问题:
作为新手,新建立的threeJS模型,本地运行模型是可以显示的 ,但
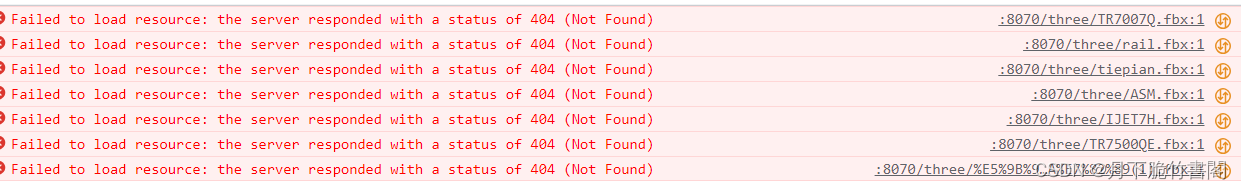
服务器模型却报404
写法:
fbxloader("TR7007Q").then((tree) => {
tree.position.set(-1080, -20, 0);
this.$refs.draw.scene.add(tree);
});
封装好的方法:
// 加载fbx文件
export function fbxloader(path) {
return new Promise(resolve => {
var loader = new FBXLoader()
loader.load(`three/${path}.fbx`, (fbx) => {
resolve(fbx)
})
})
}
文件是放置在public/three文件夹下的
服务器报错

解决问题:
百度过后 发现是少了配置
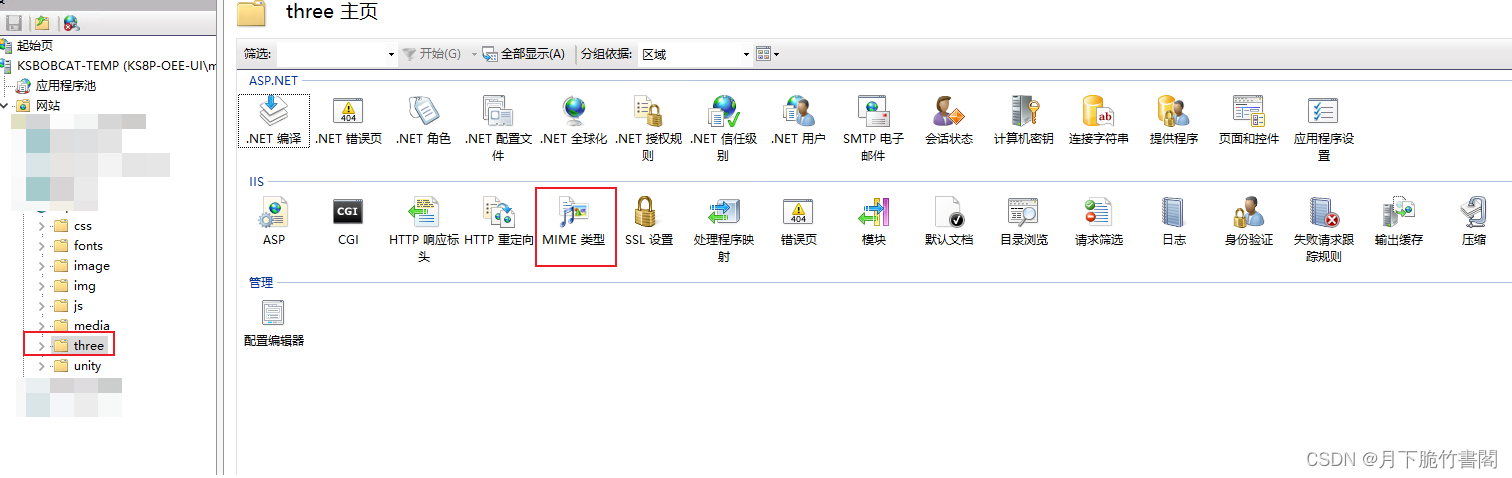
本项目是部署在windows 的IIS里,所以需要配置如下:

步骤1:找到MIME类型:

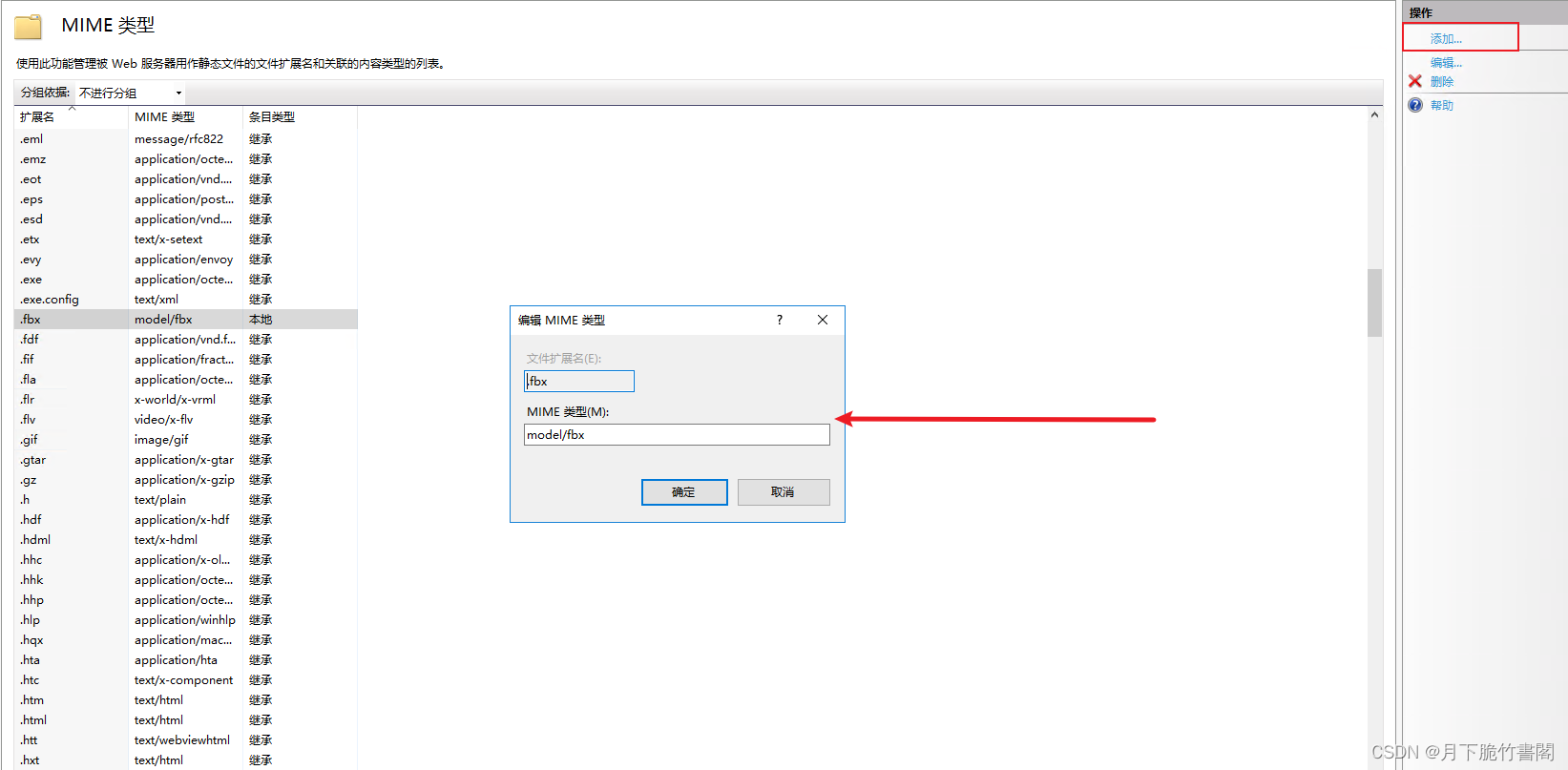
步骤2:双击MIME类型 寻找自己的3D模型类别是否存在,我的是fbx格式的:添加并点击确认

完成此配置后,记得**重启该项目**服务器上就可以显示3D模型了