该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
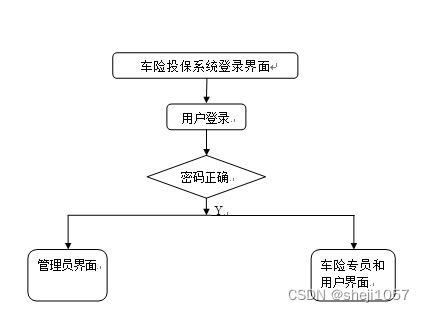
3.6系统流程和逻辑
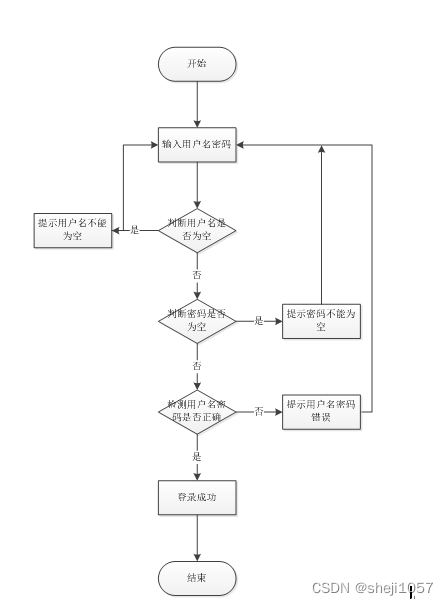
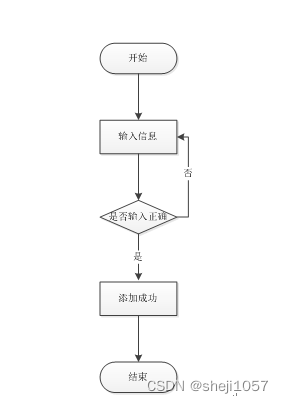
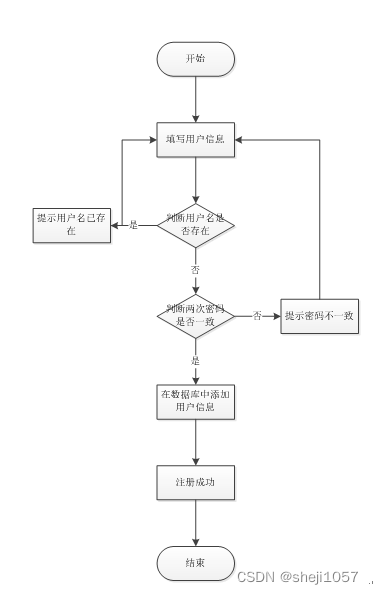
系统业务流程图如图所示:

图3-1登录流程图

图3-2添加信息流程图

图3-3注册信息流程图
4.1 概述
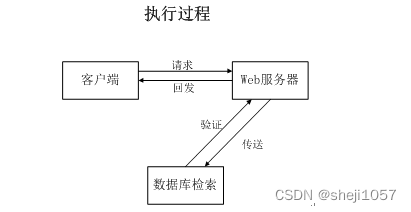
本系统基于Web服务模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在任何时间、任何地点使用。系统工作原理图如图4-1所示:

图4-1 系统工作原理图
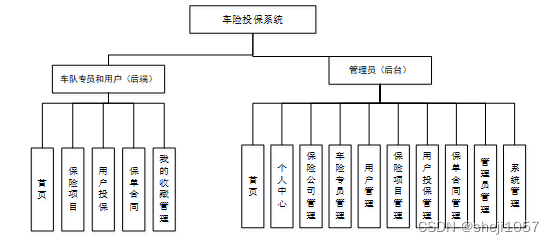
4.2 系统结构
本系统架构网站,本系统的具体功能如下:

图4-2系统功能结构图
系统结构图,如图4-3所示:

图4-3:系统结构图
4.3. 数据库设计
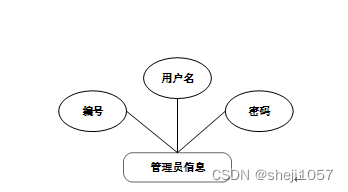
4.3.1 数据库实体
管理员信息属性图如图4-4所示。

图4-4 管理员信息实体属性图
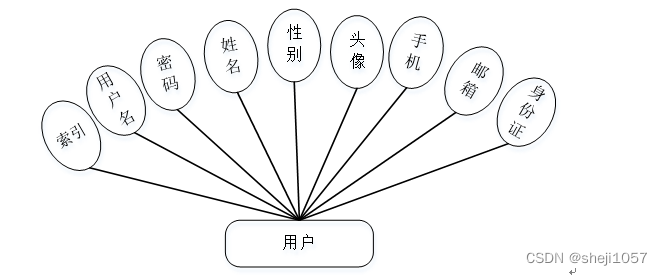
用户管理实体属性图如图4-5所示。

图4-5用户管理实体属性图
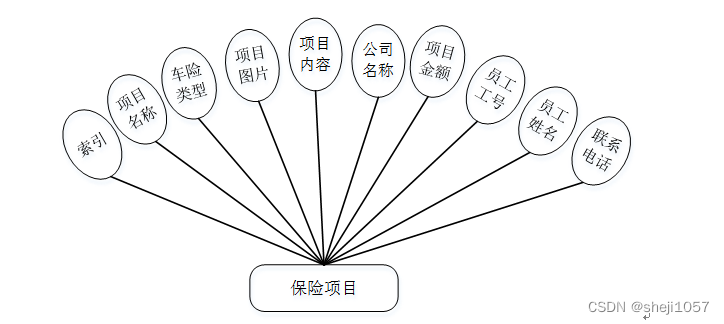
保险项目管理实体属性图如图4-6所示。

图4-6保险项目管理实体属性图
5.1用户前台功能模块
用户登录,在用户登录页面填写账号、密码进行登录如图5-1所示。

图5-1用户登录界面图
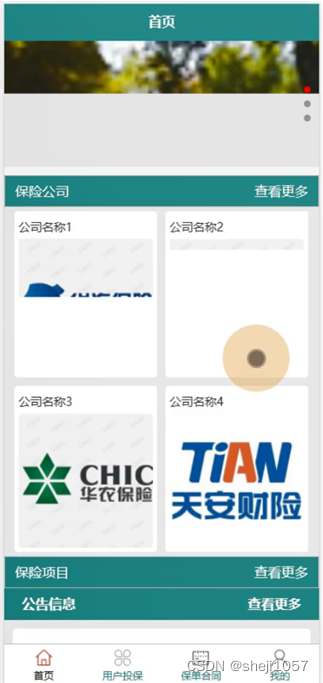
用户登录到基于微信平台的车险投保系统设计与实现可以查看首页、用户投保、保单合同、我的等内容,如图5-2所示。

图5-2用户首页功能界面图
用户投保,在用户投保页面可以查看项目名称、车险类型、项目图片、公司名称、项目金额、员工工号、员工姓名、联系电话、项目内容等信息在线投保,如图5-3所示。

图5-3用户投保界面图
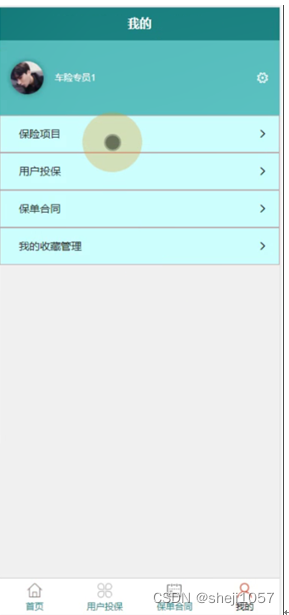
在我的页面可以查看保险项目、用户投保、保单合同、我的收藏管理等信息进行详细操作,如图5-4所示。

图5-4我的界面图
5.2管理员功能模块
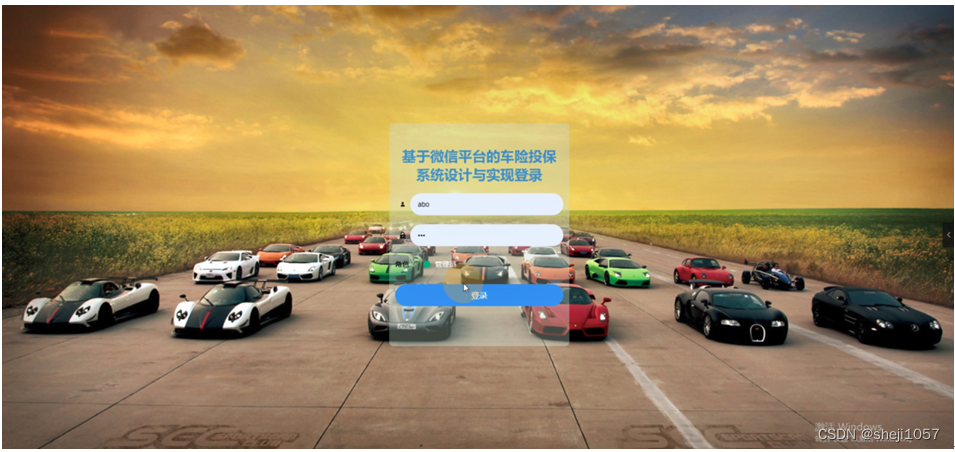
管理员通过填写账号、密码、选择角色进行登录如图5-5所示。

图5-5管理员登录界面图
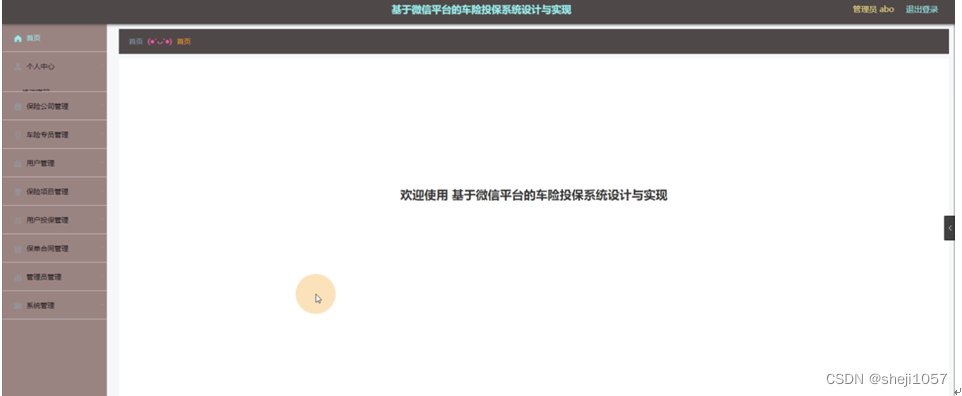
管理员登陆系统后,可以对首页、个人中心、保险公司管理、车险专员管理、用户管理、保险项目管理、用户投保管理、保单合同管理、管理员管理、系统管理等功能模块进行相应操作,如图5-6所示。

图5-6管理员功能界图面
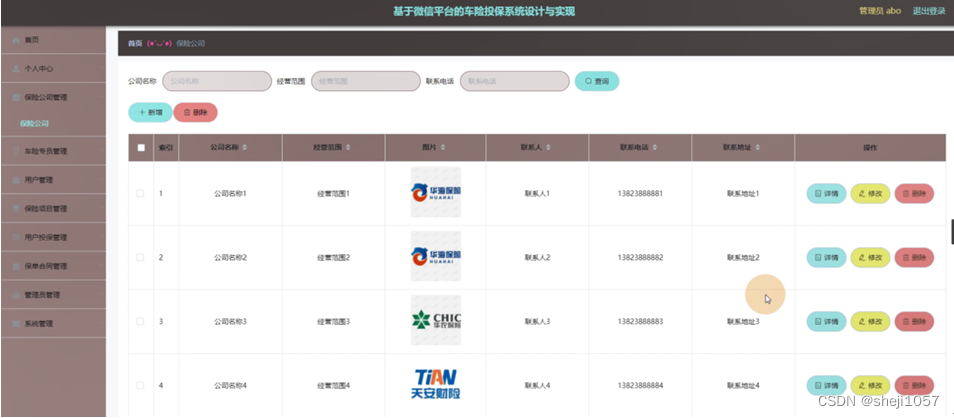
保险公司管理,在保险公司管理页面可以对索引、公司名称、经营范围、图片、联系人、联系电话、联系地址等内容进行详情、修改或删除等操作,如图5-7所示。

图5-7保险公司管理界面图
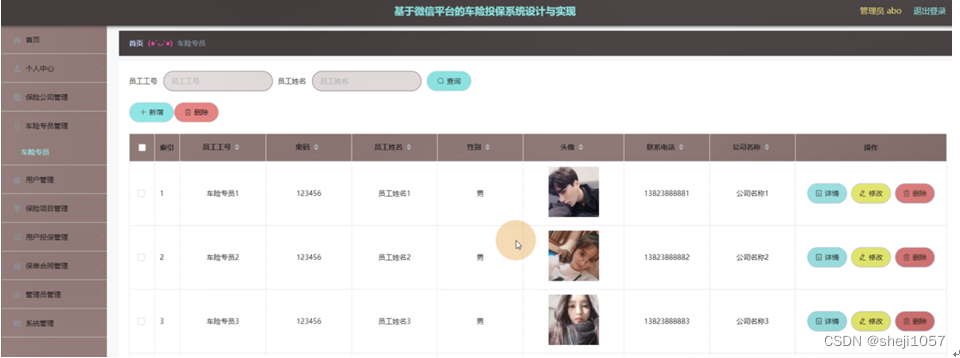
车险专员管理,在车险专员管理页面可以对索引、员工工号、密码、员工姓名、性别、头像、联系电话、公司名称等内容进行详情,修改或删除等操作,如图5-8所示。

图5-8车险专员管理界面图
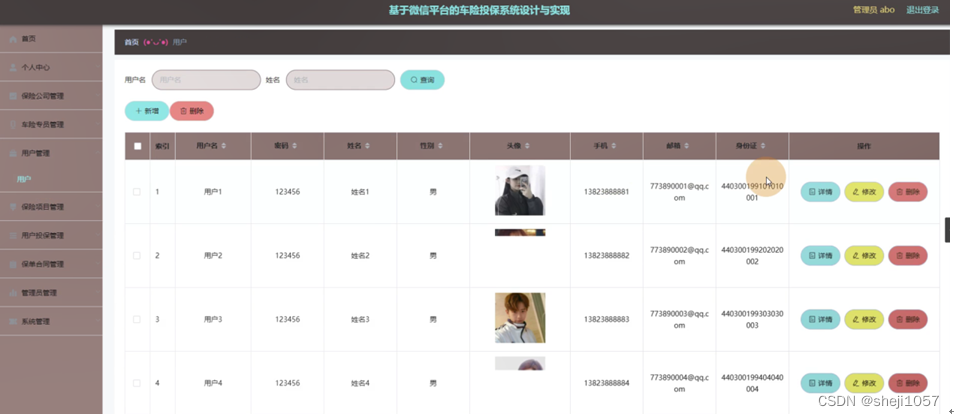
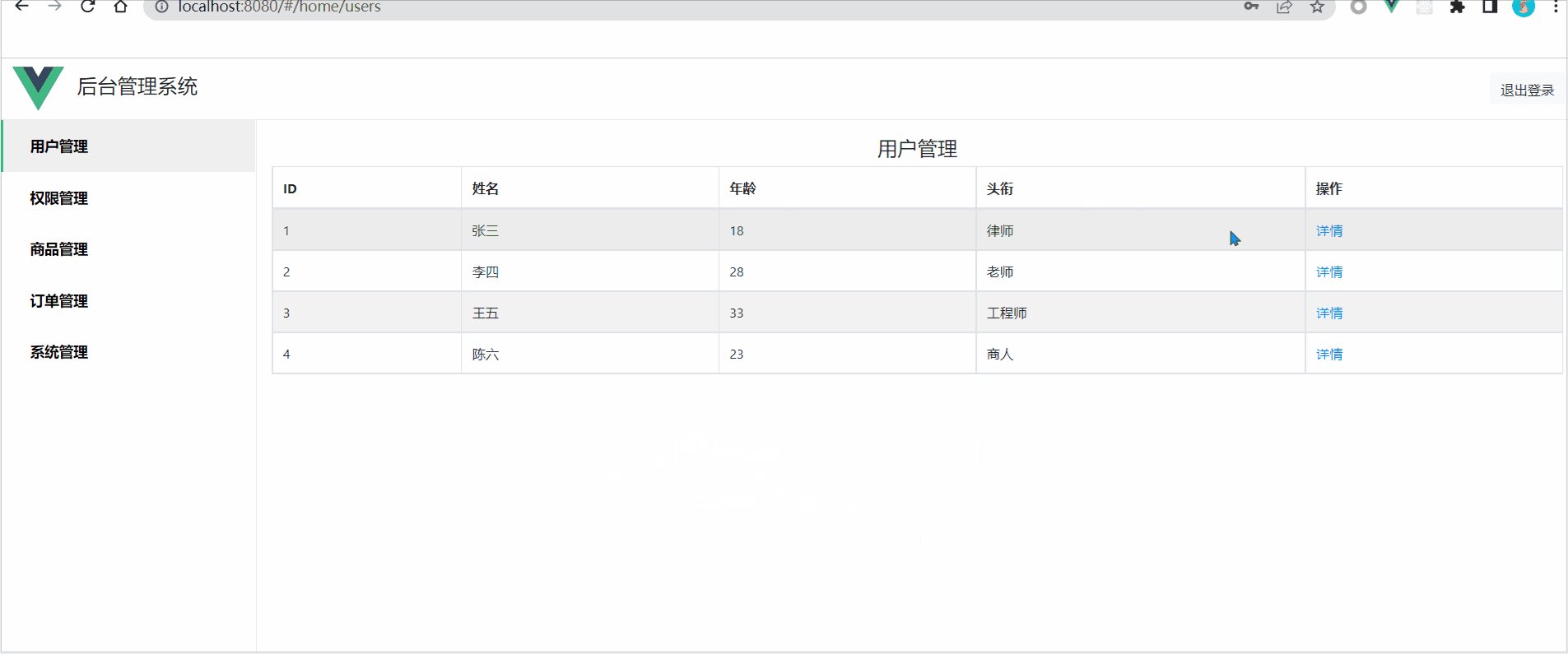
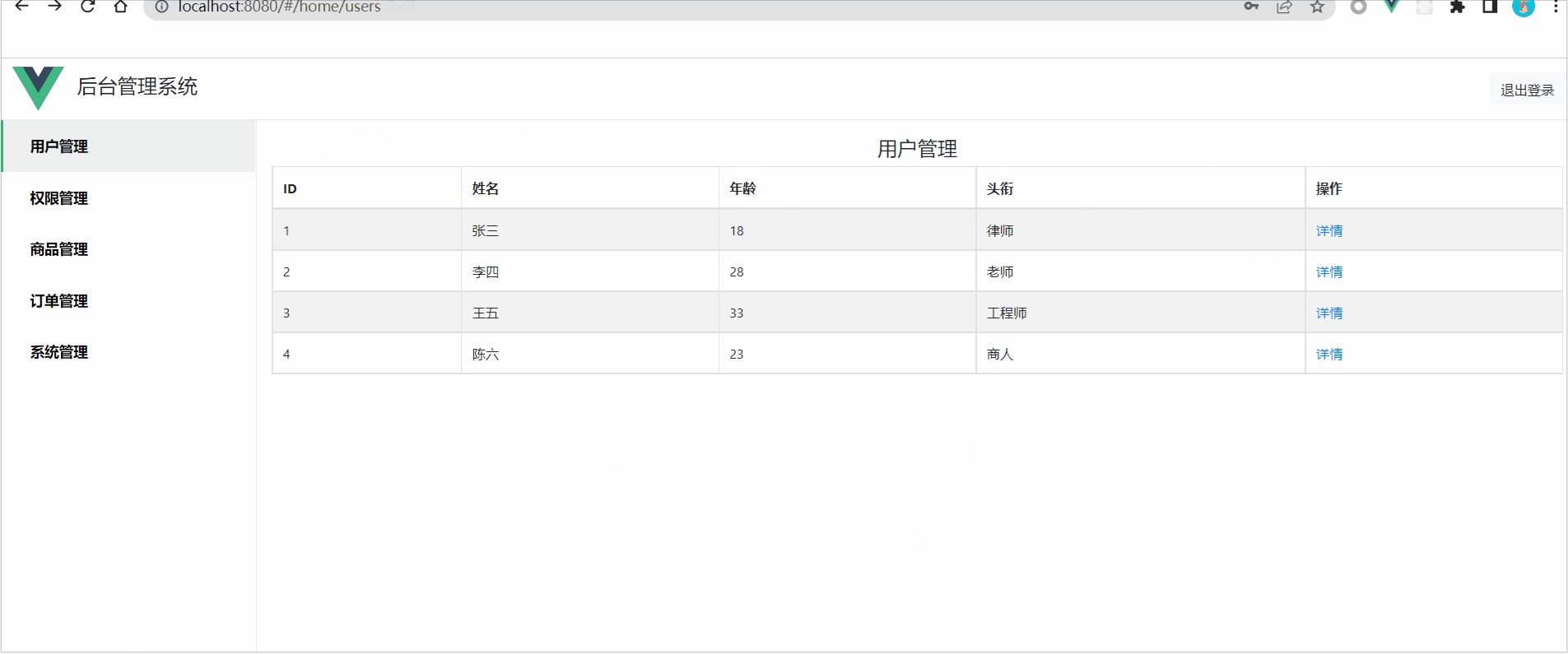
用户管理,在用户管理页面可以对索引、用户名、密码、姓名、性别、头像、手机、邮箱、身份证等内容进行详情,修改或删除等操作,如图5-9所示。

图5-9用户管理界面图
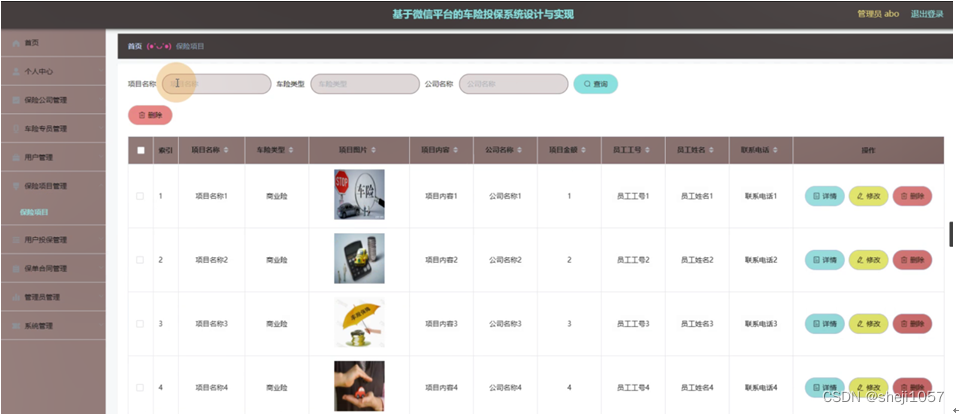
保险项目管理,在保险项目管理页面可以对索引、项目名称、车险类型、项目图片、项目内容、公司名称、项目金额、员工工号、员工姓名、联系电话等内容进行详情,修改或删除等操作,如图5-10所示。

图5-10保险项目管理界面图
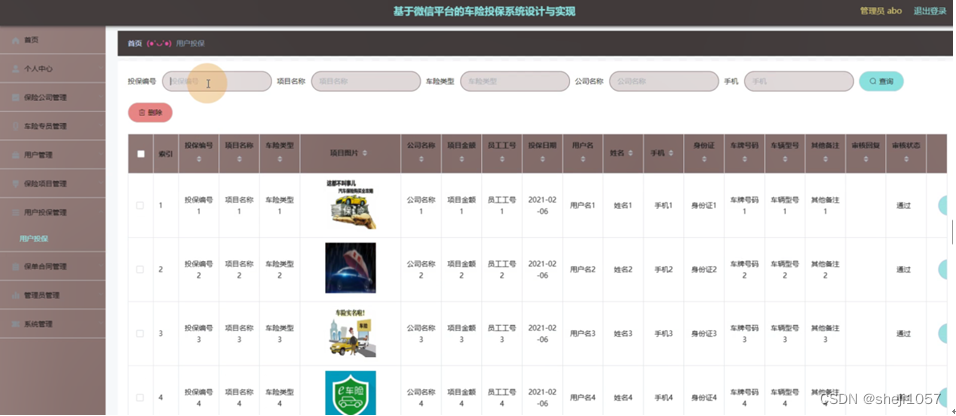
用户投保管理,在用户投保管理页面可以对索引、投保编号、项目名称、车险类型、项目图片、公司名称、项目金额、员工工号、投保日期、用户名、姓名、手机、身份证、车牌号码、车辆型号、其他备注、审核回复、审核状态等内容进行详情,修改或删除等操作,如图5-11所示。

图5-11用户投保管理界面图
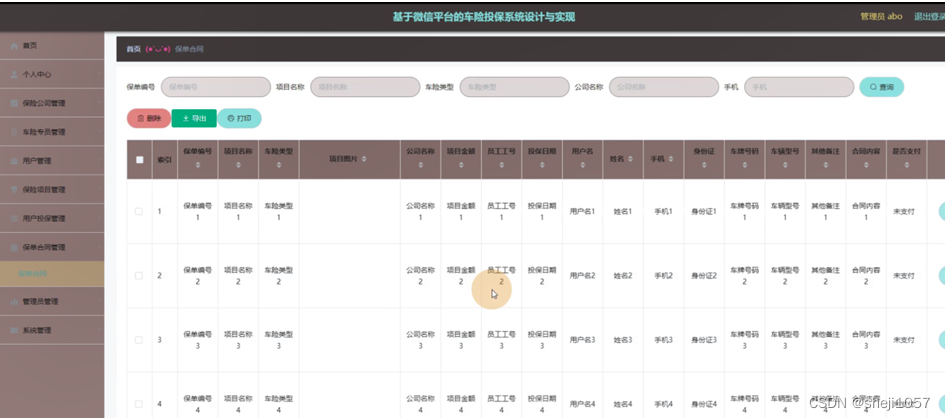
保单合同管理,在保单合同管理页面可以对索引、保单编号、项目名称、车险类型、项目图片、公司名称、项目金额、员工工号、投保日期、用户名、姓名、手机、身份证、车牌号码、车辆型号、其他备注、合同内容、是否支付等内容进行详情,修改或删除等操作,如图5-12所示。

图5-12保单合同管理界面图

![[CISCN2019 华北赛区 Day1 Web2]](https://img-blog.csdnimg.cn/32151f23286448f88bb202ff3a2049d0.png)