文章目录
- Nodejs
- mysql模块
- 1、在项目中操作数据库的步骤
- 1.1 安装操作mysql数据库的第三方模块(mysql)
- 1.2 通过mysql模块连接到mysql数据库,并进行必要配置
- 1.3 通过mysql模块执行sql语句
- 1.3.1 查询数据
- 1.3.2 插入数据
- 插入数据的快捷方式
- 1.3.3 更新数据
- 更新数据便捷方式
- 1.3.4 删除数据
- 标记删除
Nodejs
mysql模块
1、在项目中操作数据库的步骤
1.1 安装操作mysql数据库的第三方模块(mysql)
npm install mysql
1.2 通过mysql模块连接到mysql数据库,并进行必要配置
// 1、导入mysql模块
const mysql = require('mysql')
// 2、建立与mysql数据库的连接
const db = mysql.createPool({
host:'127.0.0.1', // 数据库的ip地址
user:'root', // 登录数据库的账号
password:'admin123', // 登录数据库的密码
database:'my_db_01' // 指定要操作的数据库
})
1.3 通过mysql模块执行sql语句
1.3.1 查询数据
db.query('select * from users',(err,results)=>{
// 查询失败
if(err) return console.log(err.message);
// 查询成功
console.log(results);
})
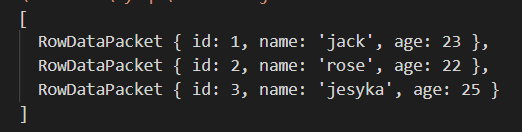
如果执行的是select查询语句,则执行返回的结果是一个数组,例如
1.3.2 插入数据
// 插入数据
// 要插入到users表中的数据对象
const user = {id:4,name:'peter',age:30}
// 要执行的插入语句
const sqlStr = 'insert into users (id,name,age) values(?,?,?)'
// 使用数组的形式,依次位 ? 占位符指定具体的值
db.query(sqlStr, [user.id,user.name,user.age], (err,results) => {
if(err) return console.log(err.message)
// 如果affectedRows属性值为1,则插入成功
if(results.affectedRows === 1){
console.log('插入数据成功');
}
})
插入成功则会输出‘插入数据成功’
如果执行的是insert into 语句,在results是一个对象,可以通过affectedrows属性来判断插入数据是否成功
插入数据的快捷方式
向表中新增数据时,如果数据对象的每个属性和数据表的字段一一对应,则可以通过如下方式快速插入数据
// 插入数据的快捷方式
// 1、要插入到表中的数据对象
const user = { id:5,name:'sb',age:30}
// 2、待执行的sql语句
const sqlStr = 'insert into users set ?'
// 3、直接将数据对象当作占位符的值(需要注意数据对象的每个属性要和数据表的字段一一对应)
db.query(sqlStr, user, (err,results) => {
if(err) return console.log(err.message);
if(results.affectedRows === 1) {
console.log('插入数据成功!');
}
})
1.3.3 更新数据
// 更新数据
// 要更新的信息,更新id=2的数据的信息
const user = {id:2,name:'ray',age:29}
// 更新数据的sql语句
const sqlStr = 'update users set name=?,age=? where id=2'
// 执行sql语句
db.query(sqlStr,[user.name,user.age],(err,results) => {
if(err) return console.log(err.message)
if(results.affectedRows === 1){
console.log("更新数据成功!");
}
})
更新数据便捷方式
// 更新数据的便捷方式
// 要更新的数据,根据id来更新数据
const user = {id:2,name:'may',age:50}
// 更新数据的sql语句
const sqlStr = 'update users set ? where id=?'
// 执行sql语句,直接将数据对象当作占位符的值(需要注意数据对象的每个属性要和数据表的字段一一对应)
db.query(sqlStr,[user,user.id],(err,results) => {
if(err) return console.log(err.message)
if(results.affectedRows === 1){
console.log("更新数据成功!");
}
})
1.3.4 删除数据
// 删除数据
// 删除语句
const sqlStr = 'delete from users where id=?'
// 执行sql语句(第二个参数标识删除id=2的数据)
db.query(sqlStr,2,(err,results) => {
if(err) return console.log(err.message)
if(results.affectedRows === 1){
console.log('删除数据成功!');
}
})
这种删除是不安全的,使用delete语句会真正的把数据从表中删除掉,为了保险起见,推荐使用标记删除的形式,来模拟删除的动作
标记删除
所谓的标记删除,就是虽然用户执行了删除操作,但并没有将数据删掉,而是执行了update语句将这条数据对应的status字段标记为删除。
// 标记删除
const sqlStr = 'update users set status=? where id=?'
// 执行sql语句
db.query(sqlStr,[1,2],(err,results) => {
if(err) return console.log(err.message)
if(results.affectedRows === 1){
console.log('标记删除成功!');
}
})








![[附源码]Python计算机毕业设计Django学生社团信息管理系统](https://img-blog.csdnimg.cn/52a210cd643942c58408ca19aec48f11.png)