文章目录
- 7 留言板
- 7.1 使用包组织代码
- 7.2 Web开发流程
- 7.3 使用Bootstrap-Flask
- 7.4 Flask-Moment本地化日期和时间
- 7.5 使用Faker生成虚拟数据
- 7.6 Flask_DebugToolbar调试程序
- 7.7 Flask配置的两种组织形式
- 小结

7 留言板
这是一个简单的程序,涉及到的大部分是之前所学习到的基础知识。新涉及的python包:
- BootStrap-Flask,Flask-Moment,Faker,Flask-Debug Toolbar。
Git:
git checkout package # 签出版本
git tag -n # 列出项目包含的所有标签
7.1 使用包组织代码
将大量代码放到app.py一个文件里,代码的管理会不太方便,可读性也差。本节将使用一种新的代码结构
- sayhello
- __init__.py
- templates/
- static/
- views.py
- forms.py
- models.py
- settings.py
- manage.py
- .flaskenv
...
导入配置:可以从python文件导入
app.config.from_pyfile('settings.py')
7.2 Web开发流程
一个Web程序通常的开发流程如下:
- 分析需求
- 设计程序功能
- 开发与测试的迭代
- 调试和性能等专项测试
- 部署上线
- 运维与营销
目前我的开发流程是不规范的,喜欢早早地开始写代码。
1、前端开发流程:草图 --> 交互式原型图 --> 前端页面。
原型设计工具有Axure RP,Mockplus。(有点感觉原型设计这一步多余,对于我这种个人开发而言)
2、后端开发流程:数据建模 --> 表单类 --> 视图函数 --> 模板。
(我经常先写的模板)
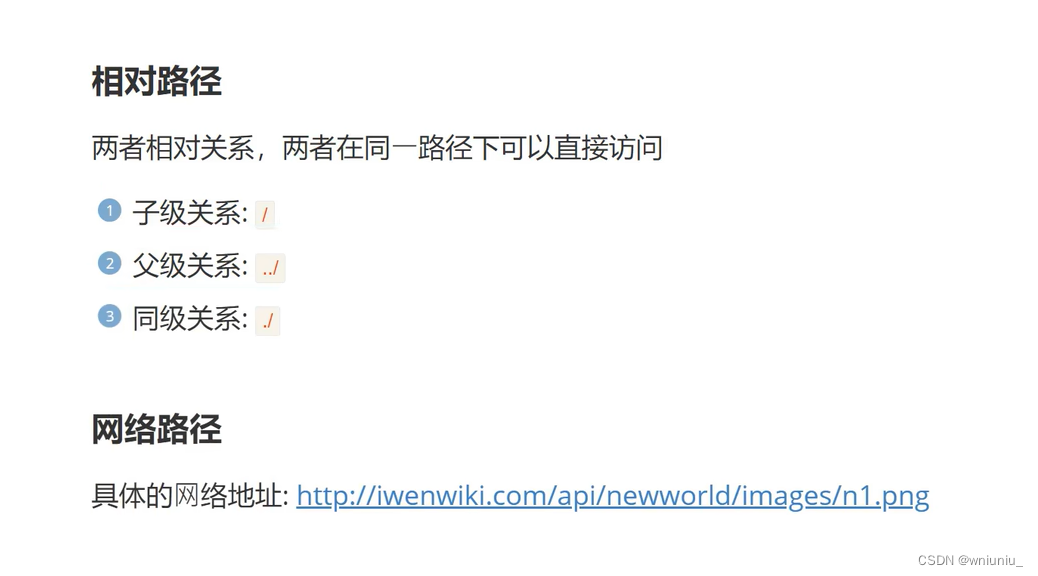
URL片段:如
#bottom,可以实现页内位置跳跃。
7.3 使用Bootstrap-Flask
内置了可以快速渲染Bootstrap样式HTML组件的宏,并提供了内置的Bootstrap资源。(p206)
1、扩展初始化
from flask_bootstrap import Bootstrap
bootstrap = Bootstrap(app)
2、加载资源文件
在FLASK_ENV为development时,将自动使用本地资源。
BOOTSTRAP_SERVE_LOCAL=True # 设置使用本地资源
{{ bootstrap.load_css() }}
{{ bootstrap.load_js() }}
CDN:Content Delovery Network,内容分发网络
3、快捷渲染表单
如宏render_form()可以快捷渲染整个表单。
<div class="hello-form">
{{ render_form(form), action=request.full_path }}
</div>
疑惑:这个
action怎么在小括号外面,没有输错吗?
render_form常用参数:(p208)
Bootstrap-Flask内置的常用宏:(p208)
7.4 Flask-Moment本地化日期和时间
服务器提供纯正的时间(native time),即不包含时区信息的时间戳,如datetime.utcnow()。然后再浏览器通过JavaScript显示本地的时间。
1、加载资源
需要从Moment.js官网下载资源到static文件夹(如果不从CDN加载资源)。
{{ moment.include_moment() }} {# 默认从cdn加载资源 #}
{{ moment.include_moment(local_js=url_for(...)) }} {# 从本地加载 #}
还可以设置显示时间的语言(p210)。
2、功能
Moment.js提供了多种时间格式化的方式(p211)
还支持输出相对时间(p211)
7.5 使用Faker生成虚拟数据
可以使用对于的虚拟数据类别来获取虚拟数据,每次调用可以得到不同的结果。此外,它也提供了中文数据支持。
7.6 Flask_DebugToolbar调试程序
可以用来查看请求的SQL语句、配置选项、资源加载情况等信息(?用来干嘛)。也可以帮助进行性能分析。
7.7 Flask配置的两种组织形式
再开发和部署时通常需要不同的配置,例如需要连接到不同的数据库。建议通过环境变量保存配置,以便分离配置和程序。环境变量可以存储在.flaskenv或者.env中。
Flask支持建立一个instance文件夹(实例文件夹,我也不知道为什么叫这个名字),用来存放配置。然后,你可以用它来覆盖通用配置(重复配置项后者覆盖前者)。
app = Flask(__name__, instance_relative_config=True)
app.config_from_object('config') # 通用配置
app.config.from_pyfile('config.py') # instance文件夹下的配置
其中instance_relative_config参数告诉Flask我们配置文件的路径是相对于instance文件夹的。
注:
flask_shell命令会输出instance文件夹合适的位置。疑惑:这里的通用配置是从哪里加载的?从“环境变量”吗?
小结
这一节的内容确实比较简单,介绍了一些项目开发过程中的流程和工具。最后的SayHello项目,页面给人一种简洁而美观之感,这是我所做不到的。(常常感觉自己写出来的页面有点丑)
大部分工具我暂时都还没有去尝试它们,看以后什么时候会需要吧。