简介:在众多开源的Wiki软件中,Wiki.js无疑是一个独特且现代的选择。基于Node.js构建,使用了最新的Web技术,Wiki.js为用户提供了一个美观且功能丰富的界面,同时还保留了强大的扩展性和自定义性。无论你是为个人、团队或企业寻找一个知识管理解决方案,Wiki.js都是一个考虑的好选择。
历史攻略:
docker:容器打包成镜像
docker应用:搭建碎片化记录工具memos
安装步骤:
1、确保你已经安装了Docker和Docker Compose
2、新建、编辑docker-compose.yml
version: '3'
services:
wiki:
image: requarks/wiki:2
environment:
DB_TYPE: sqlite
ports:
- "3000:3000"
3、启动Wiki.js
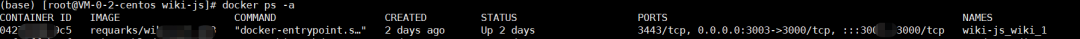
docker-compose up -d

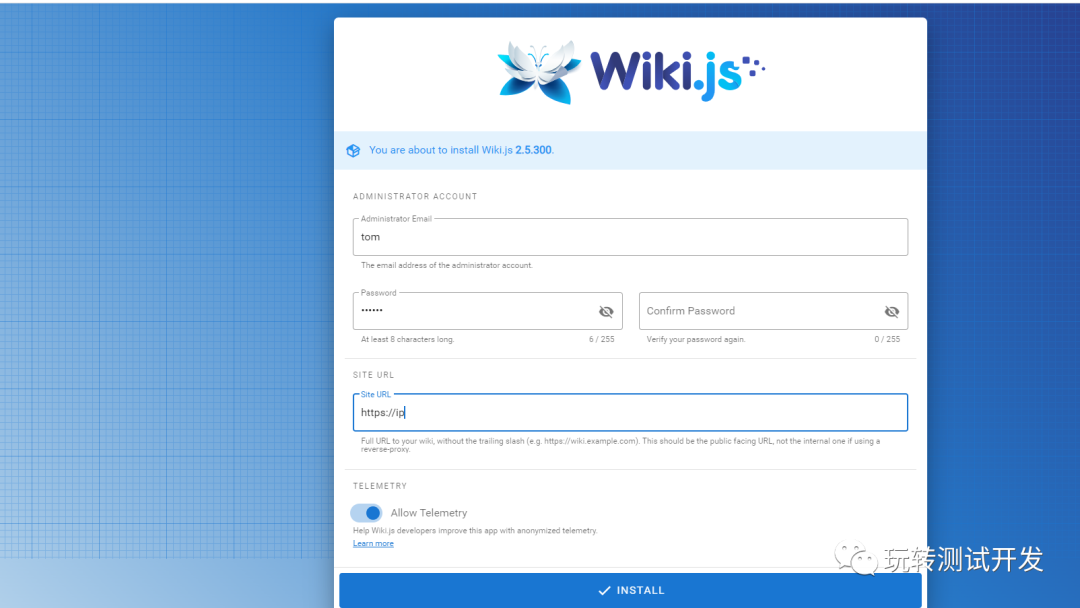
4、浏览器访问 http://:3000进行初始配置

运行结果:
登录

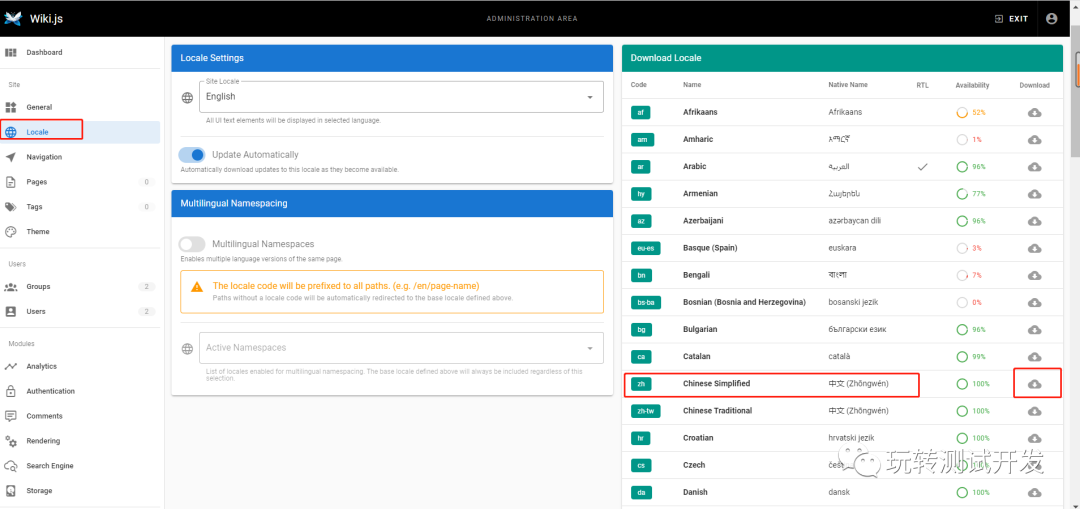
安装简体中文

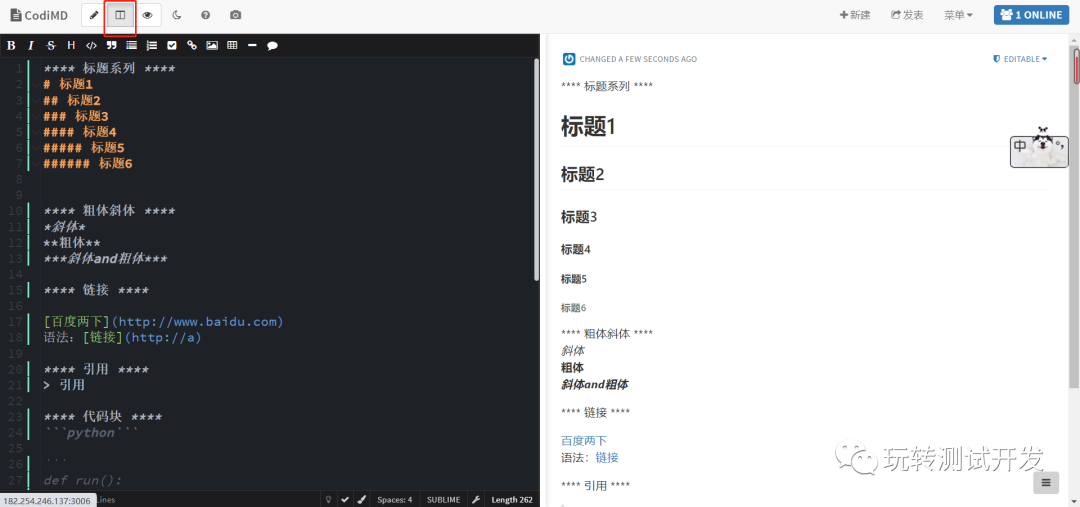
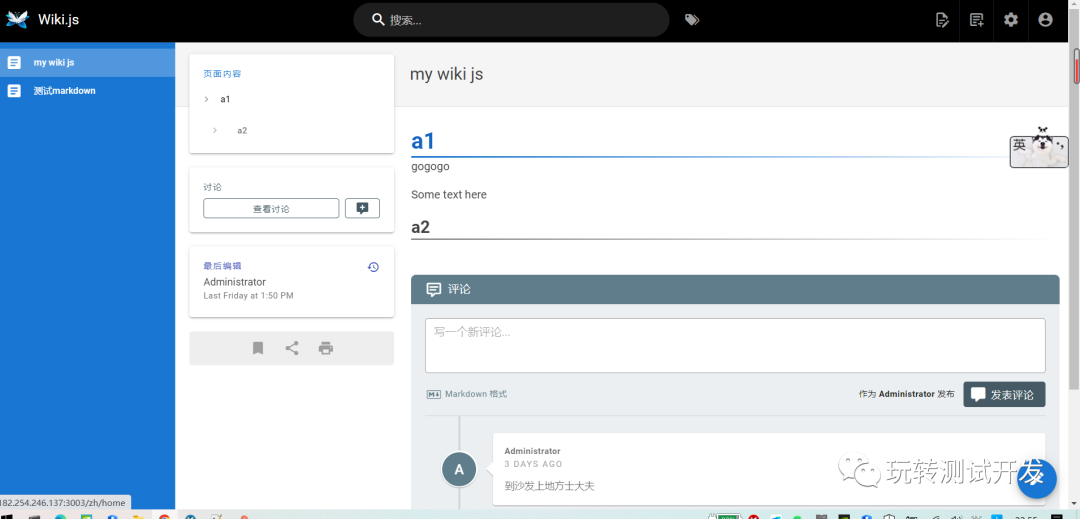
编写文档、文章

注意事项:
备份: 虽然我们在此使用SQLite,但在生产环境中,建议使用更健壮的数据库,如PostgreSQL或MySQL。无论使用哪种数据库,都请定期进行备份,确保数据安全。
性能: 在有大量用户访问的情况下,Wiki.js可能会消耗更多的资源。在这种情况下,考虑对Wiki.js进行垂直或水平扩展。
插件: Wiki.js有很多插件可供选择。安装前,请确保插件与你的Wiki.js版本兼容,以及插件来源是可信的。
更新: 跟随Wiki.js的官方更新通知,定期更新你的Wiki.js实例。这不仅可以为你带来新功能,还可以修复潜在的安全问题。
SSL/TLS: 如果你计划将Wiki.js部署到公网上,确保使用SSL/TLS来加密你的流量。这可以防止中间人攻击并确保数据传输的安全性。
结论:Wiki.js是一个功能强大、美观易用的开源Wiki系统。它可以满足多种知识管理的需求,从个人的笔记本到大型企业的文档库。通过Docker进行部署使得安装过程变得非常简单。如果你正在寻找一个现代、可靠的Wiki解决方案,Wiki.js绝对值得一试。