小程序01/ 小程序 模板语法—条件渲染方式、小程序 模板语法-列表循环渲染方式
news2025/12/30 16:52:36
注意:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/99802.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Vue Router安装与基本使用
Vue Router安装与基本使用(入门使用) 一、安装 npm install vue-router4在package.json 会配置一行 “vue-router”: “^4.1.6” 二、基本使用
2.1、新建路由器 新建 router文件夹 1个index.js文件 //1.定义路由组件
import Home from ../views/Home.vue
import About from ..…
[附源码]Python计算机毕业设计Django学生社团信息管理系统
项目运行 环境配置: Pychram社区版 python3.7.7 Mysql5.7 HBuilderXlist pipNavicat11Djangonodejs。
项目技术: django python Vue 等等组成,B/S模式 pychram管理等等。
环境需要 1.运行环境:最好是python3.7.7,…
QtCreator同时运行多个程序
更多精彩内容👉个人内容分类汇总 👈👉Qt开发经验 👈
QtCreator同时运行多个程序
在Windows下QtCreator默认只能运行一个程序,再次编译运行就会自动关闭之前运行的程序; 有时候我们想运行多个程序时&#x…
【电力系统】考虑储能优化的微网能量管理双层模型附matlab代码
✅作者简介:热爱科研的Matlab仿真开发者,修心和技术同步精进,matlab项目合作可私信。 🍎个人主页:Matlab科研工作室 🍊个人信条:格物致知。 更多Matlab仿真内容点击👇 智能优化算法…
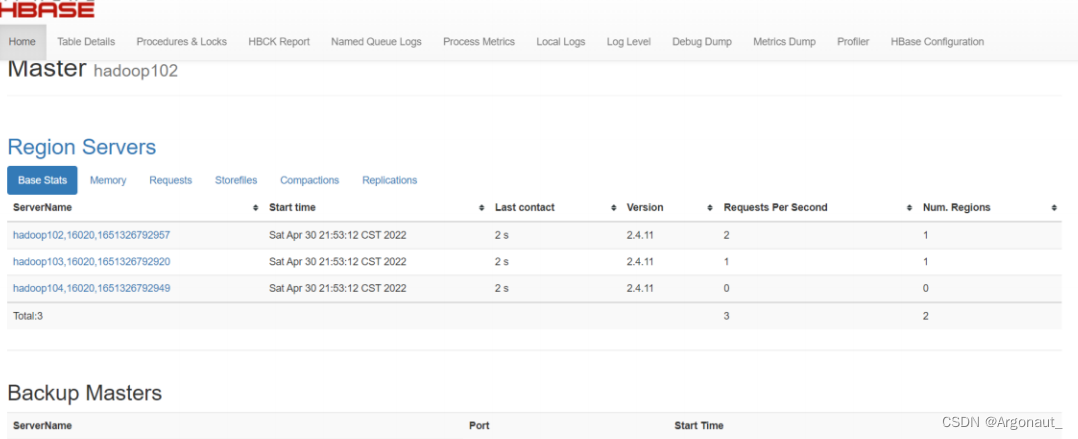
一篇文章带你了解HBase、Zookeeper的安装部署
第 2 章 HBase 快速入门2.1 HBase 安装部署2.1.1 Zookeeper 正常部署2.1.2 Hadoop 正常部署2.1.3 HBase 的解压2.1.4 HBase 的配置文件2.1.5 HBase 远程发送到其他集群2.1.6 HBase 服务的启动2.1.7 查看 HBase 页面2.1.8 高可用(可选)2.2 HBase Shell 操…
「地表最强」C++核心编程(四)类和对象—对象初始化和清理
环境: 编译器:CLion2021.3;操作系统:macOS Ventura 13.0.1 文章目录一、构造函数和析构函数1.1 构造函数1.2 析构函数1.3 示例二、构造函数的分类及调用1.1 构造函数的分类1.2 构造函数的调用三、拷贝构造函数调用时机3.1 调用时机…
黑*头条_第1章_环境搭建、SpringCloud微服务(注册发现、服务调用、网关)(新版)
黑*头条_第1章_环境搭建、SpringCloud微服务(注册发现、服务调用、网关)(新版) 文章目录黑*头条_第1章_环境搭建、SpringCloud微服务(注册发现、服务调用、网关)(新版)1)课程对比2)项目概述2.1)能让你收获什么2.2)项目课程大纲2.3…
计算机毕业设计——基于HTML仿淘宝电商项目的设计与实现管理系统论文源码(21页)
常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A…
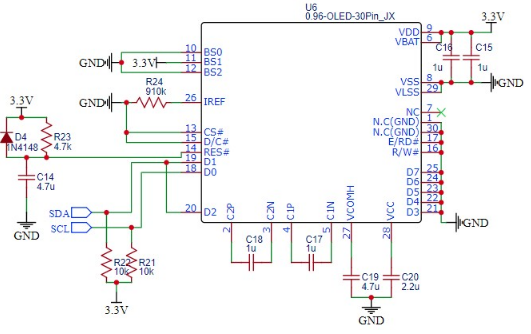
毕业设计 stm32便携用电功率统计系统 -物联网 嵌入式 单片机
文章目录0 前言1 简介2 主要器件3 实现效果4 设计原理4.1 降压电路4.2 接口部分4.3 主控4.4 OLED模块5 部分核心代码5 最后0 前言
🔥 这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到毕业答辩的…
小黑被劝退了,生活学习依然继续的leetcode之旅:572. 另一棵树的子树
小黑代码
# Definition for a binary tree node.
# class TreeNode:
# def __init__(self, val0, leftNone, rightNone):
# self.val val
# self.left left
# self.right right
class Solution:def isSubtree(self, root: Optional[TreeNode],…
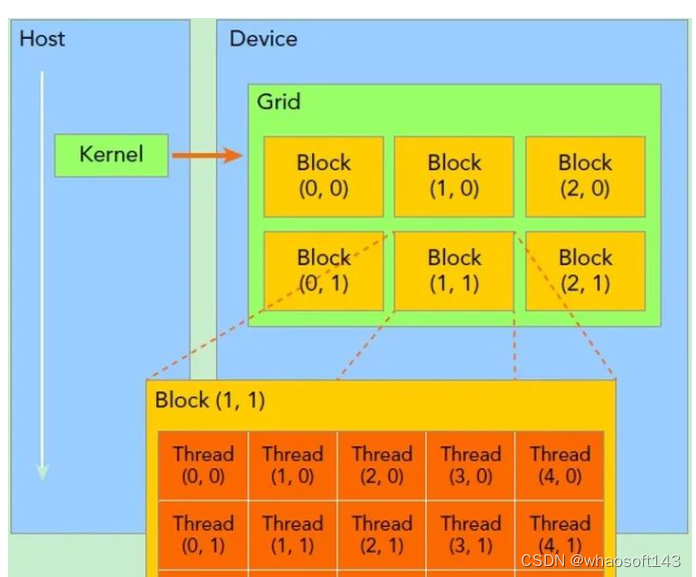
PyTorch~cpp_extension
还是pytorch哈~~ 结合 Python 与 C 各自的优点,在 PyTorch 中加入 C / CUDA的扩展,详细解释C/CUDA 算子实现和调用全流程 代码来源:MMCV, PyTorch。 https://github.com/open-mmlab/mmcv https://github.com/pytorch/pytorch 注:…
python 编程 函数的返回值
作者简介:一名在校计算机学生、每天分享Python的学习经验、和学习笔记。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 目录 前言
一.函数
1.函数的返回值介绍
2.函数的返回值定义
例子:
3.函…
【图像去噪】均值+中值滤波图像去噪(含PNSR)【含GUI Matlab源码 372期】
⛄一、图像去噪及滤波简介
1 图像去噪 1.1 图像噪声定义 噪声是干扰图像视觉效果的重要因素,图像去噪是指减少图像中噪声的过程。噪声分类有三种:加性噪声,乘性噪声和量化噪声。我们用f(x,y)表示图像,g(x,y࿰…
面试题:进程 线程 协程
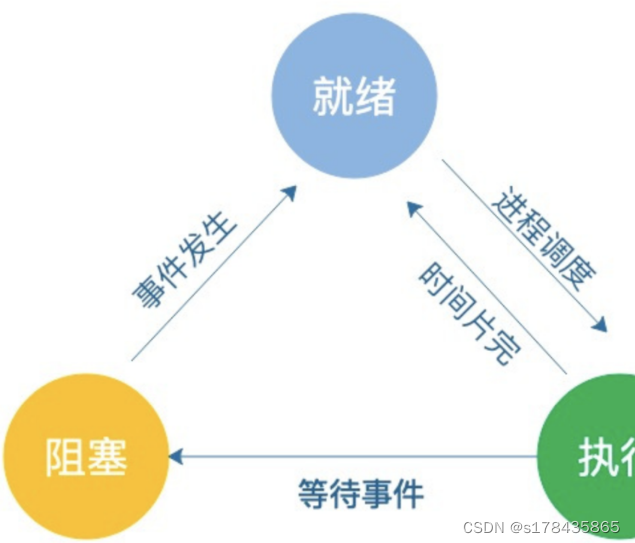
进程(Process)是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配和调度的基本单位
通俗的讲:进程可以理解为我们在电脑上正在运行的一个个应用,例如:QQ,微信,LOL…
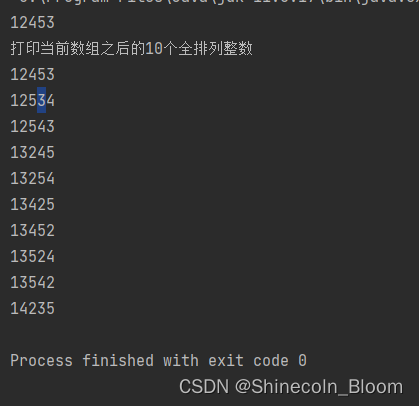
数据结构---寻找一个整数所有数字全排列的下一个数
寻找一个整数所有数字全排列的下一个数储备知识第一步第二步第三步JAVA实现给出一个正整数,找出这个正整数所有数字全排列的下一个数。说通俗点就是在一个整数所包含数字的全部组合中,找到一个大于且仅大于原数的新整数。
例子: 如果输入123…
【翻译】GPT-3是如何工作的
前排提示 这是我补充的内容,仅代表个人观点,和作者本人无关。 主要是意译我的补充,想看原文表达的拖到最底下有链接。 原文翻译
在科技界我们可以看到很多关于GPT-3的新闻。大型语言模型(比如GPT-3)已经展示出让我们惊…
[附源码]Python计算机毕业设计Django现代诗歌交流平台
项目运行 环境配置: Pychram社区版 python3.7.7 Mysql5.7 HBuilderXlist pipNavicat11Djangonodejs。
项目技术: django python Vue 等等组成,B/S模式 pychram管理等等。
环境需要 1.运行环境:最好是python3.7.7,…
一篇ThreadLocal走天下
尺有所短,寸有所长;不忘初心,方得始终。 请关注公众号:星河之码 在面试的时候经常会有人文ThreadLocal是啥,首先明确的一点是:虽然ThreadLocal提供了一种解决多线程环境下成员变量的问题,但是Th…
SSM框架学习记录-SpringMVC_day01
1.SpringMVC概述 SpringMVC功能与优点 SpringMVC是一种基于Java实现MVC模型的轻量级Web框架 SpringMVC技术与Servlet技术功能一样(对Servlet进行了封装),都属于Web层开发技术 SpringMVC的主要的作用就是用来接收前端发过来的请求和数据然后经过处理并将处理的结果…
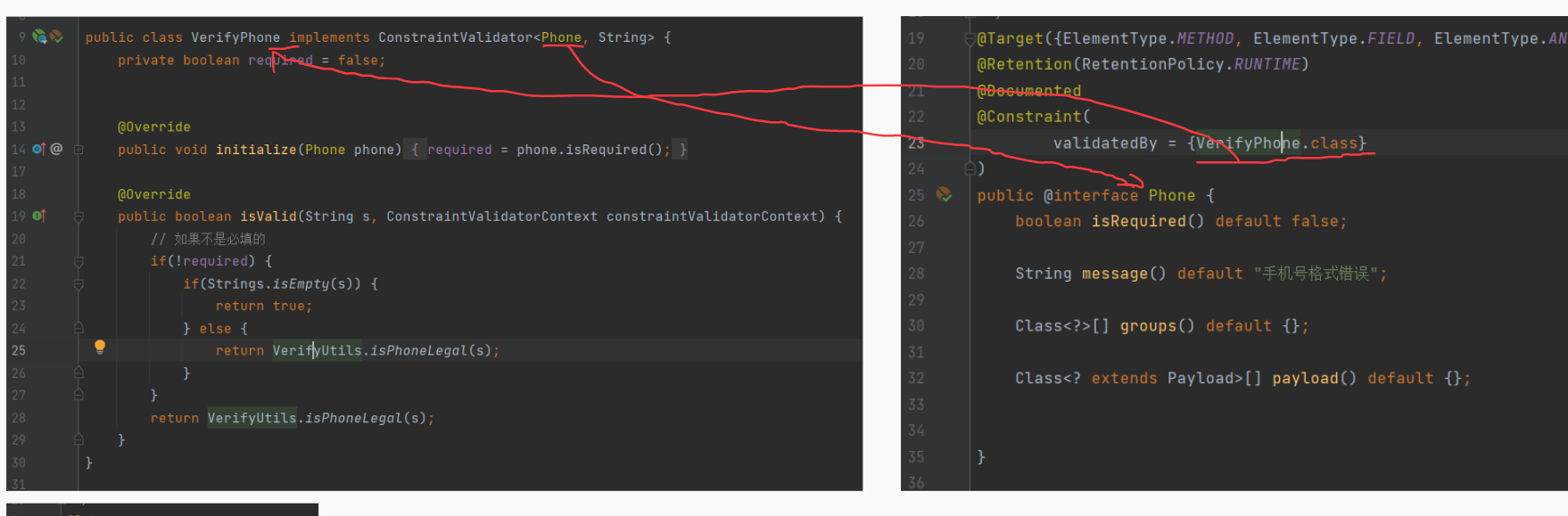
自定义注解实现参数校验
个人博客地址: http://xiaohe-blog.top/ 文章目录1. 为什么要进行参数校验2. 如何实现参数校验3. 注解实现参数校验4. 自定义注解实现参数校验1. 为什么要进行参数校验
在后端进行工作时,需要接收前端传来的数据去数据库查询,但是如果有些数…

![[附源码]Python计算机毕业设计Django学生社团信息管理系统](https://img-blog.csdnimg.cn/52a210cd643942c58408ca19aec48f11.png)














![[附源码]Python计算机毕业设计Django现代诗歌交流平台](https://img-blog.csdnimg.cn/bbbea0ecfcb346059ae433745bf51217.png)