第一章 docker概念
Docker 是一个开源的应用容器引擎。
Docker 诞生于2013年初,基于 Go 语言实现,dotCloud 公司出品,后改名为 Docker Inc。
Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的 Linxu 机器上。
Docker 容器完全使用沙箱机制,相互隔离,容器性能开销极低。
Docker 从 17.03 版本后分为 CE(Community Edition:社区版)和 EE(Enterprise Edition:企业版)。
总结:Docker 是一个容器技术,解决了软件跨环境迁移的问题。
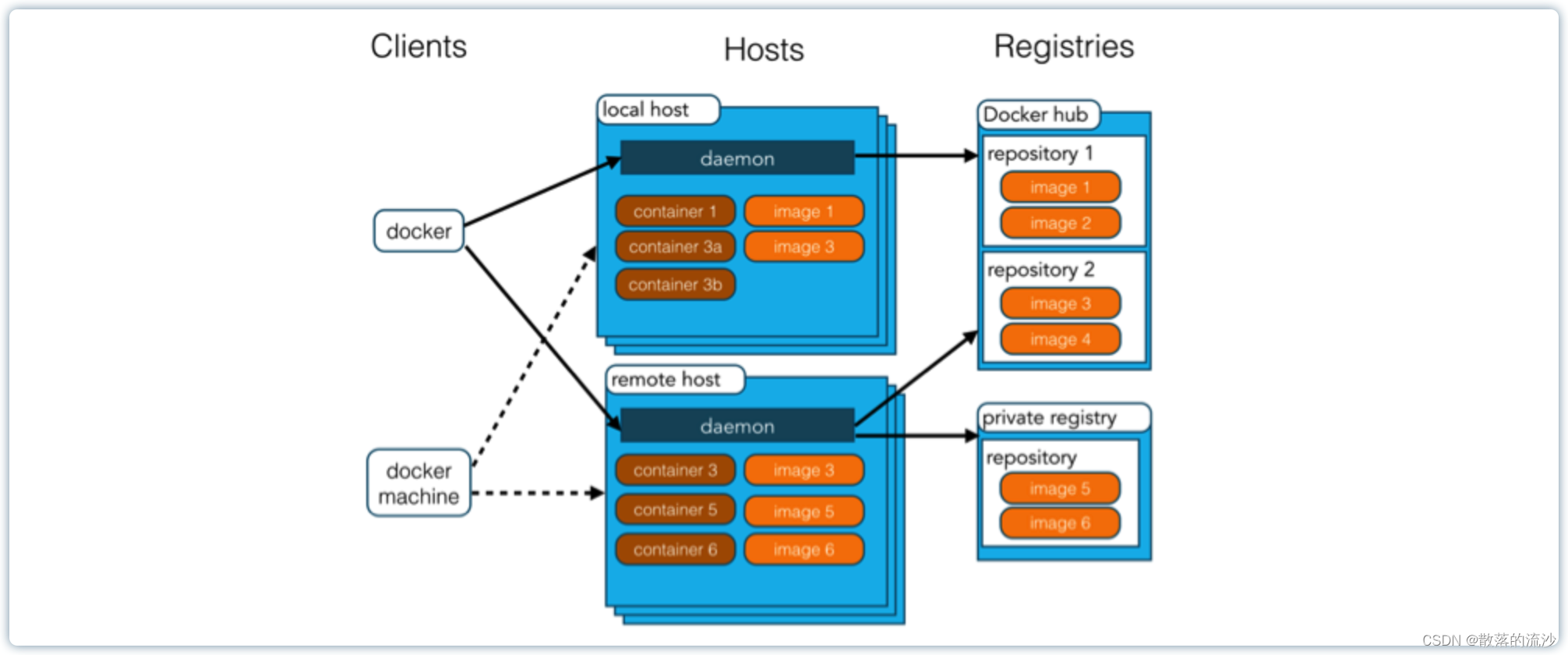
第二章 docker架构
Docker 包括三个基本概念:
(1)镜像(Image):Docker 镜像(Image),就相当于是一个 root 文件系统。比如官方镜像 ubuntu:16.04 就包含了完整的一套 Ubuntu16.04 最小系统的 root 文件系统。
(2)容器(Container):镜像(Image)和容器(Container)的关系,就像是面向对象程序设计中的类和实例一样,镜像是静态的定义,容器是镜像运行时的实体。容器可以被创建、启动、停止、删除、暂停等。
(3)仓库(Repository):仓库可看成一个代码控制中心,用来保存镜像。
Docker 使用客户端-服务器 (C/S) 架构模式,使用远程API来管理和创建Docker容器。
Docker 容器通过 Docker 镜像来创建。
容器与镜像的关系类似于面向对象编程中的对象与类。

| 概念 | 说明 |
|---|---|
| Docker 镜像(Images) | Docker 镜像是用于创建 Docker 容器的模板,比如 Ubuntu 系统。 |
| Docker 容器(Container) | 容器是独立运行的一个或一组应用,是镜像运行时的实体。 |
| Docker 客户端(Client) | Docker 客户端通过命令行或者其他工具使用 Docker SDK (Develop with Docker Engine SDKs | Docker Docs) 与 Docker 的守护进程通信。 |
| Docker 主机(Host) | 一个物理或者虚拟的机器用于执行 Docker 守护进程和容器。 |
| Docker Registry | Docker 仓库用来保存镜像,可以理解为代码控制中的代码仓库。 Docker Hub(https://hub.docker.com) 提供了庞大的镜像集合供使用。一个 Docker Registry 中可以包含多个仓库(Repository);每个仓库可以包含多个标签(Tag);每个标签对应一个镜像。 通常,一个仓库会包含同一个软件不同版本的镜像,而标签就常用于对应该软件的各个版本。我们可以通过 <仓库名>:<标签> 的格式来指定具体是这个软件哪个版本的镜像。如果不给出标签,将以 latest 作为默认标签。 |
| Docker Machine | Docker Machine是一个简化Docker安装的命令行工具,通过一个简单的命令行即可在相应的平台上安装Docker,比如VirtualBox、 Digital Ocean、Microsoft Azure。 |
第三章 安装docker
Docker 可以运行在 Windows、Mac、Centos、Ubuntu 等操作系统上,本案例为在CentOs上安装Docker,其他安装方式可参考菜鸟教程:MacOS Docker 安装 | 菜鸟教程。
Docker 官网:https://www.docker.com。
3.1、yum手动安装docker
# 1、yum包更新到最新
yum update
# 2、安装需要的软件包,yum-util 提供 yum-config-manager 功能,另外两个是 devicemapper 驱动依赖的
yum install -y yum-utils device-mapper-persistent-data lvm2
# 3、较旧的Docker版本称为docker或docker-engine,需要先卸载旧的Docker版本
yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engine
# 4、设置yum源,官方源地址下载速度会比较慢,建议选择国内源地址
# 4.1、官方源地址
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
# 4.2、阿里云源地址
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
# 4.3、清华大学源地址
yum-config-manager --add-repo https://mirrors.tuna.tsinghua.edu.cn/docker-ce/linux/centos/docker-ce.repo
# 5、安装docker,出现输入的界面默认输入y
yum install -y docker-ce
# 6、查看docker版本,验证docker是否安装成功
docker -v3.2、官方安装脚本自动安装
安装命令如下:
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun也可以使用国内 daocloud 一键安装命令:
curl -sSL https://get.daocloud.io/docker | sh3.3、Docker配置镜像加速器
本案例配置的是阿里云的镜像加速器,除了阿里云之外,还可以配置中科院、腾讯云、网易云等提供的镜像加速器,只需要将daemon.json文件中的镜像地址替换即可。
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://registry.cn-hangzhou.aliyuncs.com"]
}
EOF
sudo systemctl daemon-reload
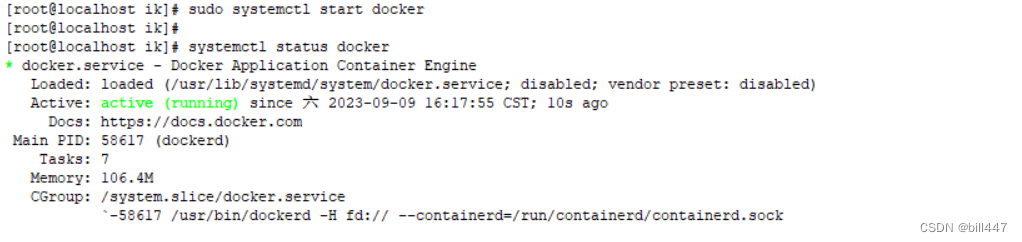
sudo systemctl restart docker3.4、启动并加入开机启动
systemctl start docker && systemctl enable docker第四章 卸载docker
删除安装包命令如下:
yum remove docker-ce删除镜像、容器、配置文件等内容:
rm -rf /var/lib/docker