目录
- Vuex的概念
- 核心概念
- Vuex 的使用场景
- 1、组件之间的数据共享
- 2、复杂状态的管理
- 3、异步操作的处理
Vuex的概念
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
状态管理模式?
状态自管理应用包含以下几个部分:
state,驱动应用的数据源;
view,以声明方式将 state 映射到视图;
actions,响应在 view 上的用户输入导致的状态变化。
单向数据流难以满足负责的传参。而 Vuex这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
核心概念
| / | 概念 | 直接使用 | map辅助函数 | modules中 |
|---|---|---|---|---|
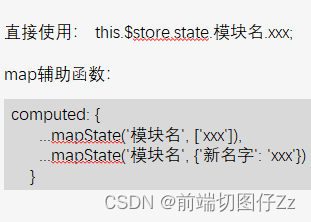
| State | 存储应用状态数据的对象,与vue中data类似 | this.$store.state.xxx | computed: { …mapState([‘xxx’]), …mapState({‘新名字’: ‘xxx’})} |  |
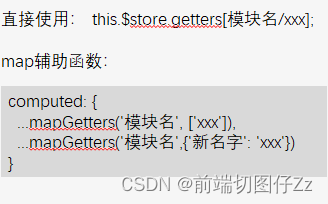
| Getters | 类似vue的计算属性,store中数据的变化,getters的数据也会发生变化 | this.$store.getters.xxx | computed: { …mapGetters([‘xxx’]), …mapGetters({‘新名字’: ‘xxx’})} |  |
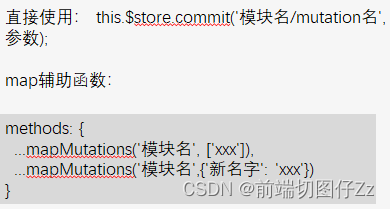
| Mutations | 提交mutation来修改store中的状态,同步操作 | this.$store.commit(‘mutation名’, 参数); | methods: { …mapMutations([‘mutation名’]), …mapMutations({‘新名字’: ‘mutation名’})} |  |
| Actions | 与mutations类似,提交修改state的行为,处理异步任务(提交的是mutation,不是直接修改状态) | this.$store.dispatch(‘action名’, 参数); | methods: { …mapActions([‘actions名’]), …mapActions({‘新名字’: ‘actions名’})} |  |
Vuex 的使用场景
1、组件之间的数据共享
当多个组件需要访问或者操作同一个数据的时候,可以使用 Vuex 进行集中管理。例如,在一个购物车页面中,多个组件需要对商品的数量、价格等信息进行操作和展示。
2、复杂状态的管理
例如,在一个音乐播放器应用中,不同组件需要对当前播放的歌曲、播放状态、歌曲列表等进行操作和展示。
3、异步操作的处理
当应用中存在异步操作(如网络请求、定时器等)时