目录
目录
前言
思维导图
1,作业资源
2,if语句练习
2.1代码解读:
2.2,结果展示:
3,switch语句练习
3.1,代码解读:
3.2,结果展示:
4.while循环练习
4.1,代码解读:
4.2.结果展示:
5.do-while循环练习
5.1,代码解读:
5.2,结果展示:
6.for循环练习
6.1,代码解读:
6.2,结果展示:
7,总结
前言
本篇文章是对于javaScript中if ,switch,while ,do-while,,for语法的作业练习.对于我来说也是对自己知识掌握的一种检验.
思维导图

1,作业资源
css代码部分: 此文件保存在style.css文件中,因后续所有作业都会使用本次样式
body {
background-color: #523620;
color: #fff;
font-family: 微软雅黑,黑体;
font-size: 150%;
margin: 0px 0px 0px 0px;
}
h1 {
background-image: url('images/bullseye-logo.png');
background-repeat: no-repeat;
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
height: 109px;
width: 643px;
margin: 40px auto;
}
#teacher {
float:right;
margin:135px 30px 0px 0px;
}
#page1 {
background-color: #fecc6f;
height: 730px;
padding: 10px;
min-width: 779px;
}
#answer {
background-color: #425a5a;
border: 25px solid #523620;
border-radius: 20px;
padding: 40px 20px;
margin: 0px auto;
height: 370px;
width: 600px;
text-align: center;
}图片部分在images文件夹中:
2,if语句练习
如果不知道输出文本到页面的基础方面的知识,那么可以看我前面的文章:
JavaScript基础输出
2.1代码解读:
这里是对if语句与else if 语句的练习
其中语法格式为(这里用法与c语言一致):
if{
代码块
}
else if {
代码块
}
<!doctype html> <html lang="cn"> <head> <meta charset="utf-8"> <title>if语句练习</title> <link rel="stylesheet" href="style.css" /> <script> window.onload= function(){ var cash= 160; //口袋里的现金 //1.写出if-else语句,分别分为三种情况: //现金大于等于150;现金大于等于100并小于150;现金小于100 if(cash>=150){ result= '大吃一顿团票看电影'; } else if (100<=cash&&cash<150){ result= '吃开封菜团票看电影'; } else if(cash<100){ result= '宿舍吃泡面电脑看电影'; } //将结果输出到网页中 var el = document.getElementById('answer'); el.innerHTML = '决定: ' + result; } </script> </head> <body> <section id="page1"> <h1>Bullseye</h1> <img src="images/teacher.png" id="teacher" alt="teacher" /> <section id="answer"></section> </section> </body> </html>
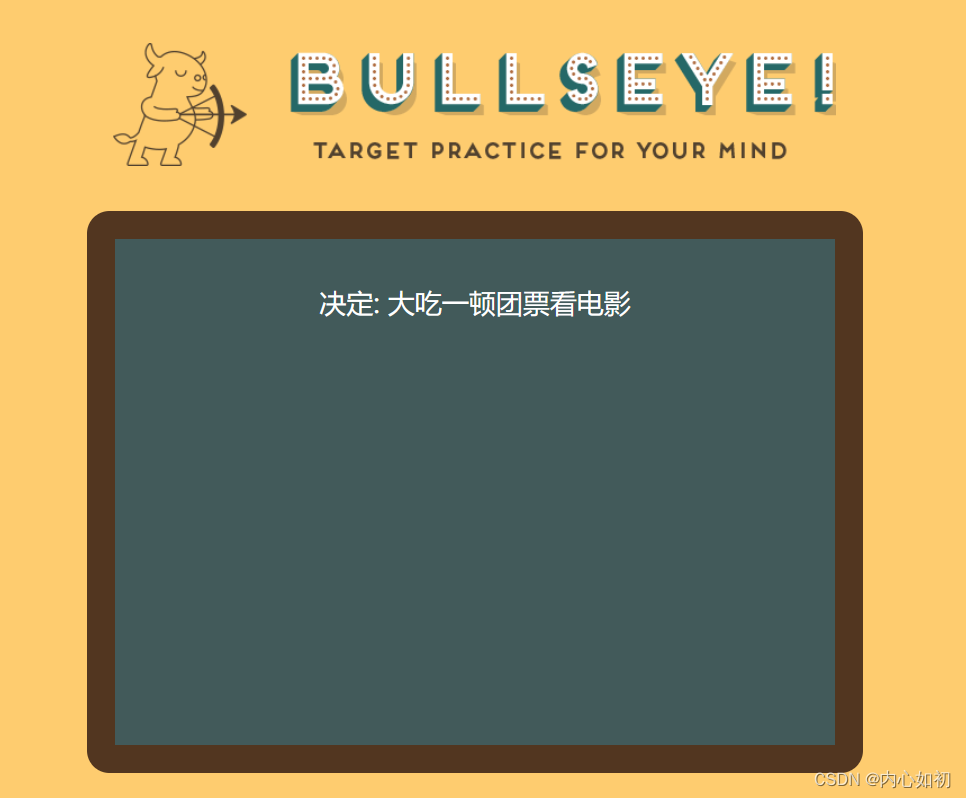
2.2,结果展示:
3,switch语句练习
3.1,代码解读:
这里是对switch语句的练习
语法格式:
switch(判断条件)
{
case 条件1: 代码快;break;
case 条件2: 代码块;break;
}
default : 代码块; //如果条件都不都满足,执行代码块
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>switch语句练习</title>
<link rel="stylesheet" href="style.css" />
<script>
window.onload= function(){
var msg; //显示的信息
var level = 2; //当前第几关
//1.用level作为switch后的表达式,根据level值写出完整switch语句
switch (level){
case 1:msg = '第一关';break;
case 2:msg = '第二关。继续!';break;
case 3:msg = '最后一关';break;
case 4:msg = '好运';break;//默认
}
//输出到页面
var el = document.getElementById('answer');
el.textContent = msg;
}
</script>
</head>
<body>
<section id="page1">
<h1>Bullseye</h1>
<img src="images/teacher.png" id="teacher" alt="teacher" />
<section id="answer"></section>
</section>
</body>
</html>
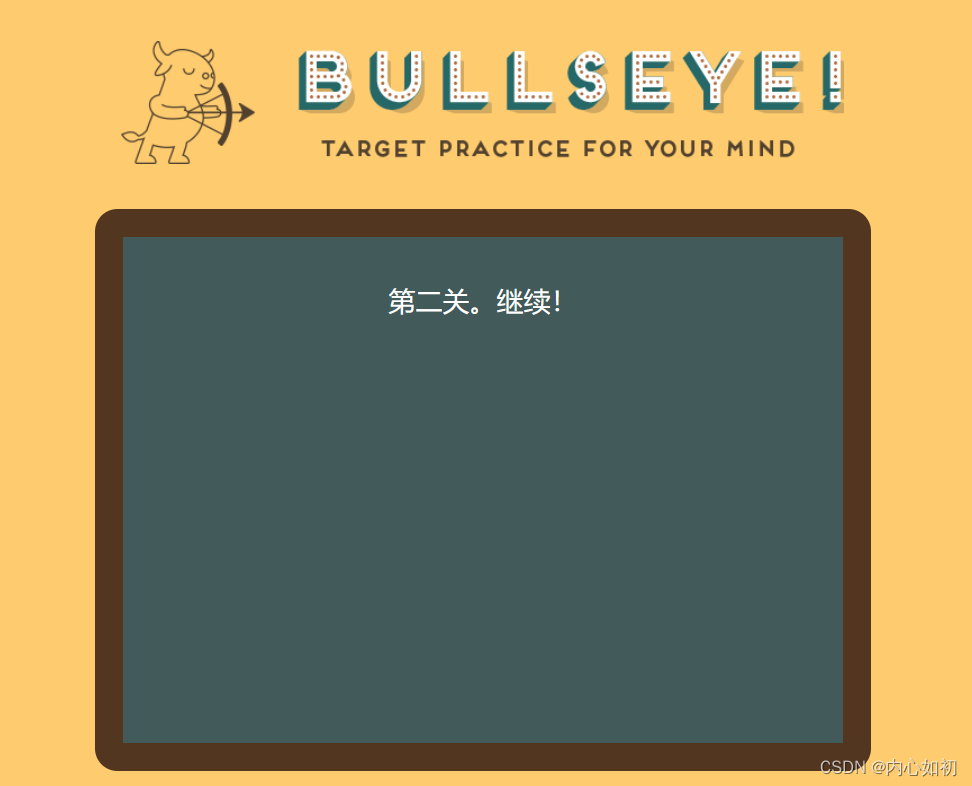
3.2,结果展示:
4.while循环练习
4.1,代码解读:
这里是对于while循环的练习
语法格式:
while(循环条件){
代码块;
控制循环的条件(i++);
}
`${i} * 5 = ${result}<br>` 其中` ` 为使用站位符时必须使用的符号
${}代表站位符,如果学过python就知道,这是在f"{name}"初始化,代表将上面代码中的变量的值填写在其中.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>while循环练习</title>
<link rel="stylesheet" href="style.css" />
<script>
window.onload=function(){
var i = 1; //设置循环变量初始值
var msg = ''; //显示的信息
//1.用while循环分别计算1至9的5倍
//将“ix5=?”字符串添加到变量msg中,并添加换行标签。
while (i < 10) {
const result = i * 5;
msg += `${i} * 5 = ${result}<br>`;
i++;
}
//用变量msg的值替换原网页中显示的信息
//2.写完1-2后将下面语句中的注释符删除
document.getElementById('answer').innerHTML = msg;
}
</script>
</head>
<body>
<section id="page1">
<h1>Bullseye</h1>
<img src="images/teacher.png" id="teacher" alt="teacher" />
<section id="answer">1x5=5<br>2x5=10<br>……<br>9x5=45</section>
</section>
</body>
</html>
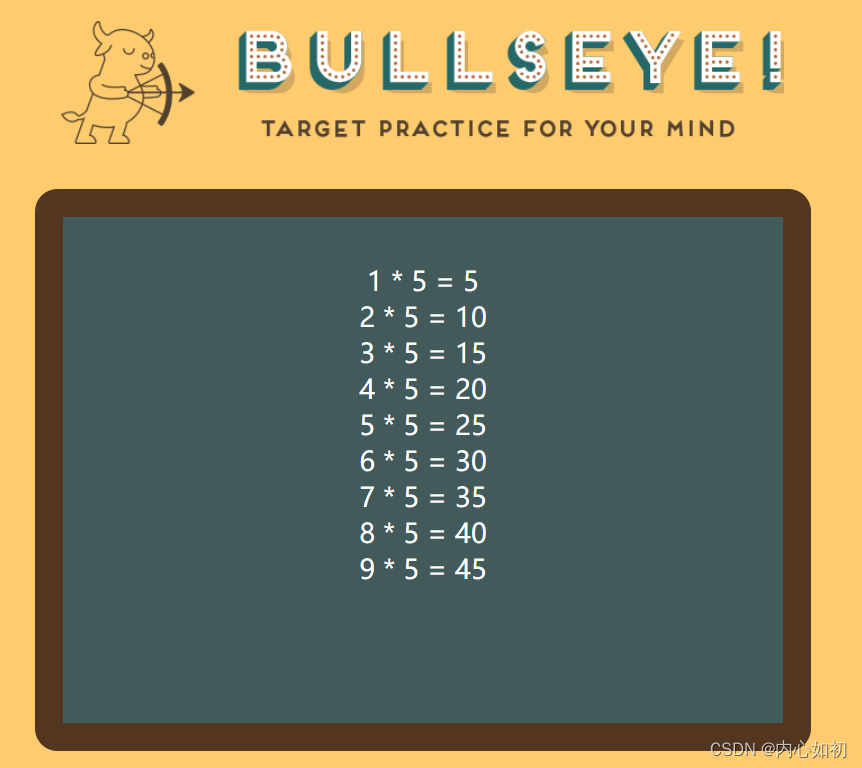
4.2.结果展示:
5.do-while循环练习
5.1,代码解读:
这里是对do-while循环的练习
语法格式:
do{
代码块;
}while(控制条件);
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>do-while循环练习</title>
<link rel="stylesheet" href="style.css" />
<script>
window.onload=function(){
var i = 1; //设置循环变量初始值
var msg = ''; //显示的信息
//1.用do-while循环分别计算1至9的5倍
do{
const result = i * 5;
msg += `${i} * 5 = ${result}<br>`;
i++;
}while(i<=9);
//用变量msg的值替换原网页中显示的信息
//2.完成第1步后将下面语句前的注释符删掉
document.getElementById('answer').innerHTML = msg;
}
</script>
</head>
<body>
<section id="page1">
<h1>Bullseye</h1>
<img src="images/teacher.png" id="teacher" alt="teacher" />
<section id="answer">1x5=5<br>2x5=10<br>……<br>9x5=45</section>
</section>
</body>
</html>
5.2,结果展示:
6.for循环练习
6.1,代码解读:
这里是for循环练习
语法格式:
for(定义式;条件判断;迭代){
代码块;
}
字符拼接 + "<br>" 代表换行 字符拼接使用 + 号
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>for循环练习</title>
<link rel="stylesheet" href="style.css" />
<script>
window.onload=function(){
var scores = [90, 70, 50]; //游戏中每一关得分
var arrayLength = scores.length; //数组长度
var roundNumber = 0; //当前第几关
var msg = ''; //显示的信息
//使用for循环遍历数组scores的元素,显示每关的得分。
//1.写出for循环的条件
//2.存放当前关数
//3.将“第几关”字符串添加到变量msg的值中
//4.将数组scores中当前关的得分添加到变量msg的值中,并添加换行标签
for (var i = 0; i < arrayLength; i++) {
roundNumber += 1;
msg += '第' + roundNumber + '关'+ ':';
msg += scores[i] + '<br>';
}
//用变量msg的值替换原网页中显示的信息
//5.写完1-4后将下面语句前的注释符删掉
document.getElementById('answer').innerHTML = msg;
}
</script>
</head>
<body>
<section id="page1">
<h1>Bullseye</h1>
<img src="images/teacher.png" id="teacher" alt="teacher" />
<section id="answer">第1关:10<br>第2关:20<br>第3关:30</section>
</section>
</body>
</html>
6.2,结果展示:
7,总结
本篇文章主要是对js的基础语法进行的一次练习,通过有趣的示例进行练习,使得对于代码能够增加印象,对于知识的掌握更加透彻.
每日一言
每一个不曾起舞的日子,都是对生命的辜负。
如果我的学习笔记对你有用,不妨点赞收藏一下,感谢你的支持,当然也欢迎大佬给我一下建议或是对笔记中的不足进行补充,对我学习大有帮助,谢谢。