有的,python语言,免费使用,个人账户可开,直连交易所,行情及时准确
以前想实现股票的程序化交易门槛很高,要么资金实力足,要么技术实力强,小散户根本不用想,现在不一样了,门槛降低了,也没有什么资金要求,python语言,上手快速简单,个人账户可以就可以免费开,找对了渠道,选对了客户经理就可以

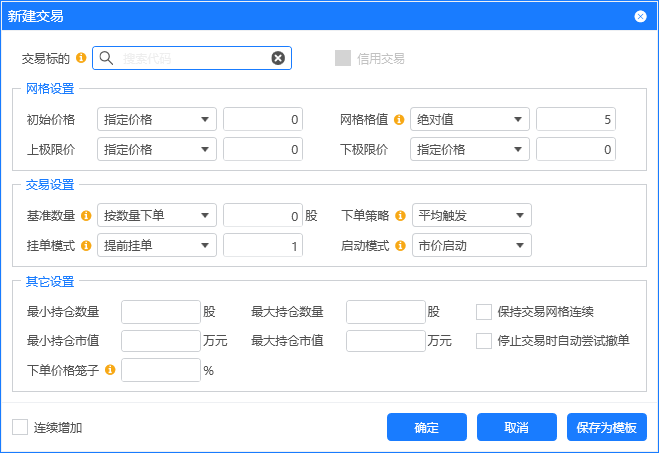
支持股票、基金、可转债、期权、期货等,客户端也有现成的模块,设置一下参数就可以直接用,市场上各种策略都有现成的模块,不懂程序也没关系,也可以很轻松的将你的交易方法程序化、自动化,有些股票交易的老手会VBA,也可以快速上手,开放的接口比以前强大了很多

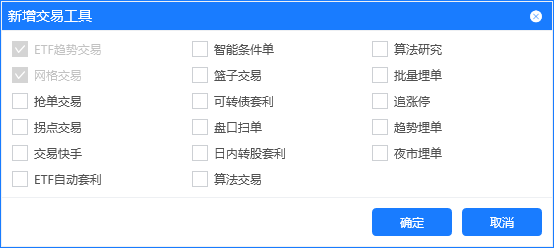
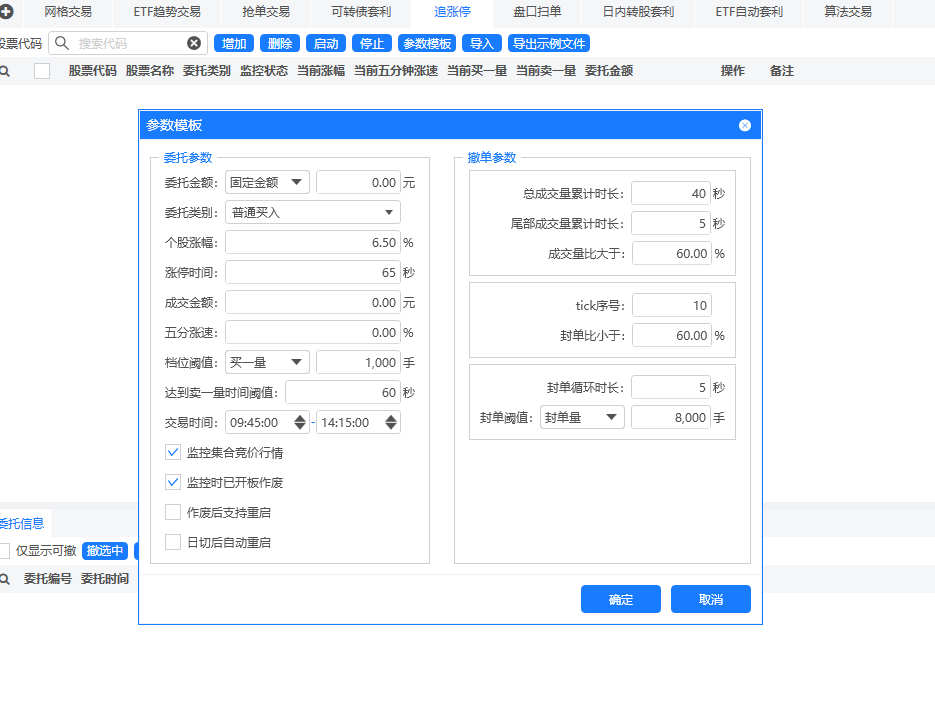
ETF趋势交易、自动套利、智能条件单、算法交易、网络交易、篮子交易、批量埋单、抢单交易、可转债套利、追涨停、拐点交易、盘口扫单、趋势埋单、交易快手、日内转股套利、夜市埋单等等,你可能在某些手机客户端上见过这些,但这个可比那些强大的多


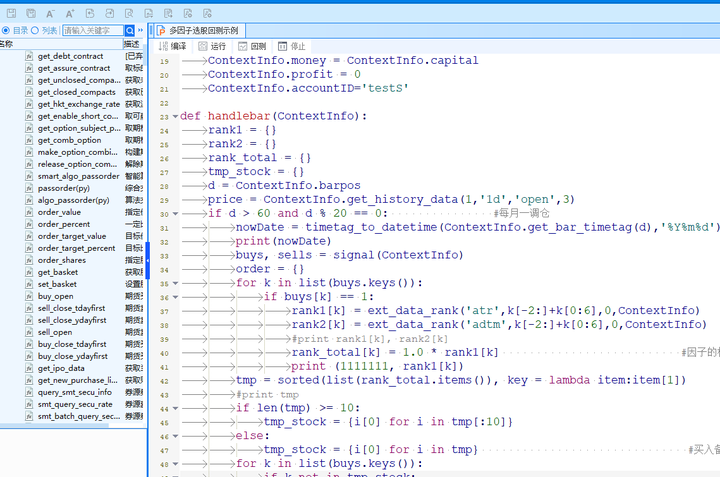
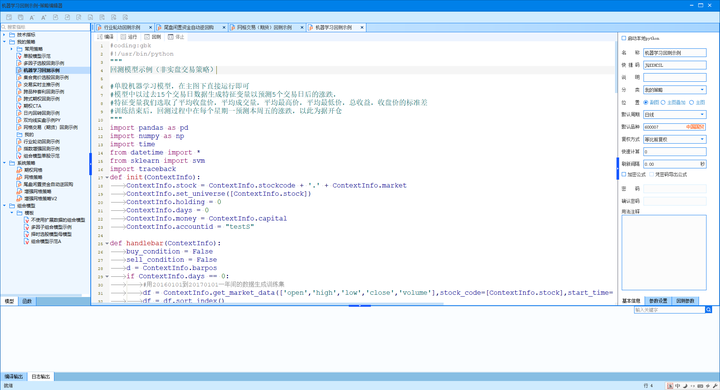
如果会python,有很多示例策略参考,如果会别的语言,转到python也不需要花什么时间,我之前是个半吊子C语言,一天时间就研究明白了,半天看python入门文档,半天测试取历史行情、取实时数据,下单撤单,环境都不用搭,客户端已经集成了,下载就可以用,程序的实现过程简单,难的是交易策略

没有好的策略也是白搭,程序化交易只是把你人工操作的过程程序化自动化,不会让你无中生有,程序化自动交易的好处也很多,减少情绪干扰、执行效率高、高速准确下单抢单、多维度快速选股、自动化风险管理
欢迎留言或私信与我交流股票量化程序化自动交易相关问题
------