一、介绍
本篇博客主要使用来记录一些比较零碎的知识点,都是本人在日常开发工作中遇到的,或者是在学习过程中遇到的。因为这些知识点都比较零碎,为了防止遗忘,所以特意写一篇博客来记录,后面也不会不断慢慢更新的。
二、HTML相关
1、取消checkbox按钮在浏览器切换页面时状态的自动保存
我们在页面中使用<input type="checkbox" >的按钮,然后对修改了其状态,如果此时我们跳转到了其他页面,然后再通过浏览器的回退按钮,返回此页面,此时checkbox按钮状态是与页面跳转之前保持一致的,而且我们无法通过js获取到正确的按钮checked状态。因为浏览器默认会保存checkbox按钮的状态,如果我们不想让浏览器进行保存,只需要给checkbox按钮加上autocomplete="off" 属性即可:
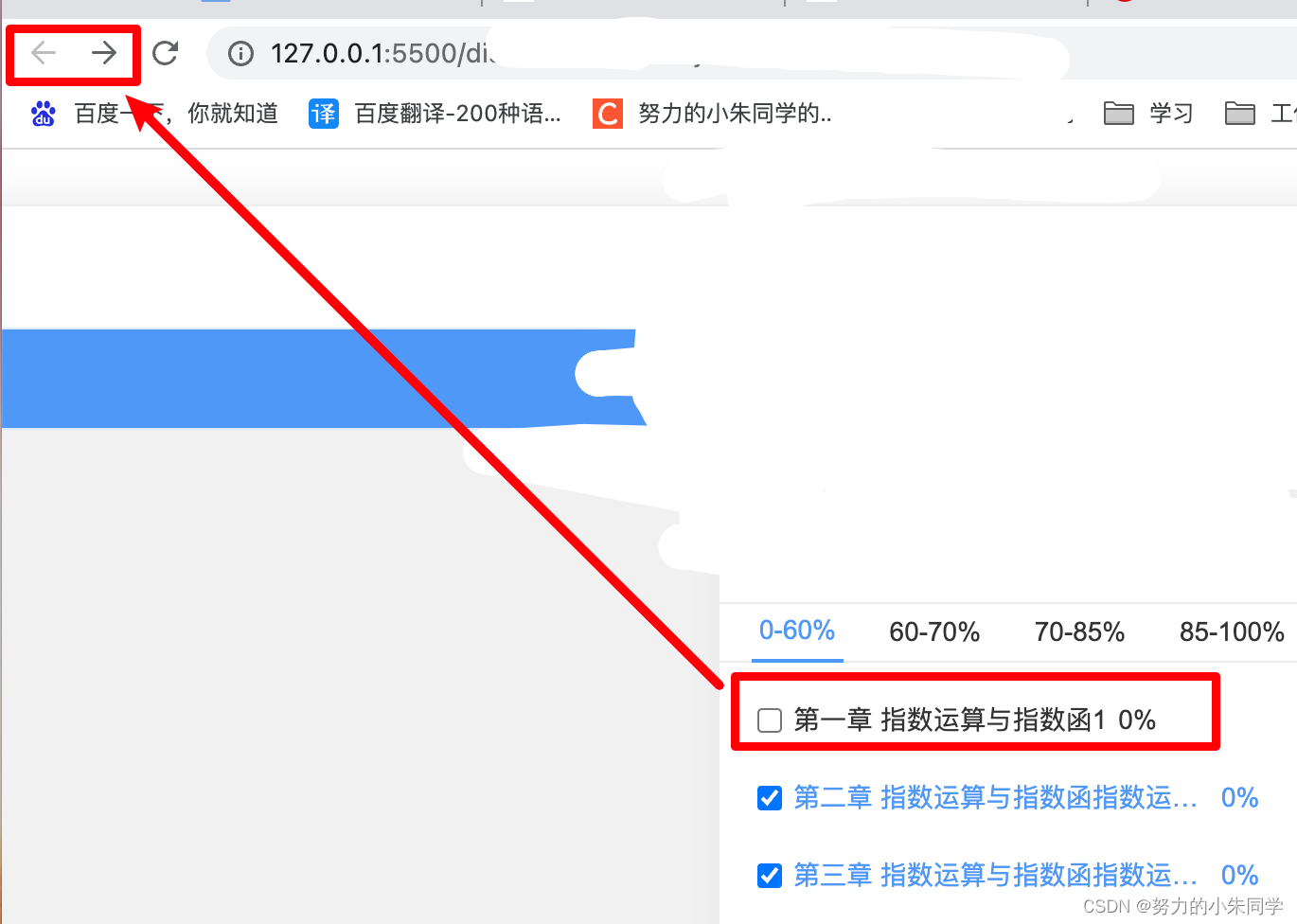
图例:

解决方案:
<input type="checkbox" autocomplete="off" class="checkbox-btn">
二、CSS相关
1、清除IE浏览器中输入框自带的删除和查看icon图标
input输入框在讨厌的IE浏览器中会显示一个默认的删除图标,密码输入框会显示一个默认的查看图标,但通常我们都是不想要默认的图标的,所以我们要想办法隐藏。
图例:

解决方案:
input::-ms-clear, /* ::-ms-clear 是文本清除icon */
input::-ms-reveal { /* ::-ms-reveal是密码查看icon */
display: none;
width: 0;
height: 0;
}
三、JavaScript相关
1、标签的 onload() 和 onerror() 事件
① 介绍
HTML标签中支持onload() 和 onerror()事件的标签不多,常见的有body、link、script、frame、iframe、img等,除此之外 window 对象也支持这两个事件。
② img 标签
以img标签为例,这俩事件的触发,主要取决于src属性,当给定的 URL 地址存在且图片加载完成,则触发onload事件。当给定的图片 URL 地址不存在或网络出错时,则触发onerror事件,整体分为下面几种情况:
- 当src地址正确,且图片加载完成时,触发
onload()事件。 - 当src地址不正确时,触发
onerror事件,且控制台出现报错信息。 - 当src为空时,触发
onerror事件,但控制台不会出现报错信息。 - 当未设置src时,
onload()事件和onerror事件都不会触发,并且控制台也无报错信息。
所以当图片加载出错时,我们可以通过onerror事件来做错误处理等操作,也可以通过onload()事件来结束图片的加载动画等操作。
③ 执行顺序
img标签的onload()事件和 onerror事件、document 的ready状态(DOMContentLoaded)以及window的onload()事件的执行顺序是:
- img的
onload()事件(情况一:加载成功、图片小、网速较快的情况) - document
ready状态(DOMContentLoaded) - img的
onload()事件(情况二:加载成功、图片大、网速较慢的情况) - img的
onerror()事件(情况三:加载失败的情况) - window的
onload()事件
这其中最值得注意的一点就是 img的onload()事件的执行时间,会受到图片本身的大小以及网速快慢的影响,可能会在documentready状态之前执行,也有可能在documentready状态之后执行。
![[附源码]计算机毕业设计Python-大学生健康档案管理(程序+源码+LW文档)](https://img-blog.csdnimg.cn/12c6e7ff31674f48b067323ad24dc82c.png)











![[附源码]Nodejs计算机毕业设计基于微信平台的车险投保系统设计与实现Express(程序+LW)](https://img-blog.csdnimg.cn/bd468cafad2b42e58bf73f7491d640be.png)

![[CISCN2019 华北赛区 Day1 Web2]](https://img-blog.csdnimg.cn/32151f23286448f88bb202ff3a2049d0.png)