业务场景:
根据后端返回的数据,动态生成表单,返回的数据中会有表单字段的类型,如果单选、多选、富文本,其它的属性还好说,重点说在富文本,因为我想通过 dialog 弹窗的方式,进行富文本编辑。
问题描述:
因为是动态生成的,可能多个字段是富文本,那么当按钮点击的时候,dialog 要展示对应字段的富文本。
如果按照官网的 demo 设置 visible.sync="dialogVisible",就会导致点击一个会打开所有的 dialog,可以通过 f12 查看元素,确实都开了,这肯定是不对的。
解决思路:
1.在获取后台数据之后,定义一个对象,dialogObject:{},然后通过数据,在 dialogObject 中设置字段false,
dialogObject:{
"字段 1":false,
"字段 2":false,
}
2.在渲染 form 时,通过字段名称在 dialogObject 中找到对应的值,并设置到visible.sync中
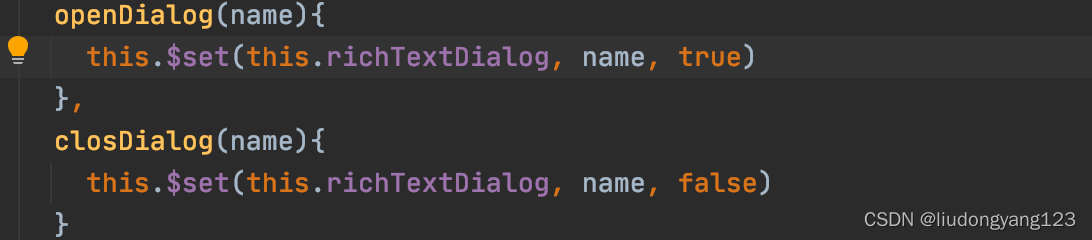
然后在创建方法,修改dialogObject 中对应字段的值,来决定 dialog 是否打开。
上代码:
<el-button type="danger" plain @click="openDialog(keyItem.name)">填写</el-button>
<el-dialog :id=keyItem.name
title="提示"
:visible.sync="dialogObject[keyItem.name]"
width="30%">
<Tinymce v-model="formGroupKey[keyItem.name]" :str="str"></Tinymce>
<span slot="footer" class="dialog-footer">
<el-button @click=closDialog(keyItem.name)>取 消</el-button>
<el-button type="primary" @click=closDialog(keyItem.name)>确 定</el-button>
</span>
</el-dialog>