文章作者:里海
来源网站:王牌飞行员_里海_里海NX二次开发3000例,里海BlockUI专栏,C\C++-CSDN博客
简介:
UG\NX二次开发 已知3x3矩阵分别求XYZ方向 UF_MTX3_x_vec、UF_MTX3_y_vec、UF_MTX3_z_vec
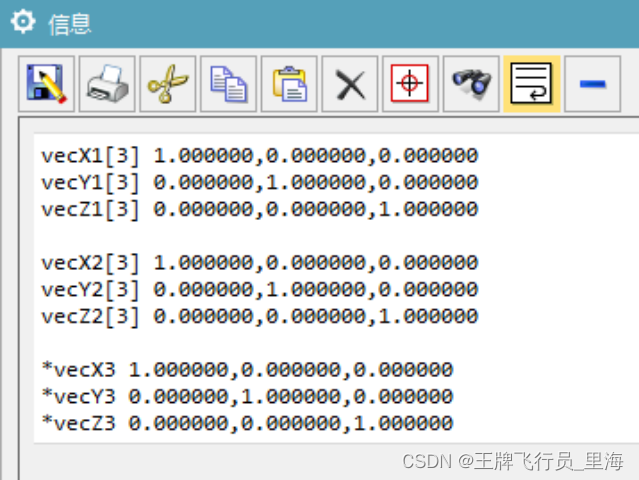
效果:

代码:
#include "me.hpp"
void ufusr(char* param, int* retcode, int paramLen)
{
UF_initialize();
//已知3x3矩阵分别求XYZ方向
double mtx[9] =
{
1.0,0.0,0.0,
0.0,1.0,0.0,
0.0,0.0,1.0
};
//学完编程语言基础后:
double vecX1[3] = { mtx[0],mtx[1],mtx[2] };
double vecY1[3] = { mtx[3],mtx[4],mtx[5] };
double vecZ1[3] = { mtx[6],mtx[7],mtx[8] };
print("vecX1[3] %f,%f,%f\n", vecX1[0], vecX1[1], vecX1[2]);
print("