都需要先引入才能使用
ref()函数
作用:创建一个响应式变量,使得某个变量在发生改变时可以同步发生在页面上
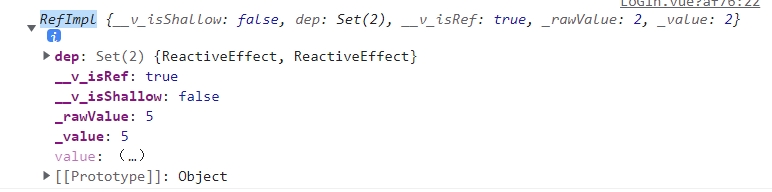
模板语句中使用这个变量时可以直接使用变量名来调用,在setup内部调用时则需要在变量明后面加上一个.value获取它的值,原因是因为使用ref()返回的是一个RefImpl对象类型,如下图所示
注意: 从 setup 返回的 refs(定义) 在模板中访问时会自动展开,因此模板中不需要 .value。

reactive()函数
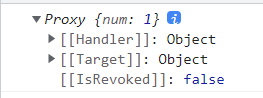
作用:创建一个响应式的对象,不可重新赋值,使用该函数创建的对象也是可以像ref()的一样实现响应式的变化,但是不管是模板语句里面还是setup内部都可以像普通的对象一样调用,但是使用reactive返回的同样是一个Proxy对象类型的数据。。。如下图所示

reactive()和ref()的应用
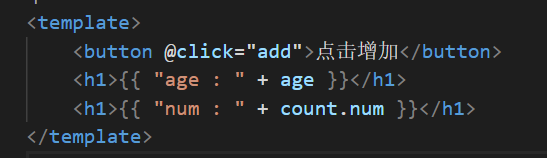
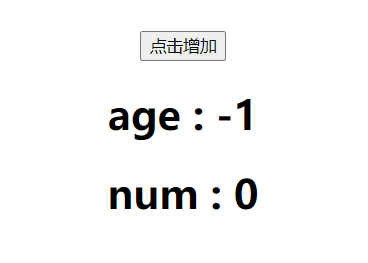
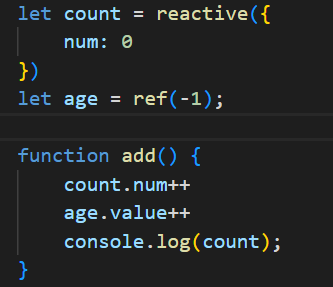
《=前端页面 代码页面=》

 在setup里面创建了一个ref变量age和一个reactive变量count,用一个按钮绑定了一个函数用来使得两个函数自增1,同时在页面上动态显示。
在setup里面创建了一个ref变量age和一个reactive变量count,用一个按钮绑定了一个函数用来使得两个函数自增1,同时在页面上动态显示。
watch()函数:
作用:用来监视某一个数据变化,可以同时触发函数
以下仅展示在vue3中的一种写法
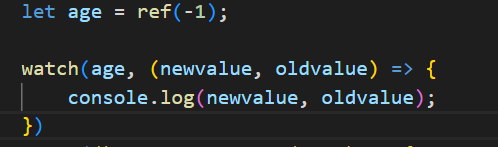
1.watch函数监视一个ref变量
其中newvalue是age的变化后的新值,oldvalue是变化前的旧值


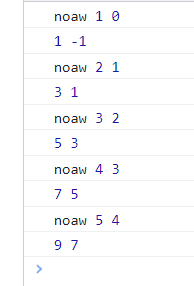
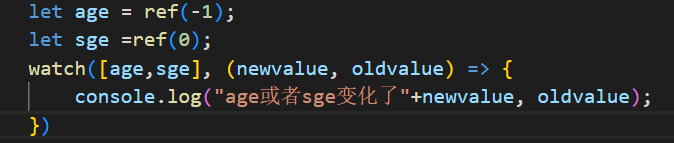
2.watch监视多个ref变量的变化


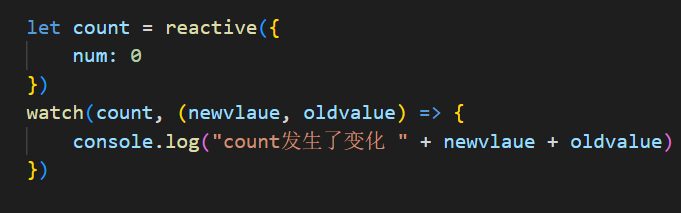
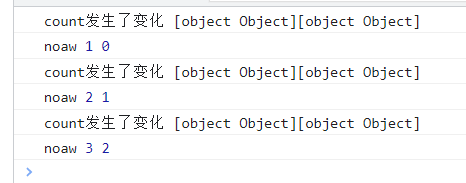
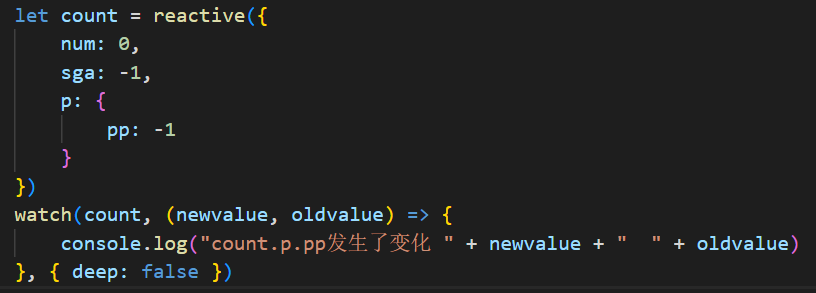
3. watch函数监视reactive创建的响应式对象本身

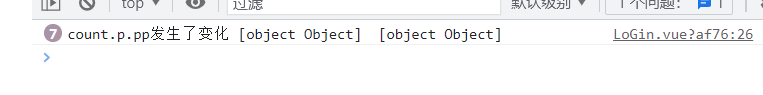
如同视频里面的一样,无法正确的获取到count里面的属性。
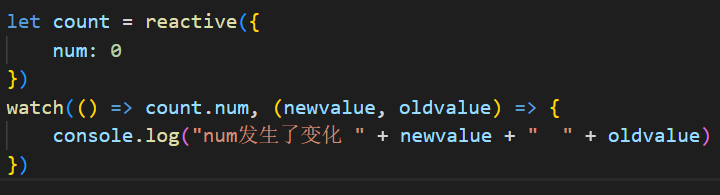
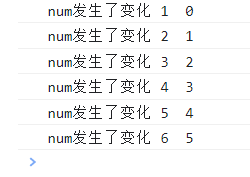
4.watch函数监视reactive创建的响应式对象的一个属性

 可以看见,现在想要通过watch函数获取reactive变化的旧值只能通过监视对象的属性
可以看见,现在想要通过watch函数获取reactive变化的旧值只能通过监视对象的属性
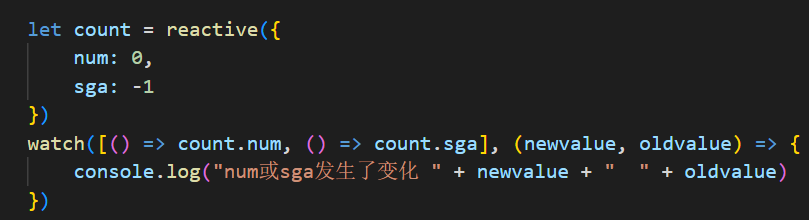
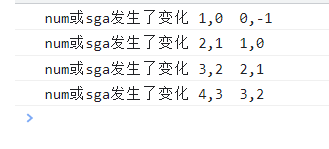
5. watch函数监视reactive创建的响应式对象的多个属性


watch函数的一些选项
即时回调的侦听器:immediate:true
可以选择开启在元素创建的同时执行一次watch的回调函数
深层侦听器:deep:true
watch默认只监视浅层的数据,而嵌套的属性发生变化通常监听不到,开启deep后就可以了
特殊情况:在上面第三个例子中监视一个响应式数据的所有属性是deep的配置失效,强制性开启了deep



此外,watch函数还有别的一些创建方法此处不再过多赘述,等以后用到再加
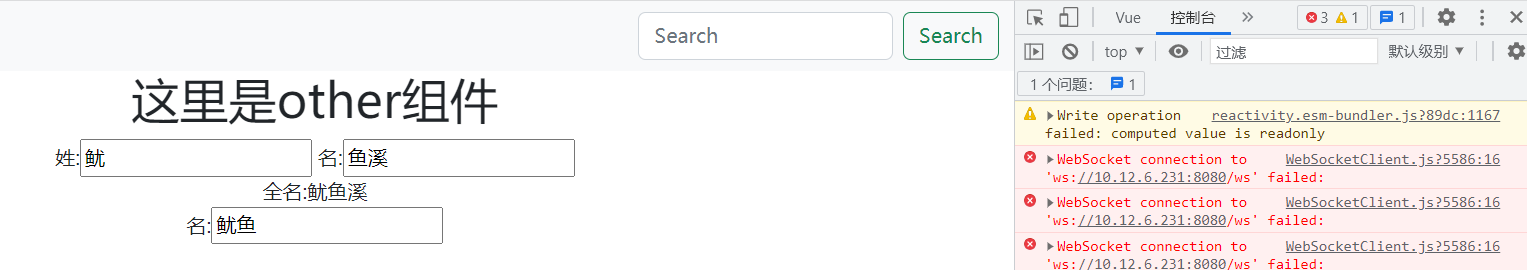
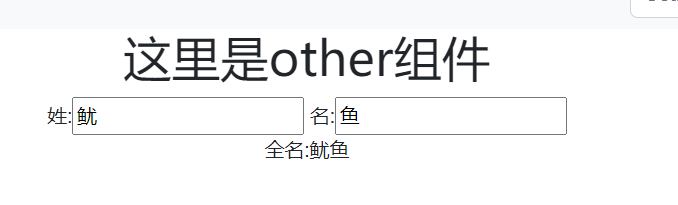
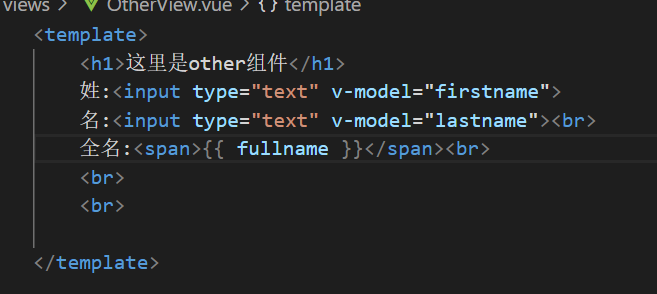
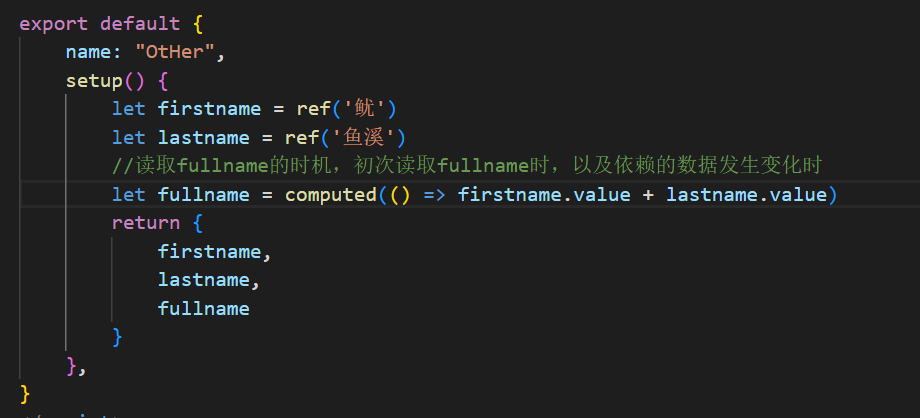
computed()在setup中的使用,这里的使用仅仅只是同一个特殊的用法,普遍的用法这里还没有说到

根据cpmputed的特性,用来计算某一个属性,这个属性依赖的数据有可能会变化,这里是以一个输入的形式用v-model绑定了所依赖的数据

这里computed的写法是一个究极的简写版本

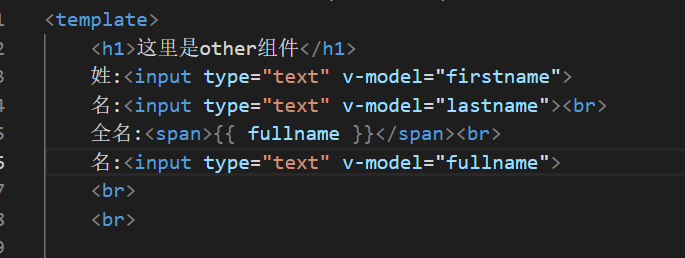
用了简写computed形式的属性是不能直接修改的,如图
 当尝试去直接修改fullname的值的时候会出现警告
当尝试去直接修改fullname的值的时候会出现警告