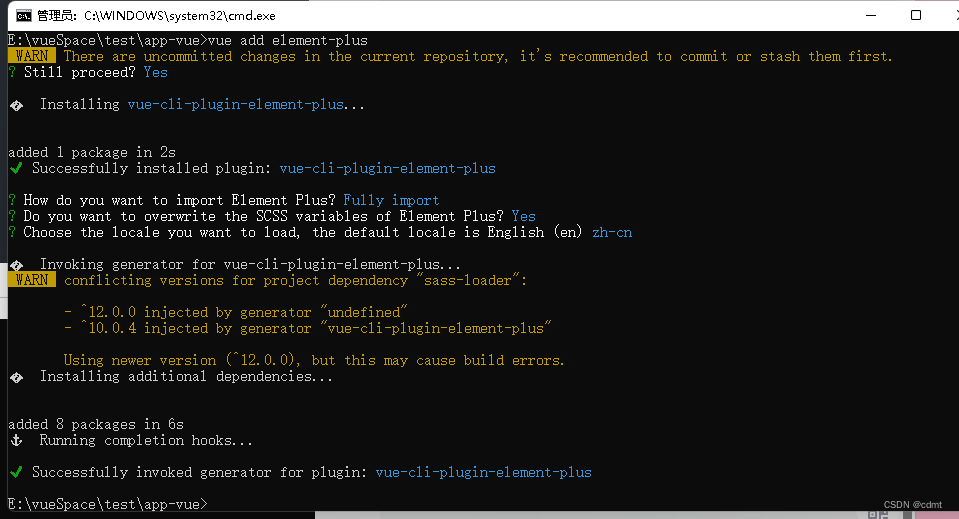
配置element-plus
#添加element-plus
vue add element-plus

配置mockjs
#添加mockjs
npm i mockjs -S --legacy-peer-deps#添加mockjs后添加vite-plugin-mock
npm i vite-plugin-mock -S --legacy-peer-deps

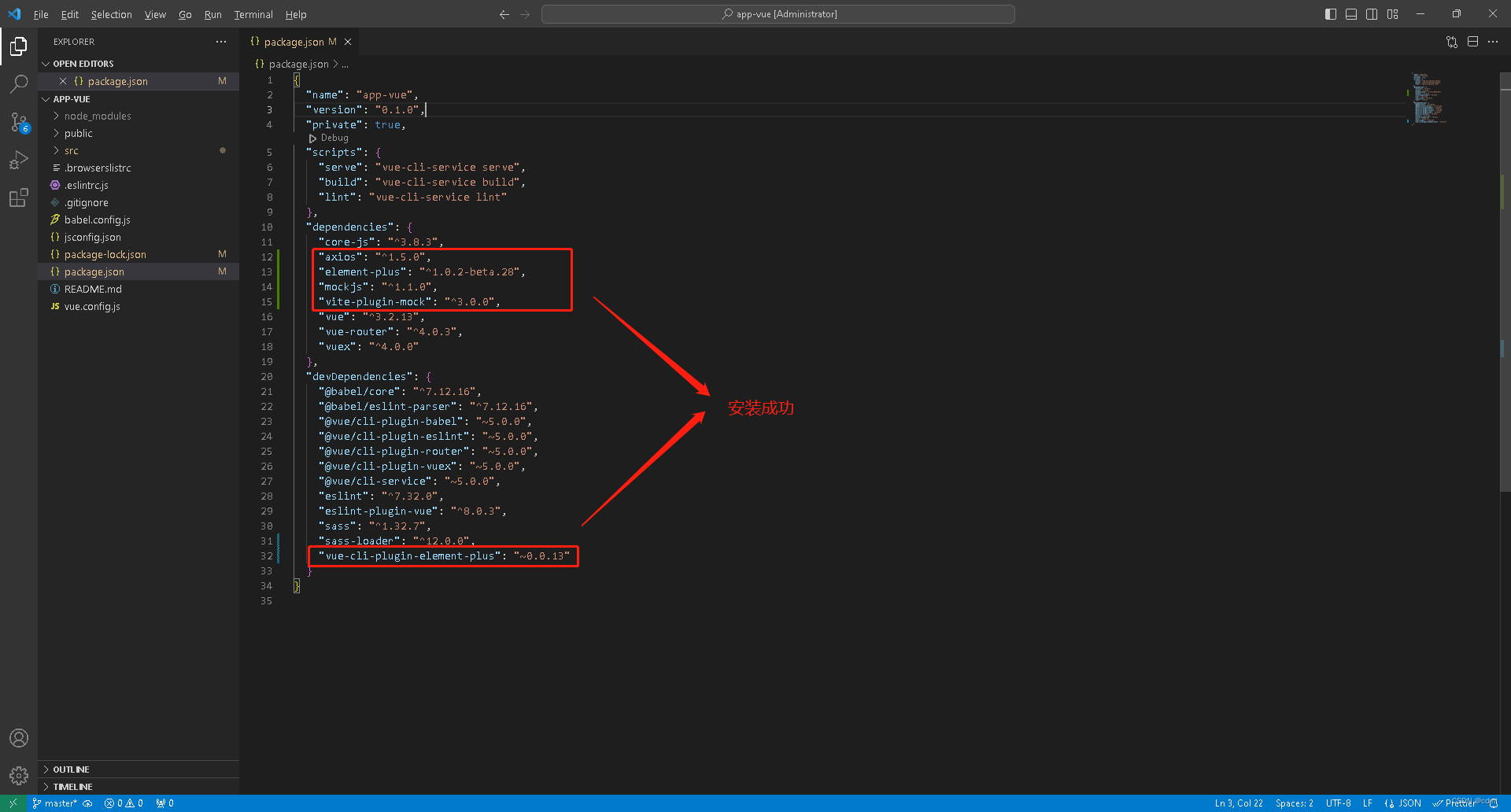
检查是否安装成功