在github上设置不同分支,方便回滚
- 步骤
- 可能出现的问题
- couldn't find remote ref gpuVersion
- 1. 确保您处于正确的分支
- 2. 添加并提交更改(如果还未进行)
- 3. 推送本地分支到远程仓库
- 4. 验证操作
步骤
之前在github上上传了一个项目代码,现在我在自己电脑的WSL上对项目代码进行了一定的修改,我想把修改后的代码push到github中,并且想在github上同时保存上一个版本的代码,以便及时回滚,那我需要怎么做
- 代码修改和准备
首先,在您的WSL环境中对项目代码进行必要的修改。修改完成后,请确保您已保存所有更改。 - 初始化Git(如果尚未初始化):
如果您还没有初始化Git仓库,您可以通过以下命令来初始化:
git init

上面截图可知,已经初始化了Git仓库
- 将更改添加到暂存区
执行以下命令以将更改添加到Git的暂存区。
git add .
这里,.表示添加所有修改过的文件。如果您只想添加特定文件,可以使用git add <文件名>。
- 提交更改
接下来,执行以下命令以将更改提交到本地仓库。
git commit -m "描述您所做的更改"
- 关联远程仓库(如果尚未关联)
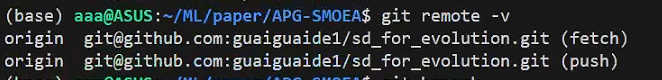
可以先用git remote -v来检查是否将本地仓库关联到远程的Github仓库了。如下图所示,已经关联了。

如果您尚未将本地仓库关联到远程GitHub仓库,可以通过以下命令进行关联:
git remote add origin https://github.com/您的用户名/您的仓库名.git
- 拉取远程更改(确保同步)
如果这是你一个人完成的项目,那就不需要进行拉取远程更改的步骤了
在推送更改之前,最好先拉取远程仓库中的任何更改以避免冲突。
git pull origin master
这里,master是您要拉取的分支名称。根据您的需要,这可能是main或其他名称。
- 推送到远程仓库
最后,执行以下命令以将更改推送到远程GitHub仓库。
git push origin main
# git push origin master # 注意你的分支名称是叫什么
- 创建或者检查分支(用于版本回滚)
创建或检查分支(用于版本回滚)
如果您希望保存旧版本的代码以便随时回滚,您可以使用Git的分支功能。
- 查看现有分支:
git branch - 创建新分支:
git branch 新分支名 - 切换到新分支:
git checkout 新分支名
在新分支上,您可以随时回滚到旧版本,而master分支(或其他主要分支)可以继续接受新的更改。

这样,您就可以在GitHub上保存多个版本的代码,并有能力随时回滚到任何一个版本。
可能出现的问题
couldn’t find remote ref gpuVersion
(base) aaa@ASUS:~/ML/paper/APG-SMOEA$ git pull origin gpuVersion
fatal: couldn't find remote ref gpuVersion
报错信息“fatal: couldn’t find remote ref gpuVersion”表明在远程仓库中没有找到名为gpuVersion的分支。这是因为该分支目前仅存在于您的本地仓库中,还没有被推送到远程GitHub仓库。
既然您的目标是将本地的gpuVersion分支推送到远程仓库,您可以直接进行推送操作,而跳过拉取(pull)步骤。请按照以下步骤操作:
1. 确保您处于正确的分支
首先,请确保您当前处在gpuVersion分支上。您可以通过执行以下命令进行确认:
git branch
这将列出所有本地分支。当前活动分支前会有一个*标记。
2. 添加并提交更改(如果还未进行)
如果您还未将代码更改添加到暂存区并提交,您可以执行以下命令:
git add .
git commit -m "在gpuVersion分支上进行的改动"
3. 推送本地分支到远程仓库
由于远程仓库尚未有gpuVersion分支,您可以通过以下命令将本地的gpuVersion分支推送到远程GitHub仓库,并在远程仓库中创建该分支:
git push origin gpuVersion
执行此命令后,gpuVersion分支将被推送到远程仓库,并自动在远程仓库中创建。

4. 验证操作
完成推送操作后,建议您登录到GitHub网站,进入该仓库的页面,查看是否成功创建了gpuVersion分支。
这样,您应该就成功地将您的gpuVersion分支推送到了远程GitHub仓库。之后,您也可以使用这个远程分支进行其他操作,如合并请求(Pull Request)或与团队成员共享代码等。













![[python 刷题] 42 Trapping Rain Water](https://img-blog.csdnimg.cn/6974ce2533274defb76be788aea3c1d5.png)