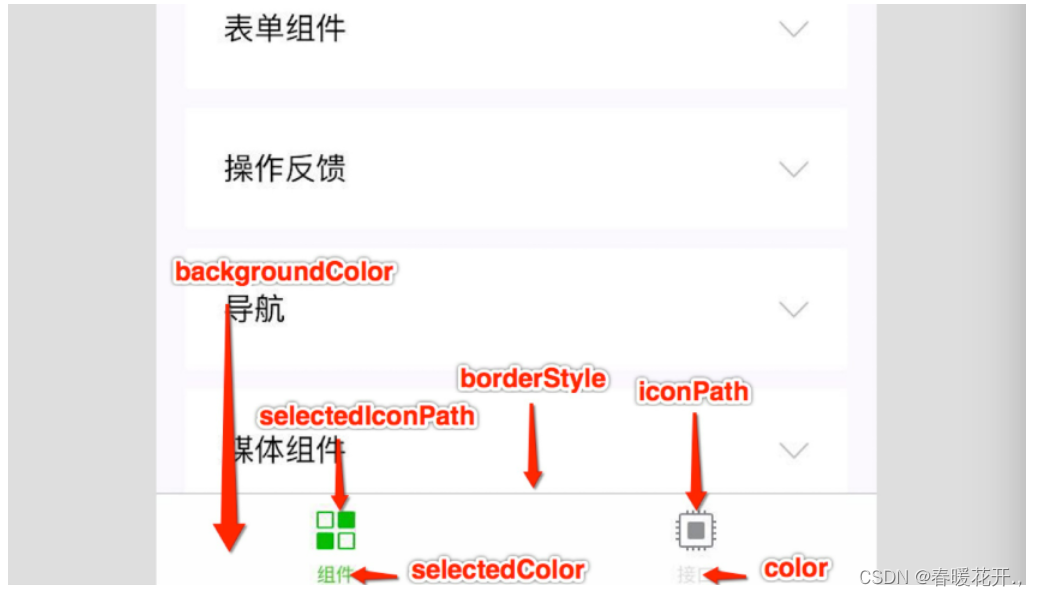
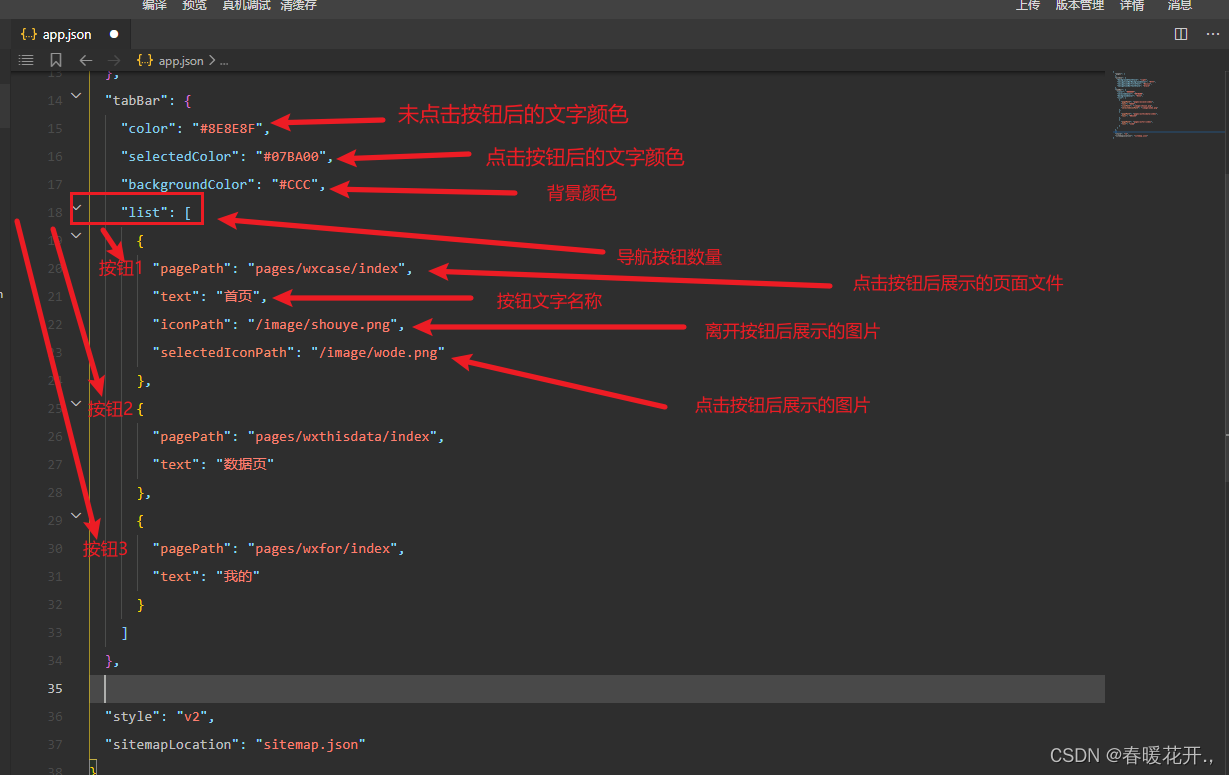
一.全局配置 tabBar 介绍
tabBar说明: tabBar是配置全局 页面底部导航 tabBar内包含 页面底部导航 背景 按钮 文字 文字颜色
注意: tabBar内list 最多是 5 项 ,最少是 2 项


二.小程序模板语法数据绑定
说明: index.js文件data内定义属性 在index.wxml内渲染
index.js
Page({
data: {
属性名: "属性值",
}})
index.wxml
// 插值表示式
<标签> {{data内属性名}} </标签>
//绑定属性
<image src="{{ data内属性名 }}"/>
//三元表达式 计算属性
<标签> {{data内属性名 ? '成功 ' : ' 失败' }} </标签>













![[附源码]Python计算机毕业设计Django学生社团信息管理系统](https://img-blog.csdnimg.cn/52a210cd643942c58408ca19aec48f11.png)