Vue Router安装与基本使用(入门使用)
一、安装
npm install vue-router@4

在package.json 会配置一行 “vue-router”: “^4.1.6”

二、基本使用
2.1、新建路由器
新建 router文件夹 1个index.js文件
//1.定义路由组件
import Home from '../views/Home.vue'
import About from '../views/About.vue'
//2.定义一些路由
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About }
]
//3.创建路由实例并传递 routes 配置
import { createRouter, createWebHashHistory } from 'vue-router';
const router = createRouter({
//4.内部提供了history模式的实现。(hash模式)
history: createWebHashHistory(),
routes,
})
//5.导出router
export default router;
2.2 新建view页面
新建 views 文件件 2个页面 Home.vue 和About.vue
Home.vue
<template>
<p>Home</p>
</template>
About.vue
<template>
<p>About</p>
</template>
2.3 配置main.js文件
引入 router的index.js配置
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
//引入router默认选index文件
import router from './router'
const app = createApp(App)
app.use(router);//整个应用支持路由。
app.mount('#app');
其中 use要比mount写在前面
2.4 配置App.vue
- 使用 router-link 组件进行导航
- 使用 router-view 渲染占位
<template>
<router-link to="/">Go to Home</router-link>
<p>----</p>
<router-link to="/about">Go to About</router-link>
<router-view></router-view>
</template>
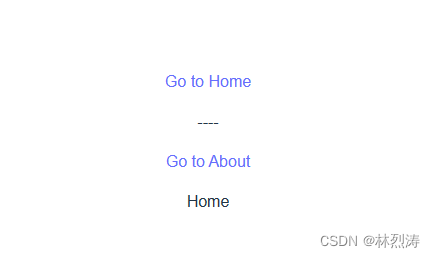
效果:点Go to Home 跳转Home;点Go to About跳转About
项目样式


![[附源码]Python计算机毕业设计Django学生社团信息管理系统](https://img-blog.csdnimg.cn/52a210cd643942c58408ca19aec48f11.png)














![[附源码]Python计算机毕业设计Django现代诗歌交流平台](https://img-blog.csdnimg.cn/bbbea0ecfcb346059ae433745bf51217.png)