文章目录
- 简介
- Scriptlet脚本小程序
- JSP的指令标签
- include静态包含
- include动态包含
- 不传参
- 传参
- JSP的四大域对象
- 四种属性范围
- 验证属性范围的特点
- EL表达式
- 操作字符串
- 操作集合
- empty
- JSTL
- 条件动作标签
- if标签
- choose、when 和 otherwise 标签
- 迭代标签
- foreach
- 格式化动作标签
- formatNumber标签
- formatDate标签
- parseNumber标签
- parseDate标签
简介
JSP是一种Java servlet,主要用于实现Java web应用程序的用户界面部分。它使用JSP标签在HTML网页中插入Java代码。标签通常以<%开头以%>结束。
Scriptlet脚本小程序
如果你想在HTML中写Java代码,就需要将Java代码写入Scriptlet中,有三种写法:
- 定义局部变量、编写语句等:
<%在这里写Java代码%>。生成的代码在servlet中的service方法体中 - 声明,声明全局变量、方法、类等:
<%!在这里声明全局变量%>。生成的代码在servlet的类体中 - 输出表达式,可以输出变量或字面量:
<%=数值%>。生成的代码在servlet中的service方法体中,相当于out.print()输出
<body>
<%-- 第一种:Java脚本段,可以写Java代码,定义局部变量、编写语句等 --%>
<%
// 定义局部变量
String str = "Hello Jsp";
// 输出内容到控制台
System.out.println(str);
// 输出内容到浏览器
out.print(str);
out.write("------");
// 输出全局变量
out.write("全局变量:" + num);
out.write("------");
%>
<%-- 第二种:声明,声明全局变量、方法、类等 --%>
<%!
// 声明全局变量
int num = 10;
%>
<%-- 第三种:输出表达式,可以输出变量或字面量 --%>
<%=str %>
</body>
JSP的指令标签
使用包含操作,可以将一些重复的代码包含进来继续使用,从正常的页面组成来看,有时可能分为几个区域。而其中的一些区域可能是一直不需要改变的,改变的就其中的一个具体内容区域。现在有两种方法可以实现上述功能。
- 方法一:在每个 JSP 页面(HTML)都包含工具栏、头部信息、尾部信息、具体内容
- 方法二:将工具栏、头部信息、尾部信息都分成各个独立的文件,使用的时候直接导入
很明显,第二种方法比第一种更好,第一种会存在很多重复的代码,并且修改很不方便,在 JSP 中如果要想实现包含的操作,有两种做法:静态包含、动态包含,静态包含使用 include 指令即可,动态包含则需要使用 include 动作标
签。
include静态包含
语法:<%@ include file="要包含的文件路径(注意:要写相对路径,不能为空,可以为表达式)" %>
现在我们建一个header.jsp:
<head>
<title>头部</title>
</head>
<body>
<h2>头部内容</h2>
<%
int num = 1;
%>
</body>
再建一个footer.jsp:
<head>
<title>底部</title>
</head>
<body>
<h2>底部内容</h2>
<%
int a = 10;
%>
</body>
把上面两个文件引入进来
<body>
<%--
include静态包含
格式:
<%@include file="要包含的页面地址"%>
特点:
1. 将内容进行了直接的替换
2. 静态包含只会生成一个源码文件,最终的内容全部在_jspService方法体中(源码文件中)
3. 不能出现同名变量
4. 运行效率高一点点。耦合性较高,不够灵活。
--%>
<%@include file="04-header.jsp"%>
<h2>主体内容</h2>
<%
int num = 1;// 在这里还是可以定义num
%>
<%@include file="04-footer.jsp"%>
</body>
静态包含就是将内容进行了直接的替换,就好比程序中定义的变量一样,是在 servlet 引擎转译时,就把此文件内容包含了进去(两个文件的源代码整合到一起, 全部放到_jspService 方法中),所以只生成了一个 servlet,所以两个
页面不能有同名的变量。
include动态包含
动态包含在代码的编译阶段,包含和被包含部分是两个独立的部分,只有当运行时,才会动态包含进来,好比方法的调用,可以传递参数。
不传参
语法:<jsp:include page="要包含的页面路径(注意:要写相对路径,不能为空,可以为表达式)"></jsp:include>。
注意:当动态包含不需要传递参数时,include双标签之间不要有任何内容,包括换行和空格:<jsp:include page="要包含的页面路径">这里啥都别写</jsp:include>
<body>
<%--
include动态包含不传递参数
格式:
<jsp:include page="要包含的页面路径"></jsp:include>
特点:
1. 动态包含相当于方法的调用
2. 动态包含会生成多个源码文件,包含3个会生成4个源码文件(加上自己就是4个嘛)
3. 可以定义同名变量
4. 效率高,耦合度低
--%>
<jsp:include page="04-header.jsp"></jsp:include>
<h2>主体内容</h2>
<%
int a = 1;
%>
<jsp:include page="04-footer.jsp"></jsp:include>
</body>
传参
语法:
<jsp:include page="要包含的页面路径(注意:要写相对路径,不能为空,可以为表达式)">
<jsp:param name="参数名" value="参数值"/>
</jsp:include>
注意:name属性不支持表达式,value属性支持表达式
<body>
<%
String str = "hello";
String url = "04-footer.jsp";
%>
<%--page的值为表达式--%>
<jsp:include page="<%=url%>">
<jsp:param name="uname" value="admin"/>
<%--value属性支持表达式--%>
<jsp:param name="msg" value="<%=str%>"/>
</jsp:include>
</body>
获取参数:request.getParameter(name); 通过指定参数名获取参数值,04-footer.jsp:
<body>
<h2>底部内容</h2>
<%
int a = 10;
// 获取动态包含传递的参数
String uname = request.getParameter("uname");
String msg = request.getParameter("msg");
out.print(uname+","+msg);
%>
</body>
一个页面可以被重复包含多次:
<body>
<jsp:include page="04-footer.jsp"></jsp:include>
<jsp:include page="04-footer.jsp"></jsp:include>
</body>
JSP的四大域对象
四种属性范围
在JSP中提供了四种属性的保存范围,所谓的属性保存范围,指的就是一个设置的对象,可以在多少个页面中保存并继续使用
- page范围
- pageContext : 只在一个页面中保存属性,跳转之后无效
- request范围
request : 只在一次请求中保存,服务器跳转后依然有效,客户端跳转失效 - session范围
session : 在一次会话范围中,无论何种跳转都可以使用,只要session对象不销毁 - application范围
application : 在整个服务器上保存,只要服务器不关闭,他就一直有效
| 方法 | 类型 | 描述 |
|---|---|---|
| public void setAttribute(String name, Object o) | 普通 | 设置属性的名称及内容 |
| public Object getAttribute(String name) | 普通 | 根据属性名称取属性 |
| public void removeAttribute(String name) | 普通 | 删除指定的属性 |
验证属性范围的特点
- page:本页面可以取得数据,服务器端跳转(
<jsp:forward page="跳转的页面地址"></jsp:forward>)后无效 - request:服务器跳转有效,客户端跳转(超链接跳转)无效
如果是客户端跳转,则相当于发出了两次请求,那么第一次的请求将不存在了;如果希望不管是客户端还是服务器跳转,都能保存的话,就需要继续扩大范围。 - session:无论客户端还是服务器端都可以取得,但是现在重新开启一个新的浏览器,则无法取得之前设置的session了,因为每一个session只保存在当前的浏览器当中,并在相关的页面取得。
对于服务器而言,每一个连接到它的客户端都是一个session
如果想要让属性设置一次之后,不管是否是新的浏览器打开都能取得则可以使用application - application:所有的application属性直接保存在服务器上,所有的用户(每一个session)都可以直接访问取得。只要是通过application设置的属性,则所有的session都可以取得,表示公共的内容,但是如果此时服务器重启了,则无法取得了,因为关闭服务器后,所有的属性都消失了,所以需要重新设置
注意:使用哪个范围在合理范围尽可能小,因为范围越大,损耗的资源越多
测试jsp中服务端跳转,新建06-JSP的四大域对象.jsp,在其中设置域对象:
<body>
<%
// 设置page范围的域对象
pageContext.setAttribute("name1","zhangsan");
// 设置request范围的域对象
request.setAttribute("name2","lisi");
// 设置session范围的域对象
session.setAttribute("name3","wangwu");
// 设置application范围的域对象
application.setAttribute("name4","zhaoliu");
%>
<%-- jsp中服务端跳转 --%>
<%--<jsp:forward page="06-JSP的四大域对象-02.jsp"></jsp:forward>--%>
</body>
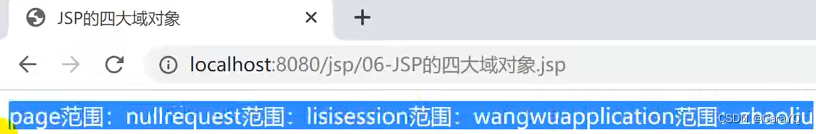
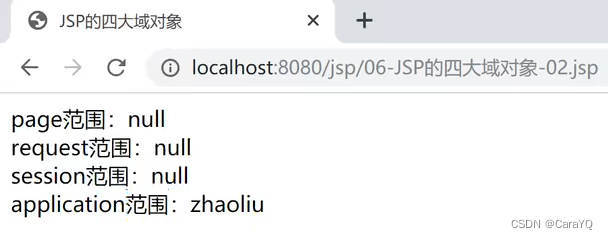
在以上页面启动服务器,会自动跳转到06-JSP的四大域对象-02.jsp页面,该页面内容如下:
<body>
<%
// 获取域对象中的值
out.print("page范围:" + pageContext.getAttribute("name1") + "<br>");
out.print("request范围:" + request.getAttribute("name2") + "<br>");
out.print("session范围:" + session.getAttribute("name3") + "<br>");
out.print("application范围:" + application.getAttribute("name4") + "<br>");
%>
</body>
06-JSP的四大域对象-02.jsp页面获取到的内容如下,因为页面做了跳转,所以page范围的域对象获取不到

如果使用客户端跳转,06-JSP的四大域对象.jsp中跳转方式改为超链接:
<body>
<%
// 设置page范围的域对象
pageContext.setAttribute("name1","zhangsan");
// 设置request范围的域对象
request.setAttribute("name2","lisi");
// 设置session范围的域对象
session.setAttribute("name3","wangwu");
// 设置application范围的域对象
application.setAttribute("name4","zhaoliu");
%>
<%-- 超链接跳转--%>
<a href="06-JSP的四大域对象-02.jsp">跳转</a>
</body>
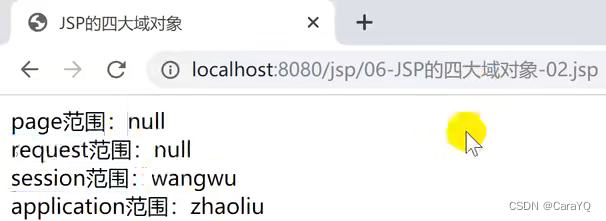
在06-JSP的四大域对象.jsp页面启动服务器,点击页面超链接,会自动跳转到06-JSP的四大域对象-02.jsp页面,获取到的内容如下,因为是超链接跳转,所以获取不到session范围的域对象

关闭浏览器,然后打开浏览器,在URL中输入地址,得到的数据如下,因为关闭了浏览器嘛,所以获取不到session范围的域对象

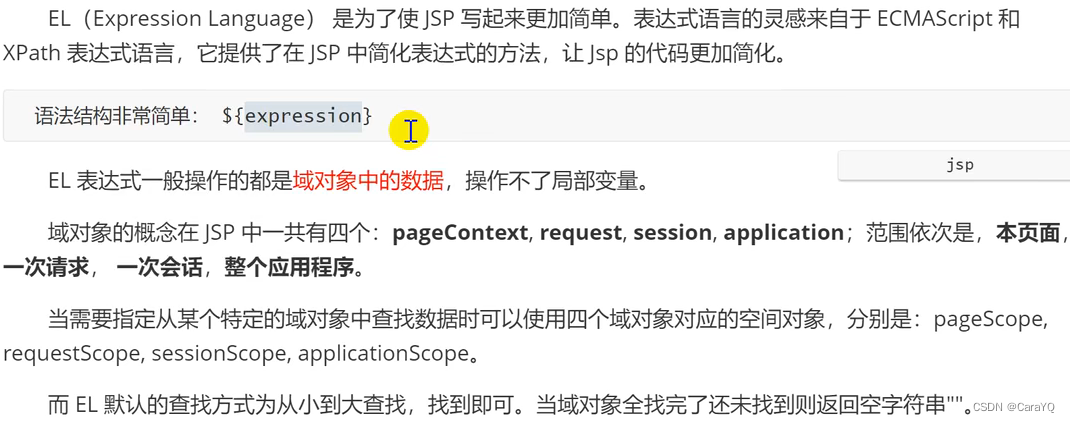
EL表达式

操作字符串
<body>
<%--
EL表达式
作用:
简化JSP代码
格式:
${域对象的名称}
操作对象:
EL表达式一般操作的是域对象,不能操作局部变量。
操作范围:
page范围
在当前页面
request范围
在一次请求
session范围
在一次会话
application范围
在整个应用程序
注:
1. 如果el表达式获取域对象的值为空,默认显示空字符串
2. el表达式默认从小到大范围去找,找到即可,如果四个范围都未找到,则显示空字符串
--%>
<%-- 设置数据 --%>
<%
pageContext.setAttribute("uname","zhangsan"); // page作用域
request.setAttribute("uname","lisi"); // request作用域
session.setAttribute("uname","wangwu"); // session作用域
application.setAttribute("uname","zaholiu"); // application
// 定义局部变量
String str = "Hello";
%>
<%-- 获取数据 --%>
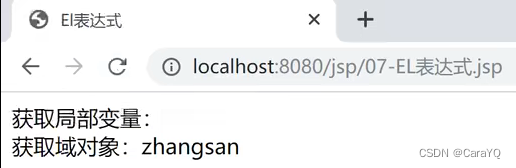
获取局部变量:${str} <br>
获取域对象:${uname} <br>
</body>
显然获取不到局部变量,显示空字符串。每个域中都定义了uname,但是取的是page作用域的值,因为他是从小到大取:

查找数据时可以使用四个域对象对应的空间对象,分别是:pageScope,requestScope, sessionScope, applicationScope
<body>
<%-- 设置数据 --%>
<%
pageContext.setAttribute("uname","zhangsan"); // page作用域
request.setAttribute("uname","lisi"); // request作用域
session.setAttribute("uname","wangwu"); // session作用域
application.setAttribute("uname","zaholiu"); // application
%>
获取指定范围的域对象:<br>
page范围:${pageScope.uname}<br>
request范围:${requestScope.uname}<br>
session范围:${sessionScope.uname}<br>
application范围:${applicationScope.uname}<br>
</body>
获取结果:

操作集合
<body>
<%--
EL表达式的使用
获取List
获取List的size ${list.size()}
获取List的指定下标的值 ${list[下标]}
注:list代表的是限域变量名,即存在域对象中的一个变量名
获取Map
获取Map中指定key的value ${map.key} 或 ${map["key"]}
注:map代表的是限域变量名
获取JavaBean对象
获取JavaBean中的属性
${javaBean.属性名} 或 ${JavaBean对象.get属性名()}
注:JavaBean中的属性字段必须提供get方法
--%>
<%
// List
List<String> list = new ArrayList<>();
list.add("aaa");
list.add("bbb");
list.add("ccc");
request.setAttribute("list", list);
// Map
Map map = new HashMap();
map.put("aaa", "111");
map.put("bbb", 2222);
map.put("ccc-a", 333);
request.setAttribute("map", map);
// JavaBean对象
User user = new User();
user.setUserId(1);
user.setUname("zhangsan");
user.setUpwd("123456");
request.setAttribute("user",user);
%>
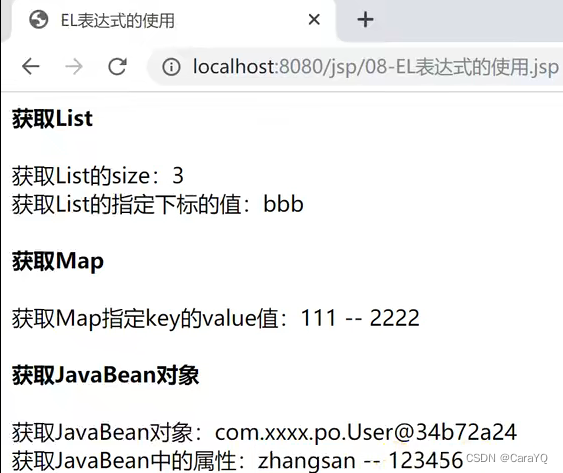
<h4>获取List</h4>
获取List的size:${list.size()} <br>
获取List的指定下标的值:${list[1]} <br>
<h4>获取Map</h4>
获取Map指定key的value值:${map.aaa} -- ${map["bbb"]}
<h4>获取JavaBean对象</h4>
获取JavaBean对象:${user}<br>
获取JavaBean中的属性:${user.uname} -- ${user.getUpwd()}
</body>

empty
<body>
<%--
EL表达式的使用
empty
判断域对象是否为空
为空,返回true;
不为空,返回false;
如果域对象是字符串:
不存在的域对象:true
空字符串:true
null:true
如果域对象是List:
null:true
没有长度的List(size):true
如果域对象是Map:
null:true
空map对象:true
如果域对象是Javabean对象:
null:true
空对象:false
判断域对象不为空
${!empty 限域变量名}
比较两个值是否相等,返回true或false
== 或 eq
--%>
<%
// 字符串
request.setAttribute("str1","abc");
request.setAttribute("str2","");
request.setAttribute("str3",null);
// List
List list1 = new ArrayList<>();
List list2 = null;
List list3 = new ArrayList<>();
list3.add(1);
request.setAttribute("list1",list1);
request.setAttribute("list2",list2);
request.setAttribute("list3",list3);
// Map
Map map1 = null;
Map map2 = new HashMap<>();
Map map3 = new HashMap<>();
map3.put(1,2);
request.setAttribute("map1",map1);
request.setAttribute("map2",map2);
request.setAttribute("map3",map3);
// JavaBean
User user1 = null;
User user2 = new User();
User user3 = new User();
user3.setUserId(1);
request.setAttribute("user1",user1);
request.setAttribute("user2",user2);
request.setAttribute("user3",user3);
%>
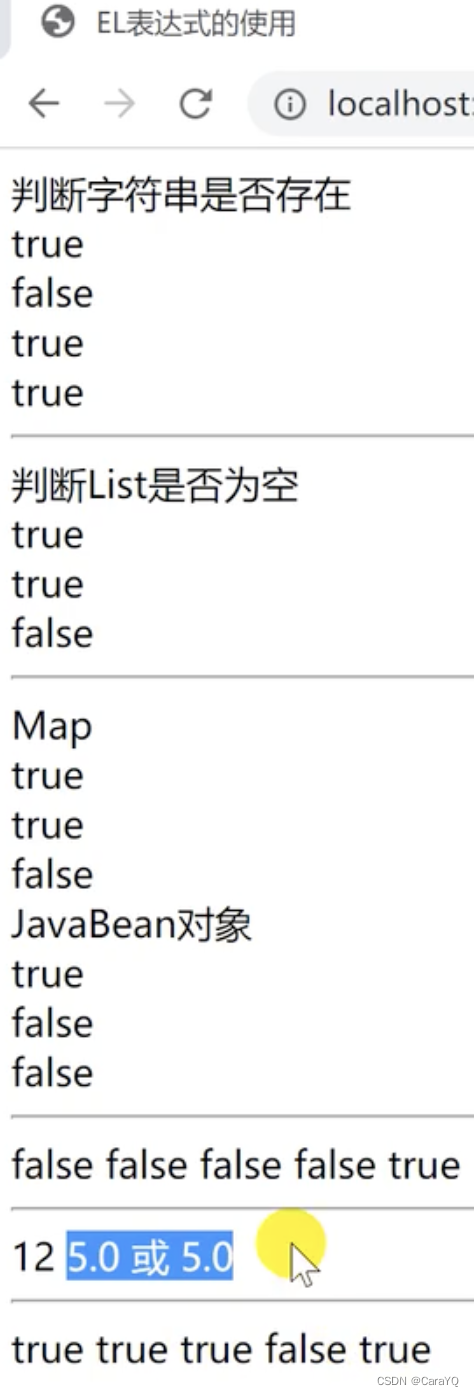
<div>判断字符串是否存在</div>
${empty str} <br>
${empty str1} <br>
${empty str2} <br>
${empty str3} <br>
<hr>
<div>判断List是否为空</div>
${empty list1} <br>
${empty list2} <br>
${empty list3} <br>
<hr>
<div>Map</div>
${empty map1} <br>
${empty map2} <br>
${empty map3} <br>
<div>JavaBean对象</div>
${empty user1} <br>
${empty user2} <br>
${empty user3} <br>
<hr>
<%
request.setAttribute("a", 10);
request.setAttribute("b", 2);
request.setAttribute("c", "aa");
request.setAttribute("d", "bb");
%>
<%--
比较两个值是否相等,返回true或false
== 或 eq
--%>
${a == b }
${c == d }
${c eq d }
${a == 5 }
${c == 'aa' }
<hr>
<%--
加法: +
减法: -
乘法: *
除法: / 或 div
如果写${a} + {b}则表示取a的值和b的值拼在一起,字符串拼接,为102
--%>
${a + b }
${a / b } 或 ${a div b }
<hr>
<%--
大于:>
小于:<
大于等于:>=
小于等于:<=
--%>
${a > b}
${a + 1 > 10 }
${a + b >= 10 }
${a > b && b > 5 }
${a + b > 10 || a - b > 5 }
</body>

JSTL
一、Java Server Pages Standard Tag Libray(JSTL):JSP 标准标签库,是一个定制标签类库的集合,用于解决一些常见的问题,例如迭代一个映射或者集合、条件测试、XML 处理,甚至数据库和访问数据库操作等。一共有五个,本文只介绍两个常用的:
- 核心标签库:http://java.sun.com/jsp/jstl/core。
包含 Web 应用的常见工作,比如:循环、表达式赋值、基本输入输出等。 - 格式化标签库:http://java.sun.com/jsp/jstl/fmt
用来格式化显示数据的工作,比如:对不同区域的日期格式化等。
二、使用:
- 为了在JSP页面使用JSTL类库,必须以下列格式使用taglib指令:
<%@taglib uri="库地址,如核心标签库地址/格式化标签库地址" prefix="该标签的别名" %> - 导入两个jar包:

官方下载地址:http://archive.apache.org/dist/jakarta/taglibs/standard/binaries/。下载 jakarta-taglibs-standard-1.1.2.zip包并解压,将jakarta-taglibs-standard-1.1.2/lib/下的两个jar文件:standard.jar和jstl.jar文件拷贝到项目的指定目录下。 - 使用
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%-- 通过taglib标签引入所需要的标签库 --%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head>
<title>JSTL的使用</title>
<%--
JSTL的使用
1. 下载JSTL所需要的jar包 (standard.jar 和 jstl.jar)
2. 在项目的web目录下的WEB-INF中新建lib目录,将jar拷贝进去
3. 选择"File",再选择"Project Structure"
4. 选择"Modules",选择右侧的"Dependencies",选择右侧的"+"号,将对应的lib目录加载进来
5. 在需要使用标签库的JSP页面通过taglib标签引入指定库
--%>
</head>
<body>
<c:if test="${1==1}">
Hello JSTL
</c:if>
</body>
</html>
三、条件动作标签、迭代动作标签、可视化动作标签操作的都是域对象,即都是从域对象中取值然后操作
四、标签中可以写html代码
条件动作标签
条件动作指令用于处理页面的输出结果依赖于某些输入值的情况,在 Java 中是利用 if、 if…else 和 switch 语句来进行处理的。在 JSTL 中也有 4 个标签可以执行条件式动作指令:if、 choose、when 和 otherwise。
if标签
一、if 标签先对某个条件进行测试,如果该条件运算结果为 true, 则处理它的主体内容,测试结果保存在一个 Boolean 对象中,并创建一个限域变量来引用 Boolean 对象。可以利用 var 属性设置限域变量名,利用 scope 属性来指定其作用范围。
二、语法:
<c:if test="<boolean>" var="<string>" scope="<string>">
...
</c:if>
三、属性:
| 属性 | 描述 | 是否必要 | 默认值 |
|---|---|---|---|
| test | 条件 | 是 | 无 |
| var | 用于存储条件结果的变量(限域变量名) | 否 | 无 |
| scope | var属性的作用域 可取值:page | request | session |
四、使用:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>if 标签</title>
</head>
<body>
<%--
if 标签
格式:
<c:if test="<boolean>" var="<string>" scope="<string>">
...
</c:if>
常用属性:
test:条件判断,操作的是域对象,接收返回结果是boolean类型的值 (必要属性)
var:限域变量名(存放在作用域中的变量名),用来接收判断结果的值(可选属性)
scope:限域变量名的范围(page、request、session、application)(可选属性)
注:
1. 标签操作的一般都是域对象
2. if标签标签没有else,如果想要else的效果,就需要设置两个完全相反的条件
--%>
<%
// 设置数据
request.setAttribute("num",0);
%>
<c:if test="${num > 0}" >
数值大于0
</c:if>
<c:if test="${num <= 0}">
数值不大于0
</c:if>
<br>
<%--将num > 100的判断结果放在request域的flag变量中--%>
<c:if test="${num > 100}" var="flag" scope="request"></c:if>
<%--取值的时候会先去page作用域取,取不到会去request域中取,所以这里只写了flag,如果你page中也有个flag,那么request.不能像下面这样省略--%>
${flag}-- ${requestScope.flag} -- ${sessionScope.flag}
</body>
五、一般情况下是在后台的servlet中设置数据,然后跳转前台页面,然后在前台页面中取值,本文为了方便,直接在jsp中写了java代码,正常情况下一定是在后台写Java代码,然后跳转到前台,然后前台获取数据
choose、when 和 otherwise 标签
一、choose和when标签的作用与Java中的switch和case关键字相似,用于在众多选项中做出选择。也就是说,他们为相互排斥的条件式执行提供相关内容。 switch语句中有case,而choose标签中对应有when,switch语句中有default,而choose标签中有otherwise。
二、语法:
<c:choose>
<c:when test="<boolean>">
...
</c:when>
<c:when test="<boolean>">
...
</c:when>
...
...
<c:otherwise>
...
</c:otherwise>
</c:choose>
三、属性:
- choose标签没有属性。
- when标签只有一个test属性。
- otherwise标签没有属性。
四、使用:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>choose、when 和 otherwise 标签</title>
</head>
<body>
<%--
choose、when 和 otherwise 标签
格式:
<c:choose>
<c:when test="<boolean>">
...
</c:when>
<c:when test="<boolean>">
...
</c:when>
...
...
<c:otherwise>
...
</c:otherwise>
</c:choose>
属性:
1. choose标签没有属性
2. when标签只有一个test属性,必须属性
3. otherwise标签没有属性
注意:
1. choose标签和otherwise标签没有属性,而when标签必须有一个test属性
2. choose标签中必须包含至少一个when标签,可以没有otherwise标签 (Illegal "choose" without child "when" tag)
3. otherwise标签必须设置在最后一个when标签之后 (Illegal "c:when" after "c:otherwise" tag in "c:choose" tag.)
4. choose标签中只能设置when标签与otherwise标签(Illegal child tag in "c:choose" tag: "c:if" tag)
5. when标签和otherwise标签中可以嵌套其他标签
6. otherwise标签会在所有的when标签不执行时才会执行
--%>
<%
request.setAttribute("score",90);
%>
<c:choose>
<c:when test="${score < 60}">
<h2>你个小渣渣!</h2>
</c:when>
<c:when test="${score == 60}">
<h2>分不在高,及格就行!</h2>
<c:if test="${1==1}">111</c:if>
</c:when>
<c:when test="${score > 60 && score < 80}">
<h2>哎哟不错哦!</h2>
</c:when>
<c:otherwise>
<h2>你很棒棒哦!</h2>
<c:if test="${1==1}">111</c:if>
</c:otherwise>
</c:choose>
</body>
</html>
迭代标签
forEach是将一个主体内容迭代多次,或者迭代一个对象集合。可以迭代的对象包括所有的java.util.Collection 和 java.util.Map 接口的实现,以及对象或者基本类型的数组。他还可以迭代 java.util.Iterator 和 java.util.Enumeration,但不能在多个动作指令中使用 Iterator 或者 Enumeration,因为 Iterator 或者 Enumeration 都不能重置(reset)。
foreach
一、语法:
<c:forEach
items="<object>"
begin="<int>"
end="<int>"
step="<int>"
var="<string>"
varStatus="<string>">
</c:forEach>
二、属性
| 属性 | 描述 | 是否必要 | 默认值 |
|---|---|---|---|
| items | 要被循环的数据 | 否 | 无 |
| begin | 开始的元素(0=第一个元素,1=第二个元素) end 最后一个元素(0=第一个元素,1=第二个元素) step 每一次迭代的步长 | 否 | 0 |
| end | 最后一个元素(0=第一个元素,1=第二个元素) | 否 | Last element |
| step | 每一次迭代的步长 | 否 | 1 |
| var | 代表当前条目的变量名称 | 否 | 无 |
| varStatus | 代表循环状态的变量名称 | 否 | 无 |
三、forEach varStatus属性
- index: 当前这次迭代从 0 开始的迭代索引
- count: 当前这次迭代从 1 开始的迭代计数
- first: 用来表明当前这轮迭代是否为第一次迭代的标志
- last: 用来表明当前这轮迭代是否为最后一次迭代的标志
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="com.xxxx.po.User" %>
<%@ page import="java.util.Map" %>
<%@ page import="java.util.HashMap" %><%--
Created by IntelliJ IDEA.
User: Lisa Li
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>forEach标签</title>
</head>
<body>
<%--
forEach标签
格式:
<c:forEach
items="<object>"
begin="<int>"
end="<int>"
step="<int>"
var="<string>"
varStatus="<string>">
</c:forEach>
属性:
begin:开始数
end:结束数
step:间隔数
var:限域变量名,用来接收当前遍历的成员
items:要循环的数据(数组、List、Map等)
forEach varStatus 属性
index: 当前这次迭代从 0 开始的迭代索引
count: 当前这次迭代从 1 开始的迭代计数
first: 用来表明当前这轮迭代是否为第一次迭代的标志
last: 用来表明当前这轮迭代是否为最后一次迭代的标志
1. 迭代主体内容多次
<c:forEach begin="开始数" end="结束数" step="间隔数" var="限域变量名">
</c:forEach>
相当于Java中for...int
for (int i = 0; i < 10; i++) {
}
2. 循环
<c:forEach items="要被循环的数据" var="限域变量名">
</c:forEach>
相当于Java中的foreach
for(String str : list) {
}
--%>
<%-- 迭代主体内容多次 --%>
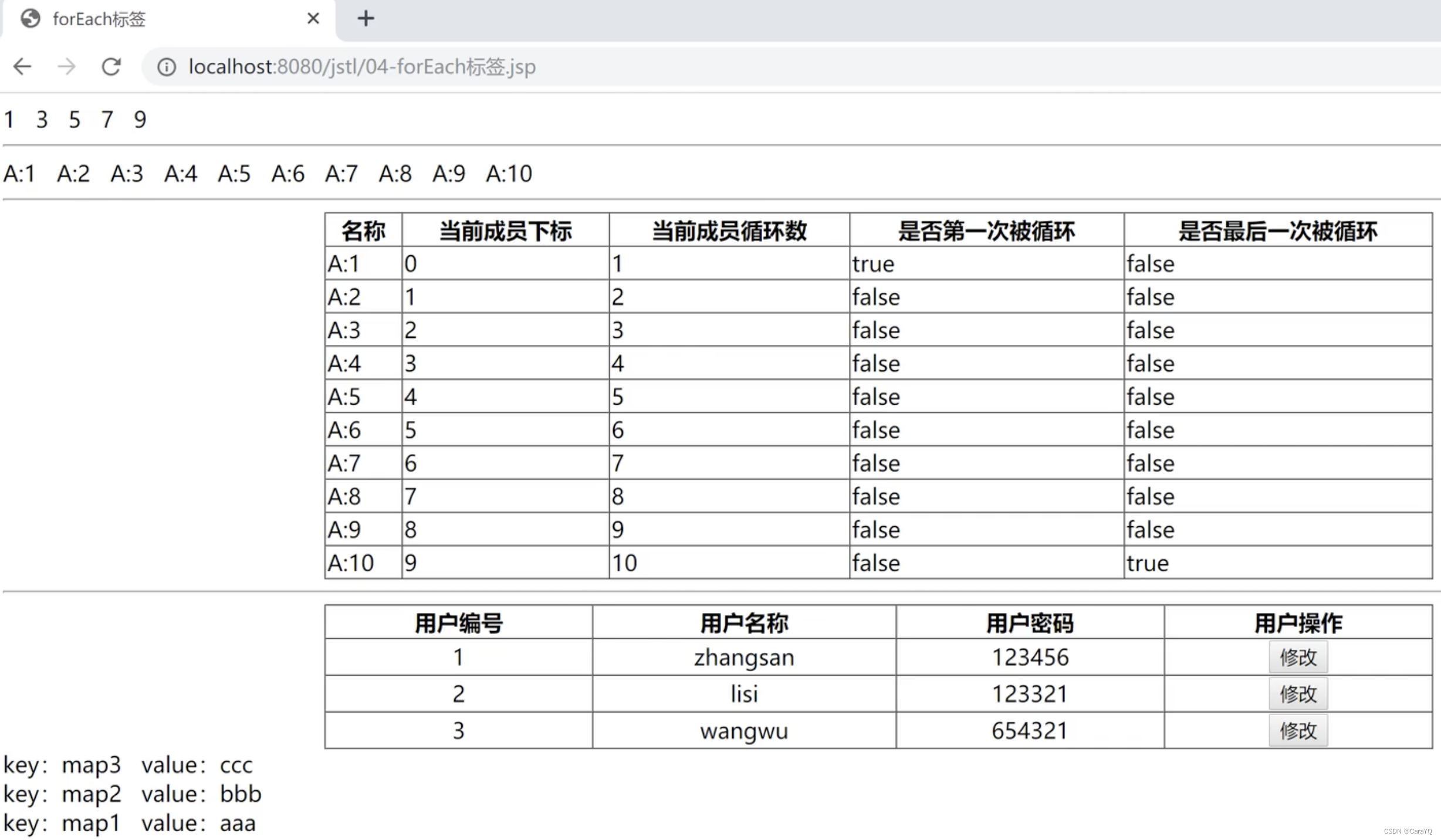
<c:forEach var="i" begin="1" end="10" step="2">
${i}
</c:forEach>
<hr>
<%-- 循环 --%>
<%
List<String> list = new ArrayList<>();
for (int i = 1; i <= 10; i++) {
list.add("A:" + i);
}
pageContext.setAttribute("li", list);
%>
<c:forEach items="${li}" var="item">
${item}
</c:forEach>
<hr>
<table align="center" width="800" border="1" style="border-collapse: collapse;">
<tr>
<th>名称</th>
<th>当前成员下标</th>
<th>当前成员循环数</th>
<th>是否第一次被循环</th>
<th>是否最后一次被循环</th>
</tr>
<c:forEach items="${li}" var="item" varStatus="itemp">
<tr>
<td>${item}</td>
<td>${itemp.index}</td>
<td>${itemp.count}</td>
<td>${itemp.first}</td>
<td>${itemp.last}</td>
</tr>
</c:forEach>
</table>
<hr>
<%-- 循环对象集合 --%>
<%
List<User> userList = new ArrayList<User>();
User user = new User(1,"zhangsan","123456");
User user2 = new User(2,"lisi","123321");
User user3 = new User(3,"wangwu","654321");
userList.add(user);
userList.add(user2);
userList.add(user3);
// 将数据设置到作用域中
request.setAttribute("userList", userList);
%>
<%-- 判断集合是否为空 --%>
<c:if test="${!empty userList}">
<%-- 当集合不为空时,遍历集合 --%>
<table align="center" width="800" border="1" style="border-collapse: collapse;">
<tr>
<th>用户编号</th>
<th>用户名称</th>
<th>用户密码</th>
<th>用户操作</th>
</tr>
<c:forEach items="${userList}" var="user">
<tr align="center">
<td>${user.userId}</td>
<td>${user.uname}</td>
<td>${user.upwd}</td>
<td><button>修改</button></td>
</tr>
</c:forEach>
</table>
</c:if>
<%-- 循环Map --%>
<%
Map<String,Object> map = new HashMap<>();
map.put("map1", "aaa");
map.put("map2", "bbb");
map.put("map3", "ccc");
pageContext.setAttribute("map", map);
%>
<c:forEach items="${map}" var="m">
key:${m.key} value:${m.value} <br>
</c:forEach>
</body>
</html>

格式化动作标签
JSTL 提供了格式化和解析数字和日期的标签,我们讨论里面有:formatNumber、formatDate、parseNumber及
parseDate。
formatNumber标签
一、formatNumber标签用于格式化数字,百分比,货币。该标签用指定的格式或精度来格式化数字。(将数值型数据转 换成指定格式的字符串类型。)
二、语法:
<fmt:formatNumber
value="<string>"
type="<string>"
var="<string>"
scope="<string>"/>
三、属性
| 属性 | 描述 | 是否必要 | 默认值 |
|---|---|---|---|
| value | 要显示的数字 | 是 | 无 |
| type | NUMBER,CURRENCY,或 PERCENT类型 | 否 | 无 |
| var | 存储格式化数字的变量 | 否 | Print to page |
| scope | var属性的作用域 | 否 | page |
如果不设定var,会将格式化的结果直接输出,如果设定了var,他不会直接暑促,需要你单独取var,如果你有很多地方都需要用格式化的结果,那么就用var接收一下,哪里要用,就在哪里取var,如果只使用一次,那就不用var接收,直接输出
四、注意:
- 如果设置了var属性,则格式化后的结果不会输出,需要通过el表达式获取var对应的限域变量名
- 默认的类型(type)的取值为number。可取值:number数值型、percent百分比类型、currency货币型
五、使用
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%-- 引入格式化标签库 --%>
<%@taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<title>格式化动作标签</title>
</head>
<body>
<%--
格式化动作标签
formatNumber标签
将数值型转化成指定格式的字符串
语法格式:
<fmt:formatNumber
value="<string>"
type="<string>"
var="<string>"
scope="<string>"/>
常用属性:
value:要格式化的数值
type:要格式化的类型
number 数值型 (默认)
percent 百分比类型
currency 货币类型
var:限域变量名,用来接收格式化后的结果
scope:var属性的范围 (page|request|session|apllication)
注:
1. 如果使用了var属性,标签不会输出结果,需要通过el表达式获取
2. 默认的类型(type)的取值为number
--%>
<fmt:formatNumber value="10" type="number" var="num" /> ${num } <br>
<fmt:formatNumber value="10" type="percent" /> <br>
<fmt:formatNumber value="10" type="currency" /> <br>
<!-- 设置时区 -->
<fmt:setLocale value="en_US"/>
<fmt:formatNumber value="10" type="currency" /> <br>
</body>
</html>
formatDate标签
一、formatDate标签用于使用不同的方式格式化日期。(将Date型数据转换成指定格式的字符串类型。)
二、语法:
<fmt:formatDate
value="<string>"
type="<string>"
dateStyle="<string>"
timeStyle="<string>"
pattern="<string>"
timeZone="<string>"
var="<string>"
scope="<string>"/>
三、属性
| 属性 | 描述 | 是否必要 | 默认值 |
|---|---|---|---|
| value | 要显示的日期 | 是 | 无 |
| type | DATE, TIME, 或 BOTH | 否 | date |
| dateStyle | FULL, LONG, MEDIUM, SHORT, 或 DEFAULT | 否 | default |
| timeStyle | FULL, LONG, MEDIUM, SHORT, 或 DEFAULT | 否 | default |
| pattern | 自定义格式模式 | 否 | 无 |
| timeZone | 显示日期的时区 | 否 | 默认时区 |
| var | 存储格式化日期的变量名 | 否 | 显示在页面 |
| scope | 存储格式化日志变量的范围 | 否 | 页面 |
四、标签格式模式

五、使用
<body>
<%--
formatDate标签
将Date型的数据转化成指定格式的字符串
语法格式:
<fmt:formatDate
value="<string>"
type="<string>"
dateStyle="<string>"
timeStyle="<string>"
pattern="<string>"
timeZone="<string>"
var="<string>"
scope="<string>"/>
常用属性:
value:要格式化的日期
type:格式化的类型
date 日期型 年月日
time 时间型 时分秒
both 日期时间型
dateStyle:日期格式
timeStyle:日期时间
pattern:自定义模式
y M d H m s
timeZone
var
scope
--%>
<%-- 格式化日期 --%>
<%
request.setAttribute("myDate",new Date());
%>
${myDate} <br>
<fmt:formatDate value="${myDate}" /> <br>
<fmt:formatDate value="${myDate}" type="date" /> <br>
<fmt:formatDate value="${myDate}" type="time" /> <br>
<fmt:formatDate value="${myDate}" type="both" /> <br>
<fmt:formatDate value="${myDate}" type="both" dateStyle="FULL" /> <br>
<fmt:formatDate value="${myDate}" type="both" timeStyle="short" /> <br>
<fmt:formatDate value="${myDate}" pattern="yyyy-MM-dd" /> <br>
</body>
parseNumber标签
一、parseNumber标签用来解析数字,百分数,货币。即将指定格式的数值字符串转化成数值型。(parseNumber 标签可以将数字、货币或百分比类型的字符串转换成数值型。)
二、语法:
<fmt:parseNumber
value="<string>"
type="<string>"
var="<string>"
scope="<string>"/>
三、属性
| 属性 | 描述 | 是否必要 | 默认值 |
|---|---|---|---|
| value | 要解析的数字 | 是 | Body |
| type | NUMBER,,CURRENCY,或 PERCENT | 否 | number |
| var | 存储待解析数字的变量 | 否 | Print to page |
| timeStyle | var属性的作用域 | 否 | page |
四、使用
<body>
<fmt:setLocale value="zh_CN"/>
<fmt:parseNumber value="100" /> <br>
<fmt:parseNumber value="100" type="number" /> <br>
<fmt:parseNumber value="100%" type="percent" /> <br>
<fmt:parseNumber value="¥10.00" type="currency" /> <br>
<hr>
<fmt:parseDate value="2020-01-06" type="date" /> <br>
<fmt:parseDate value="2020/01/06" pattern="yyyy/MM/dd" />
</body>
parseDate标签
一、parseDate标签用于解析日期。即将指定格式(日期型)的字符串转换成Date类型。
二、语法:
<fmt:parseDate
value="<string>"
type="<string>"
dateStyle="<string>"
timeStyle="<string>"
pattern="<string>"
var="<string>"
scope="<string>"/>
三、属性

<body>
<fmt:parseDate value="2020-01-06" type="date" /> <br>
<%-- 默认日期格式是上面那一行那种:2020-01-06,下面这一行这种用/分隔的识别不出来,所以需要用pattern指定日期格式 --%>
<fmt:parseDate value="2020/01/06" pattern="yyyy/MM/dd" />
</body>





![[ 数据结构 -- 手撕排序算法第五篇 ] 堆排序](https://img-blog.csdnimg.cn/26c014bc653f4cfbab79d63d307cfe51.png)


![[ISITDTU 2019]EasyPHP rce替换字母](https://img-blog.csdnimg.cn/b9b6e28818cf4a9abcf2a87279c5b5d5.png)


![[ vulhub漏洞复现篇 ] Apache Airflow Celery 消息中间件命令执行漏洞复现 CVE-2020-11981](https://img-blog.csdnimg.cn/cb6691a021114911bcc1708f11464fa4.png)