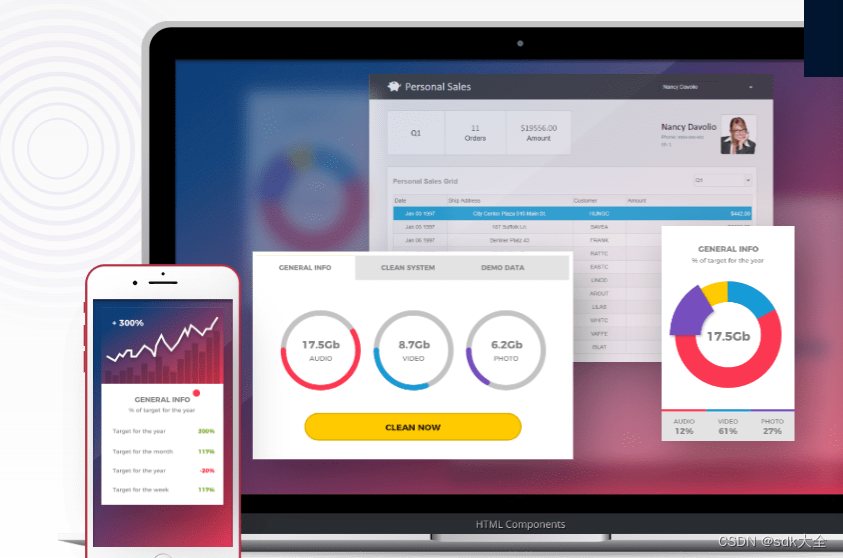
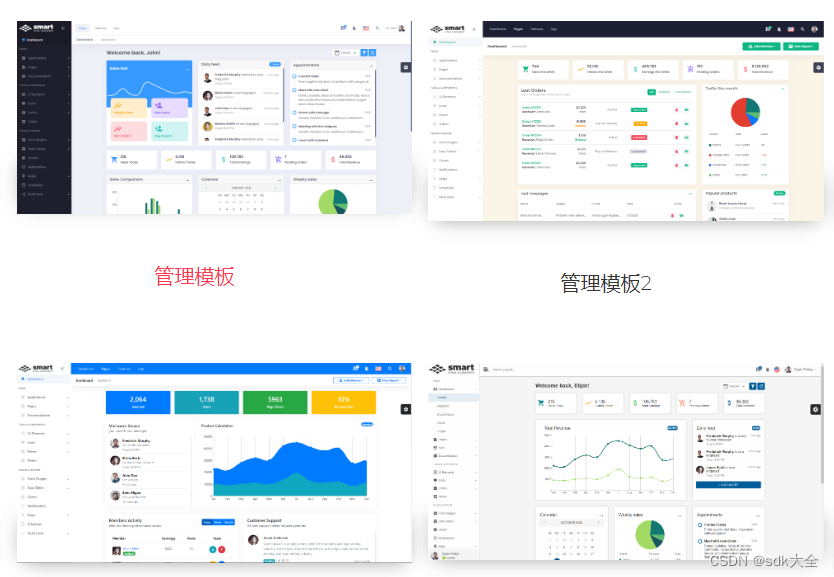
Javascript Web 组件库
Smart UI Web 组件库是您构建令人惊叹的 Web 应用程序所需的唯一套件。它包含 70 多个快速且专业设计的 UI 组件,可在单个包中实现美观且始终现代的 Web 应用程序。
具有高级功能的即用型Javascript 组件。只需几行代码即可使用数据网格、甘特图、调度程序等复杂组件。

Smart是一个基于 JavaScript、HTML 和 CSS 构建的综合性创新 UI 库。它使开发人员能够交付专业的、跨浏览器兼容的 Web 应用程序,同时显着缩短开发时间。Smart HTML Elements 包含 60 多个 UI 组件,是 Web 上增长最快的 JavaScript UI 框架之一。

强调
符合网络标准
现代网络和移动应用程序,变得简单
易于学习和使用
具有经过验证的可靠性的用户界面
交付超出预期
专家的技术援助
免版税发行
测试自动化覆盖率超过 90%,降低设计风险
加快工程和科学 Web 应用程序开发的步伐
业界最先进的科学 UI 组件。
任意精度算术和数学函数。
日期时间精度高达十秒(10⁻²⁴ 秒)。

Smart UI v16.0.1 发布,2023 年 8 月 4 日
改进了什么:
网格评级、持续时间和时间列。
网格列类型更改。网格有一项新功能,允许用户动态更改列类型。
网格分组和动态添加行到组。当添加新行功能打开时,网格组将显示一个按钮,用于向组中添加新行。
网格工具栏下拉菜单浏览器边界检测。当没有可用空间时,下拉菜单将在网格上方打开。
网格外观允许用户显示或隐藏列组内的单元格线。
网格编辑行对话框拖动功能。
通过使用新的“users”属性,TextArea 可以用作提及输入。
网格选择列摘要选项,该选项在网格底部显示图例栏,并在列中显示摘要详细信息。
看板任务优先渲染。
修复了什么:
修复了 Vue 3 中组件事件调度的问题。
修复了有关在 React 组件中添加/删除动态 CSS 类名的问题。
修复了网格中有关筛选器行中日期筛选器使用的问题。当网格列具有自定义单元格格式时,过滤器无法正常工作。
修复了网格中数据源更改后数据分组状态维护的问题。
修复了网格中存在组时有关加载状态的问题。
修复了网格中有关“columnDragEnd”事件的 newIndex 详细信息的问题。
修复了网格中有关“setColumns”方法的问题。
修复了动态设置“列”属性后网格排序的问题。
修复了网格中有关“createdBy”和“createdDate”列模板的问题。
修复了启用无限滚动时网格中有关选择的问题。
修复了网格中有关在网格单元格中渲染表情符号的问题。
修复了当导出列是日期列且包含空值时,网格中有关将数据导出到 Excel 的问题。
修复了网格、调度程序、看板和表格组件中 JSON 数据绑定的问题。
修复了甘特图中有关放大/缩小功能的问题。
修复了 FileUpload 中有关自动上传功能的问题。
修复了看板中有关注释、清单和列标题呈现和转义的问题。
修复了 DateRangeInput 日历呈现多个月份的问题。
修复了设置区域设置时 DateRangeInput 中的问题。
修复了动态设置月份属性时 DateRangeInput 中的问题。
修复了创建表单且同一表单元素用于另一个表单实例时表单中的问题。
修复了调度程序中有关当前时间指示器的问题。当前时间指示器未按应有的方式动态呈现。
修复了调度程序中有关 Angular 中重复事件的问题。
修复了表中的一个问题,以在数据源更新时保持组的展开状态。
修复了输入、文本区域和 DropDownList 中有关设置自定义选项卡索引的问题。
修复了当值包含脚本标签时输入中有关所选项目呈现的问题。
修复了下拉按钮中有关将模板设置为占位符的问题。
修复了 Input 和 MulticomboInput 组件中有关 Escape 键处理的问题。











![conan入门(二十七):因profile [env]字段废弃导致的boost/1.81.0 在aarch64-linux-gnu下交叉编译失败](https://img-blog.csdnimg.cn/d8ee6e04bcf44ecb897a5f96863c089b.png#pic_center)