博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统为原创项目,采用前后端分离,创作于2023年,项目代码工整,结构清晰,适合选题:社在线购房、购房、房屋、租赁、房屋租赁、前后端分离类其他租赁购房系统等。系统采用springboot+vue整合开发,前端主要使用了element-ui框架、项目后端主要使用了springboot,数据层采用mybatis。
部分功能:
客户部分在注册登录后,只可以查看信息。管理员部分不仅可以查看信息,还可以删除,添加,修改信息。所有的信息都存储在数据库中。客户和管理员使用两套密码登录系统。
客户部分:
在注册登录后,可以在输入框输入关键字来查询房屋信息(每一列房屋数据都有相片+简介),查询经纪人信息(每一列经纪人信息数据都有相片+简介),查询资讯信息(每一列资讯信息数据都有相片+简介)。
可以按照房屋价格,在列表中将整列数据按列升序降序和价格范围筛选排列,将房屋的价格输入到输入框中会在下方计算出房屋首付金额。
在房屋信息模块中,每一列点击关注星星按钮后,按钮变色。再点一次恢复原来的颜色。
在房屋信息模块中,有很多列房屋信息。在每列房屋信息后面都会有关注按钮,当点击关注按钮后,关注过的房屋数据会在关注模块中显示。一开始关注模块中的内容是空的,点击删除按钮可以取消关注。
可以在评论区写下昵称和留言,下次登录系统的时候还可以看见
客户可以注销自己账号。
添加公告表:客户可以查看管理员发布的公告信息
添加反馈表:客户可以对系统功能,进行反馈建议
管理员部分:
可以添加房屋信息,删除房屋信息,修改房屋信息,查询房屋信息
可以添加经纪人信息,删除经纪人信息,修改经纪人信息,查询经纪人信息
可以添加资讯信息,删除资讯信息,修改资讯信息,查询资讯信息。
可以注销客户账号。
可以查看留言,删除留言
系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
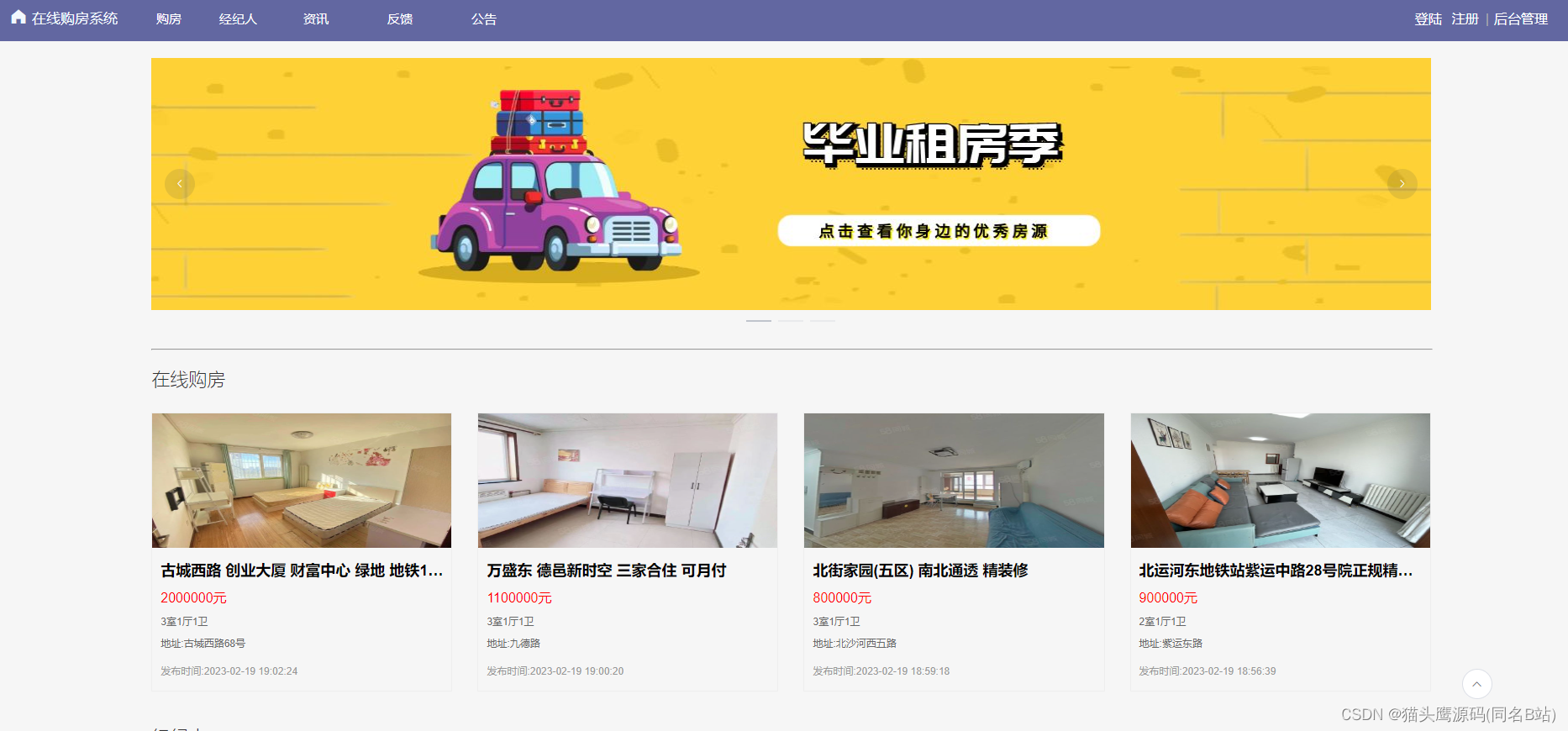
下面是首页

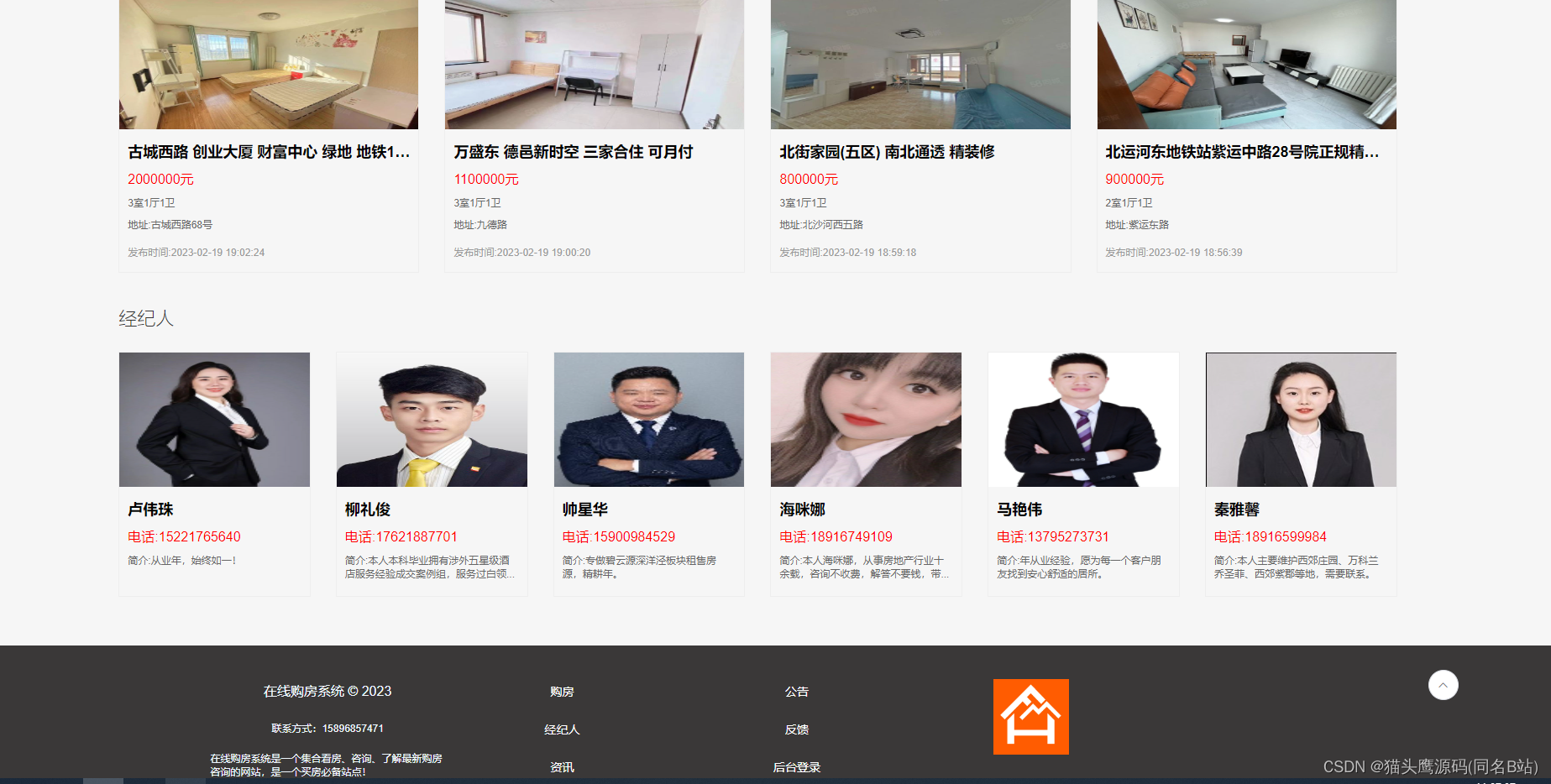
首页2

房屋详情

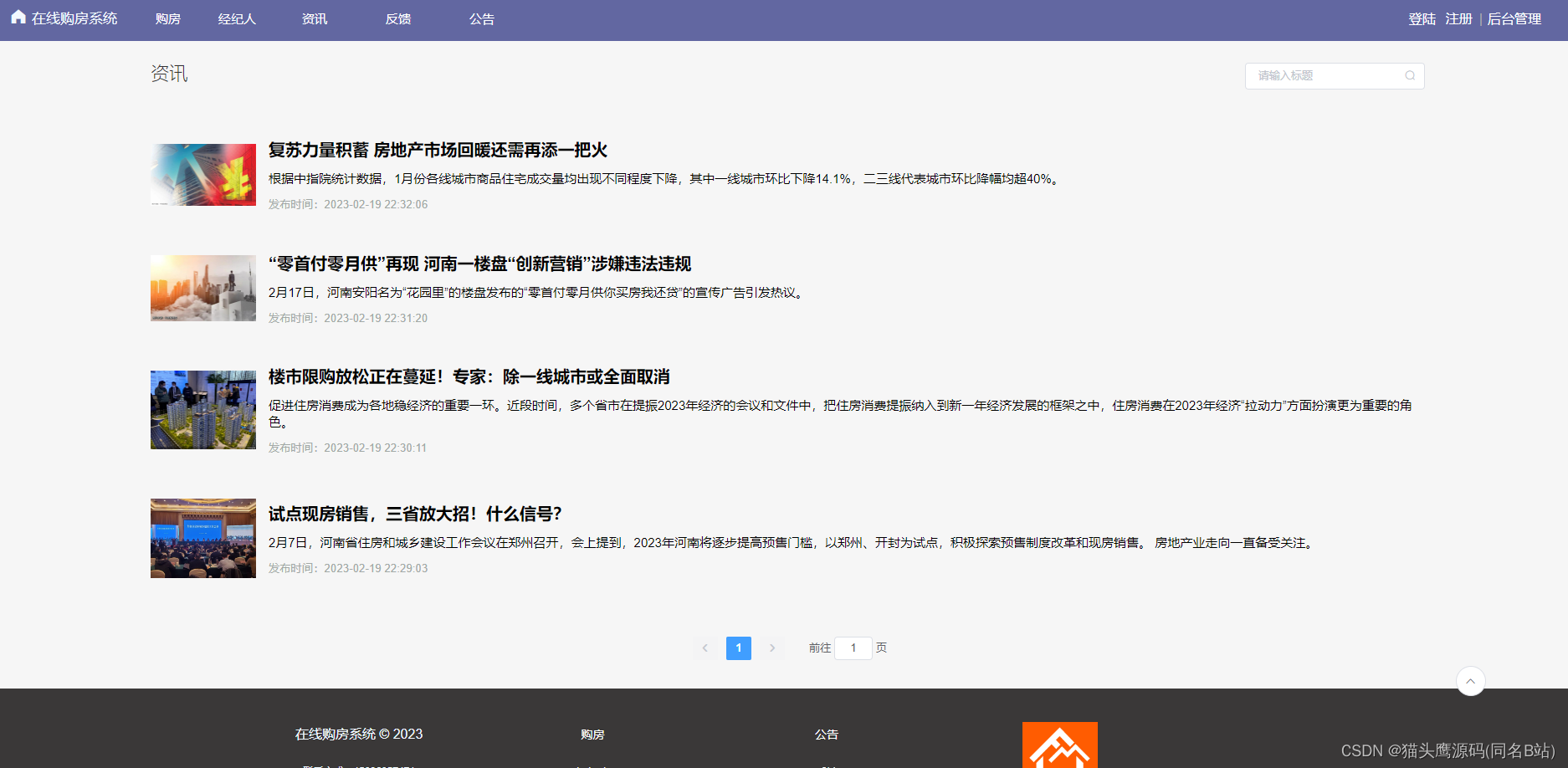
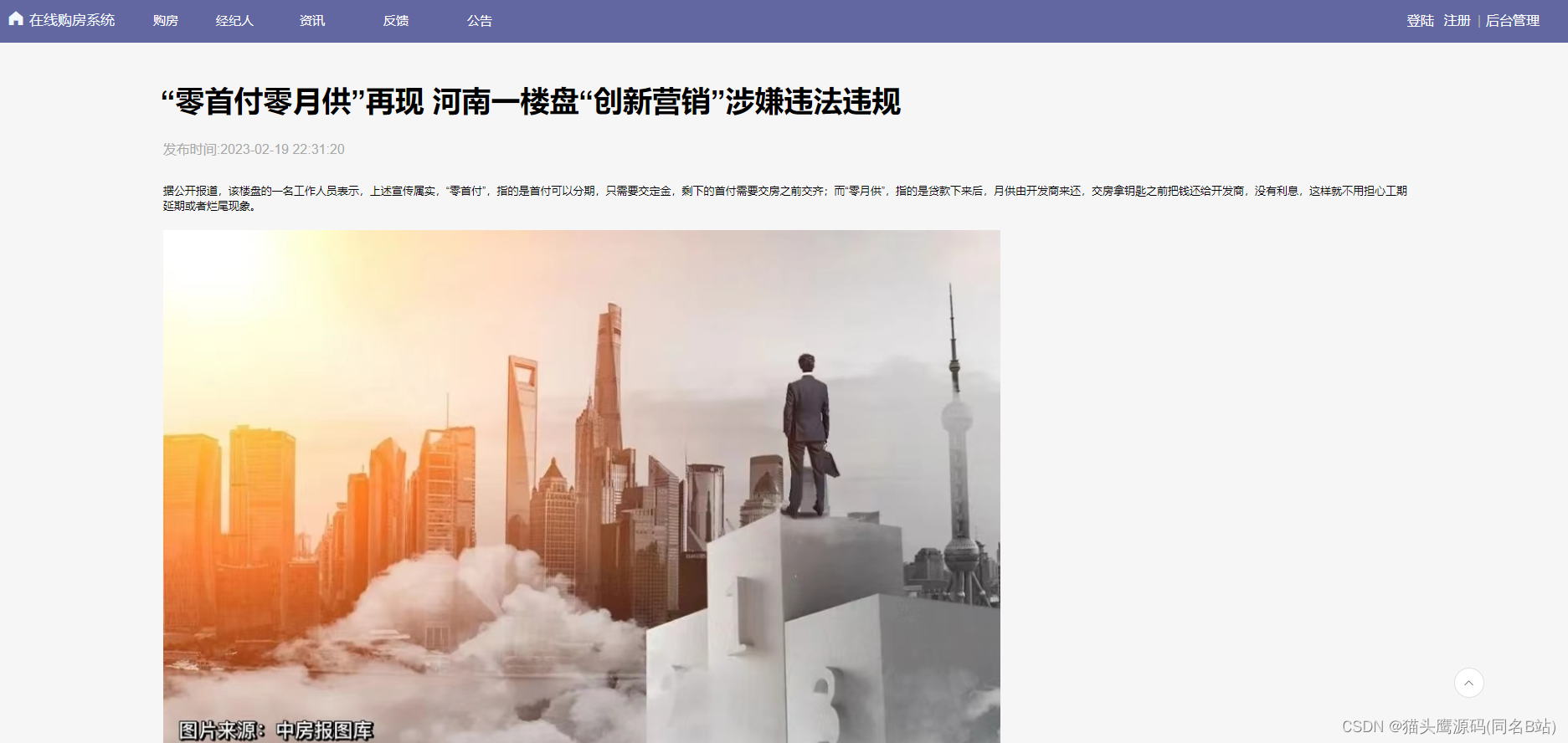
资讯信息

资讯详情

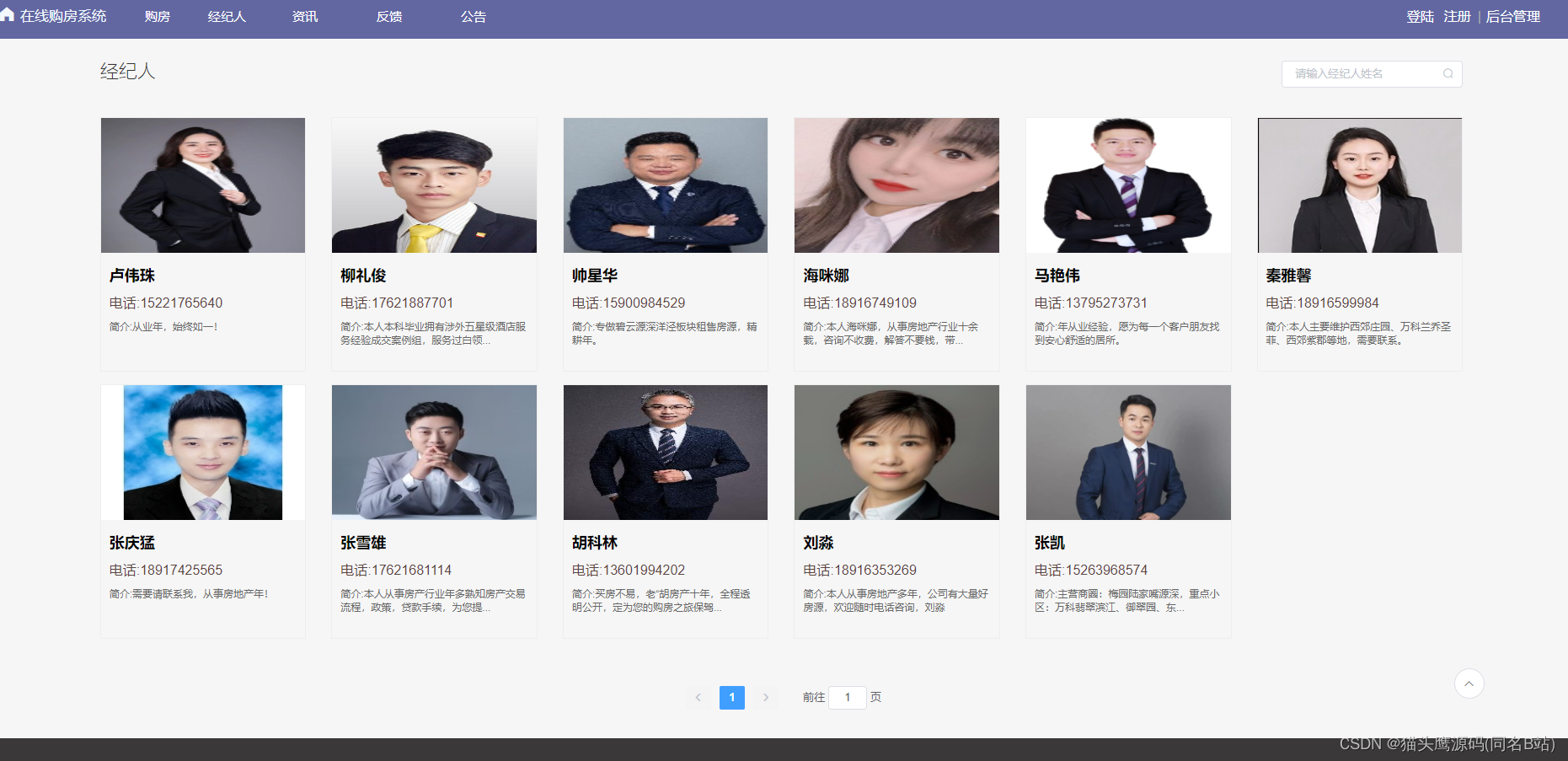
查看经纪人信息

后台登录

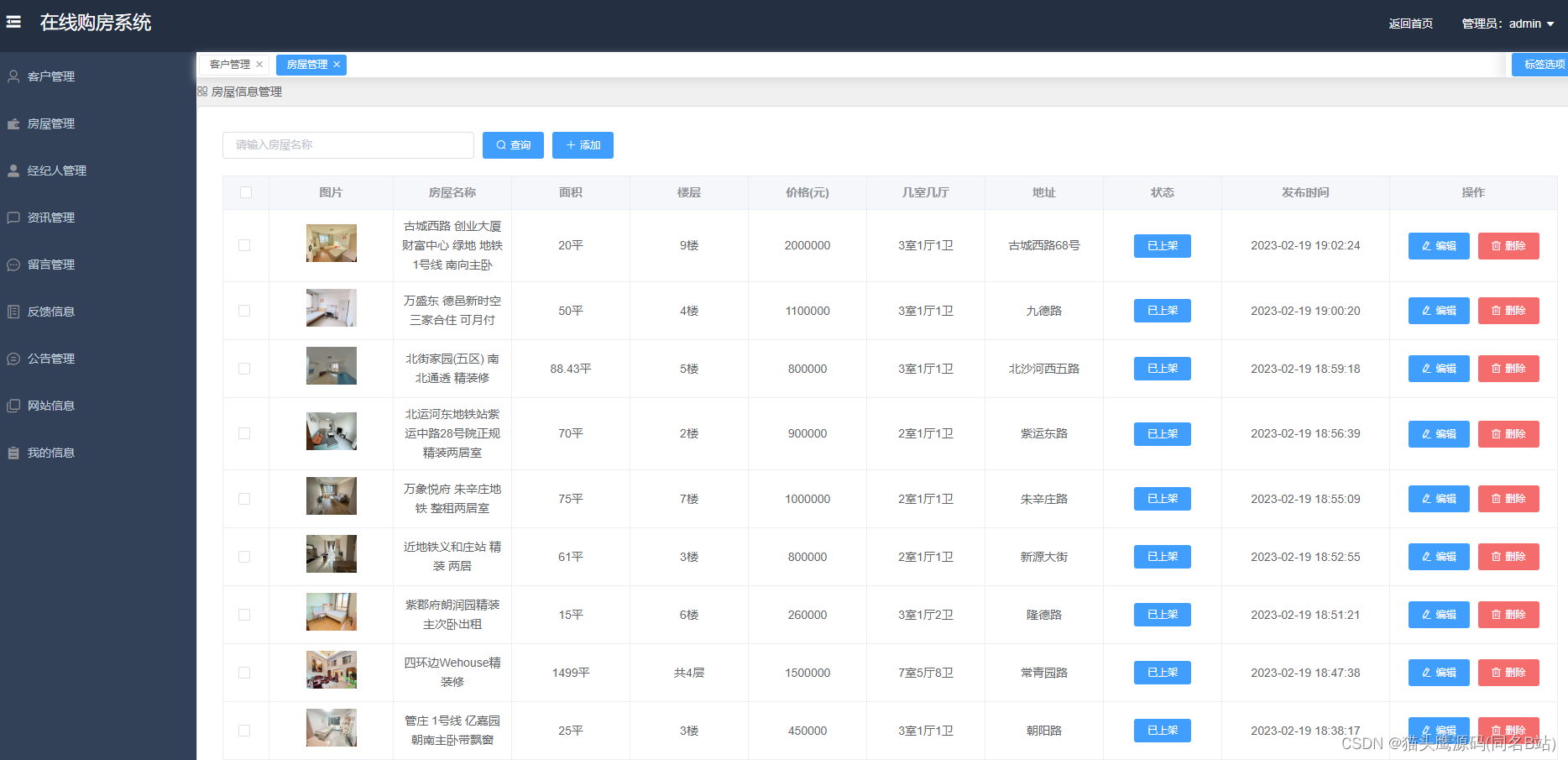
房屋管理

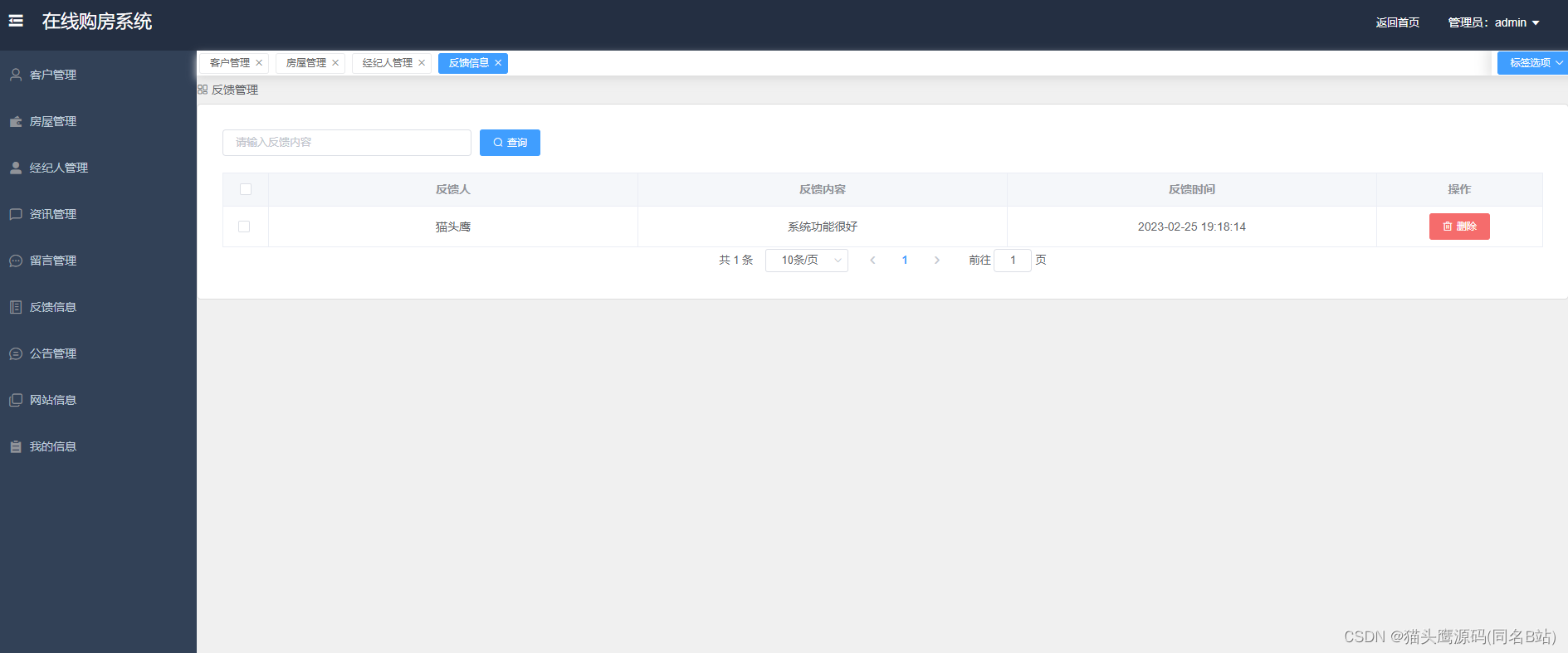
反馈管理

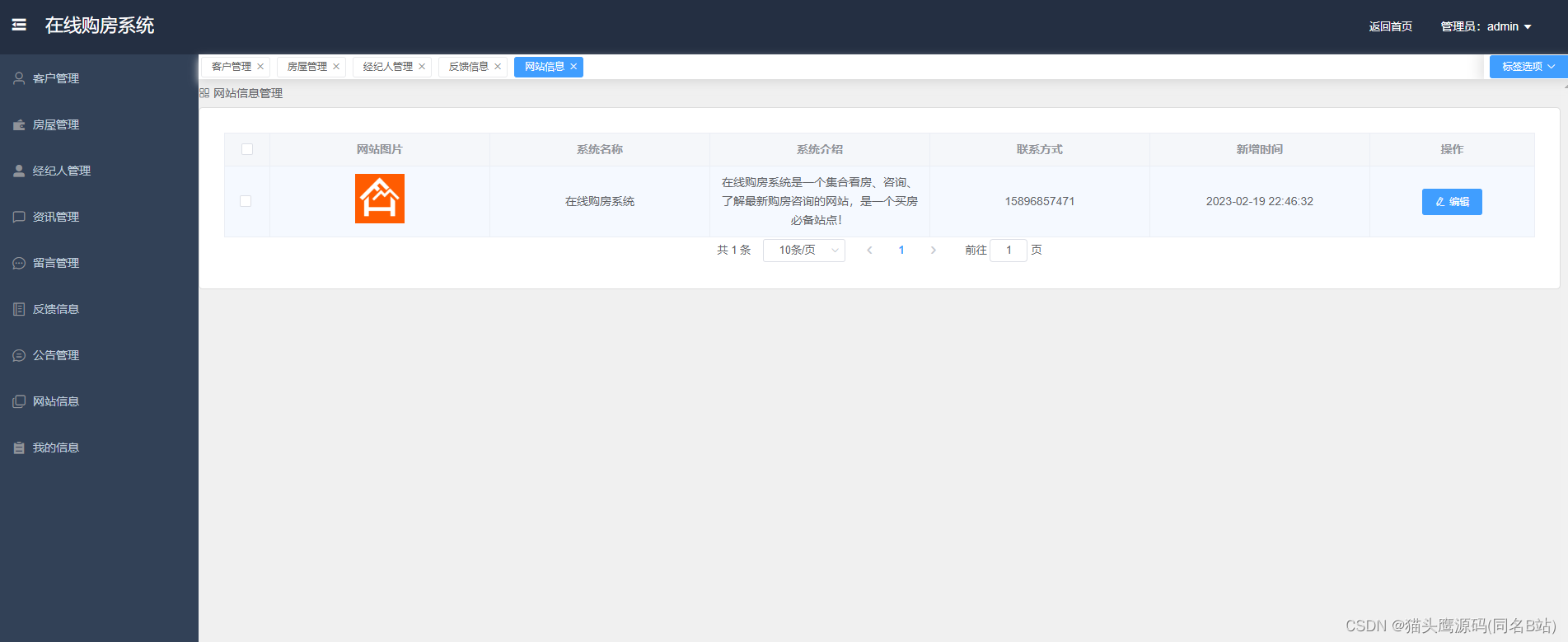
网站管理

部分代码:
/**
* 分页查询
*/
@PostMapping("selectAll")
public PageInfo<Broker> selectAll(@RequestBody Map<String,String> mp) {
PageHelper.startPage(Integer.parseInt(mp.get("currentPage").toString()), Integer.parseInt(mp.get("pagesize").toString()));
List<Broker> list = brokerService.queryAllByLimit(mp);
PageInfo<Broker> pageInfo = new PageInfo<Broker>(list);
return pageInfo;
}
/**
* 修改
*/
@RequestMapping("edit")
public String edit(@RequestBody Broker broker) {
try {
brokerService.update(broker);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 新增
*/
@RequestMapping("add")
public String add(@RequestBody Broker broker) {
try {
Date date = new Date();
broker.setCreateTime(date);
brokerService.insert(broker);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 通过主键查询单条数据
*/
@GetMapping("selectOne")
public Broker selectOne(Integer id) {
return brokerService.queryById(id);
}
/**
* 通过主键删除数据
*/
@GetMapping("deleteById")
public String deleteById(Integer id) {
try {
brokerService.deleteById(id);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~













![MongoDB【部署 02】mongodb使用配置文件启动、添加为系统服务及自启动(一个报错:[13436][NotMasterOrSecondary])](https://img-blog.csdnimg.cn/d9f243d80b764bb6b382c6393a64d803.jpeg#pic_center)