Nginx,负载均衡,Http反向代理服务器,支持大部分协议,如TCP、UDP、SMTP、HTTPS

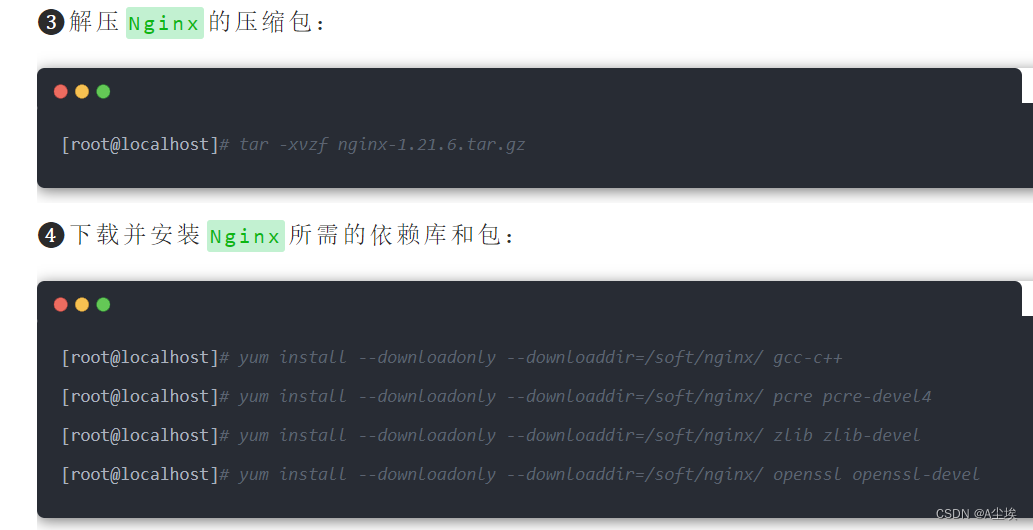
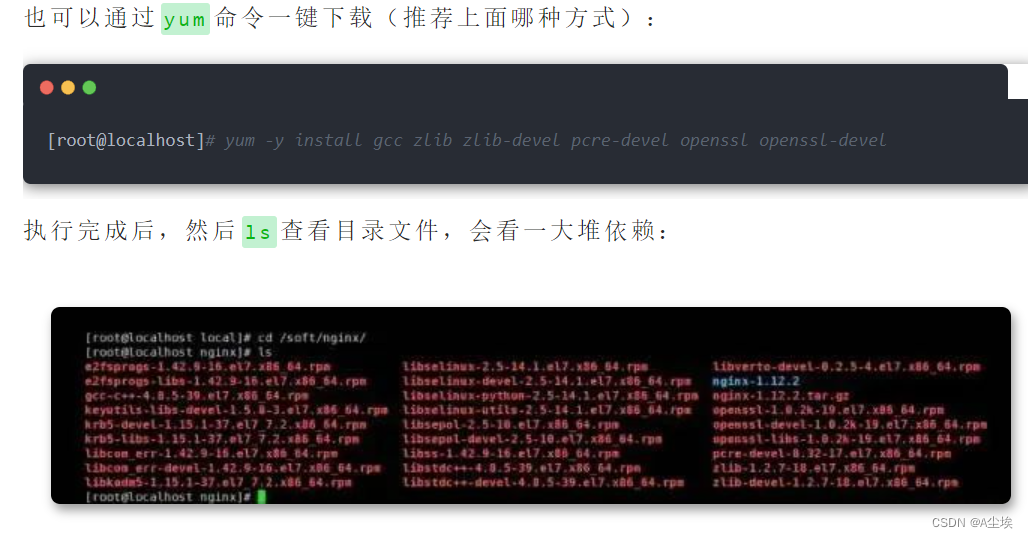
环境搭建








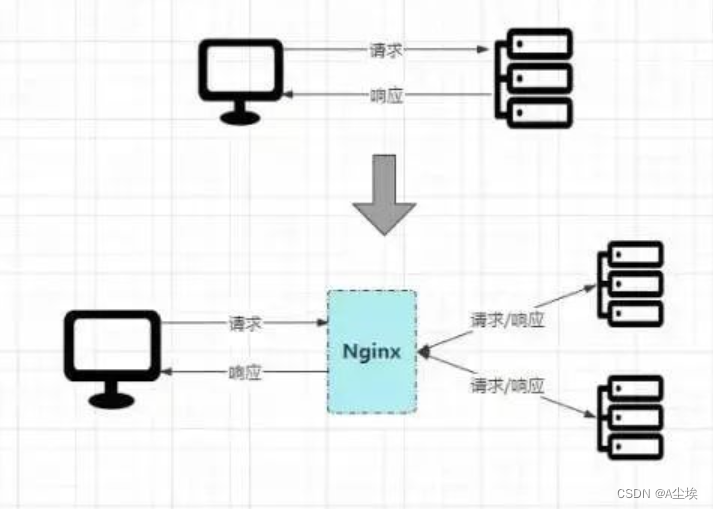
Nginx反向代理-负载均衡
首先通过SpringBoot+Freemarker快速搭建一个WEB项目:springboot-web-nginx,然后在该项目中,创建一个IndexNginxController.java文件,逻辑如下:
@Controller
public class IndexNginxController {
@Value("${server.port}") //从application.properties配置文件中获取
private String port;
@RequestMapping("/")
public ModelAndView index(){
ModelAndView model = new ModelAndView();
model.addObject("port", port);
model.setViewName("index"); //跳转到index.ftl页面
return model;
}
}
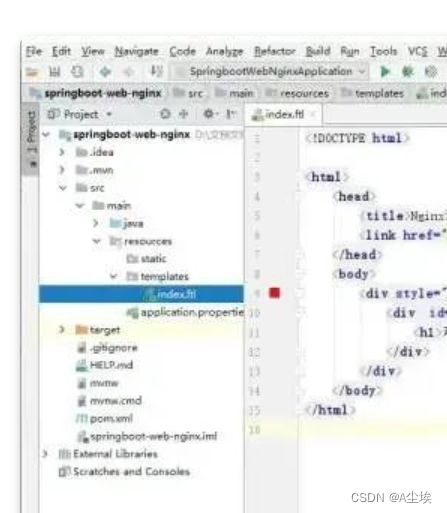
index.ftl页面
从响应中获取了port输出
<html>
<head>
<title>Nginx演示页面</title>
<link href="nginx_style.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div style="border: 2px solid red;margin: auto;width: 800px;text-align: center">
<div id="nginx_title">
<h1>欢迎${port}号!</h1>
</div>
</div>
</body>
</html>
nginx.conf配置文件修改
upstream nginx_boot{
# 30s内检查心跳发送两次包,未回复就代表该机器宕机,请求分发权重比为1:2
server 192.168.0.000:8080 weight=100 max_fails=2 fail_timeout=30s;
server 192.168.0.000:8090 weight=200 max_fails=2 fail_timeout=30s;
# 这里的IP请配置成你WEB服务所在的机器IP
}
server {
location / {
root html;
# 配置一下index的地址,最后加上index.ftl。
index index.html index.htm index.jsp index.ftl;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 请求交给名为nginx_boot的upstream上
proxy_pass http://nginx_boot;
}
}
至此,所有的前提工作准备就绪,紧接着再启动Nginx,然后再启动两个web服务,第一个WEB服务启动时,在application.properties配置文件中,将端口号改为8080,第二个WEB服务启动时,将其端口号改为8090。
因为配置了请求分发的权重,8080、8090的权重比为2:1,因此多次的刷新请求会根据权重比均摊到每台机器,也就是8080一次、8090两次、8080一次…
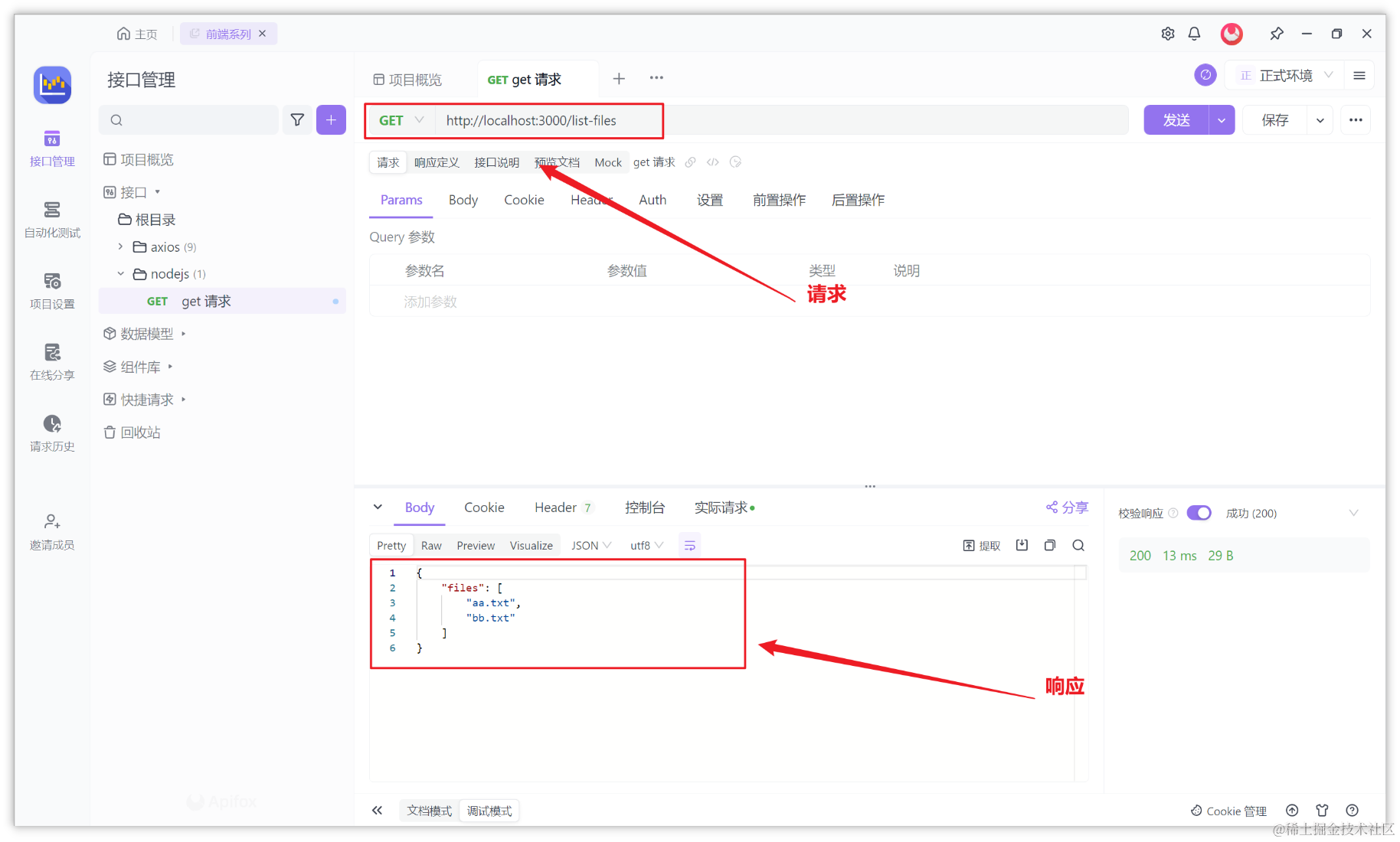
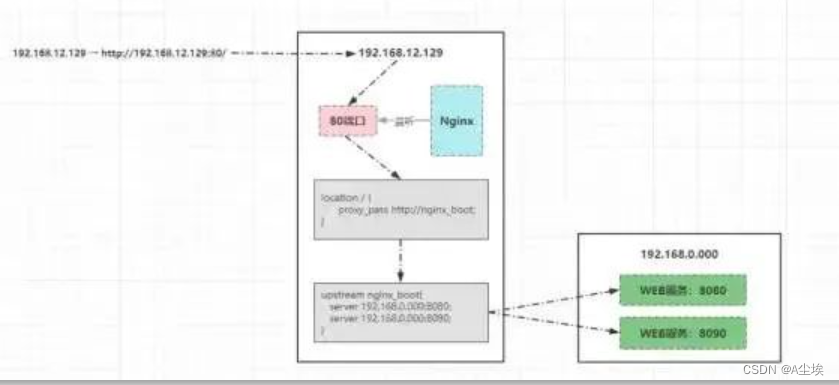
客户端发出的请求192.168.12.129最终会转变为:http://192.168.12.129:80/,然后再向目标IP发起请求,流程如下:

由于Nginx监听了192.168.12.129的80端口,所以最终该请求会找到Nginx进程;
- Nginx首先会根据配置的location规则进行匹配,根据客户端的请求路径/,会定位到location /{}规则
- 然后根据该location中配置的proxy_pass会再找到名为nginx_boot的upstream
- 最后根据upstream中的配置信息,将请求转发到运行WEB服务的机器处理,由于配置了多个WEB服务,且配置了权重值,因此Nginx会依次根据权重比分发请求
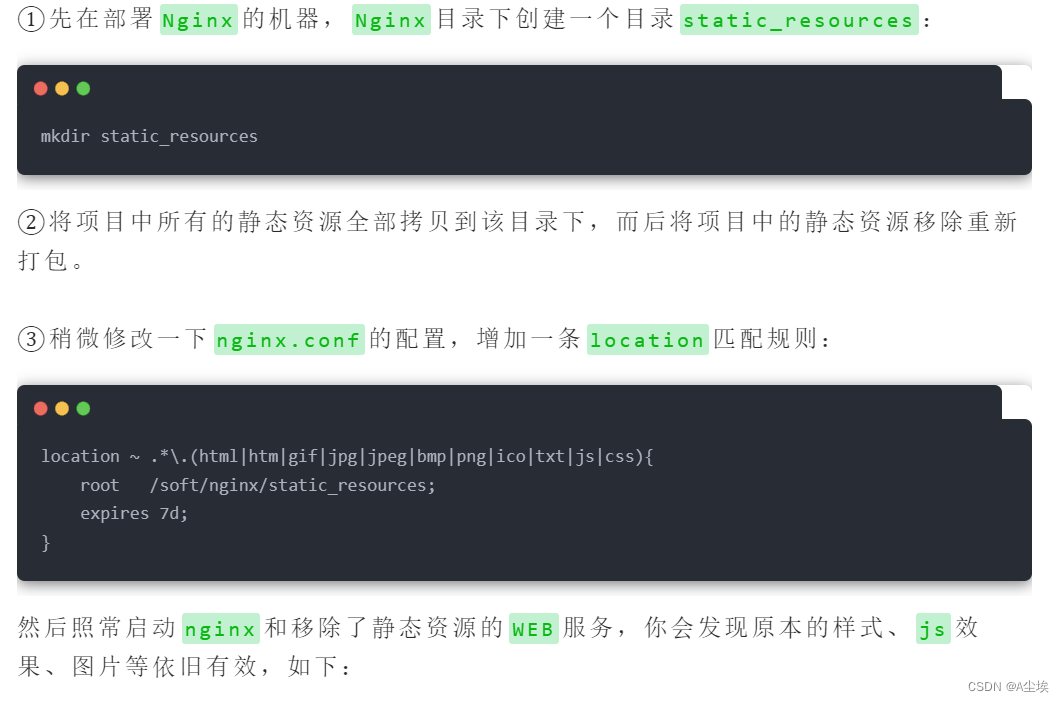
Nginx动静分离

其中static目录下的nginx_style.css文件已被移除,但效果依旧存在


也可以将静态资源上传到文件服务器中,然后location中配置一个新的upstream指向
Nginx资源压缩
建立在动静分离的基础之上,如果一个静态资源的Size越小,那么自然传输速度会更快,同时也会更节省带宽,因此我们在部署项目时,也可以通过Nginx对于静态资源实现压缩传输,一方面可以节省带宽资源,第二方面也可以加快响应速度并提升系统整体吞吐。
在Nginx也提供了三个支持资源压缩的模块ngx_http_gzip_module、ngx_http_gzip_static_module、ngx_http_gunzip_module
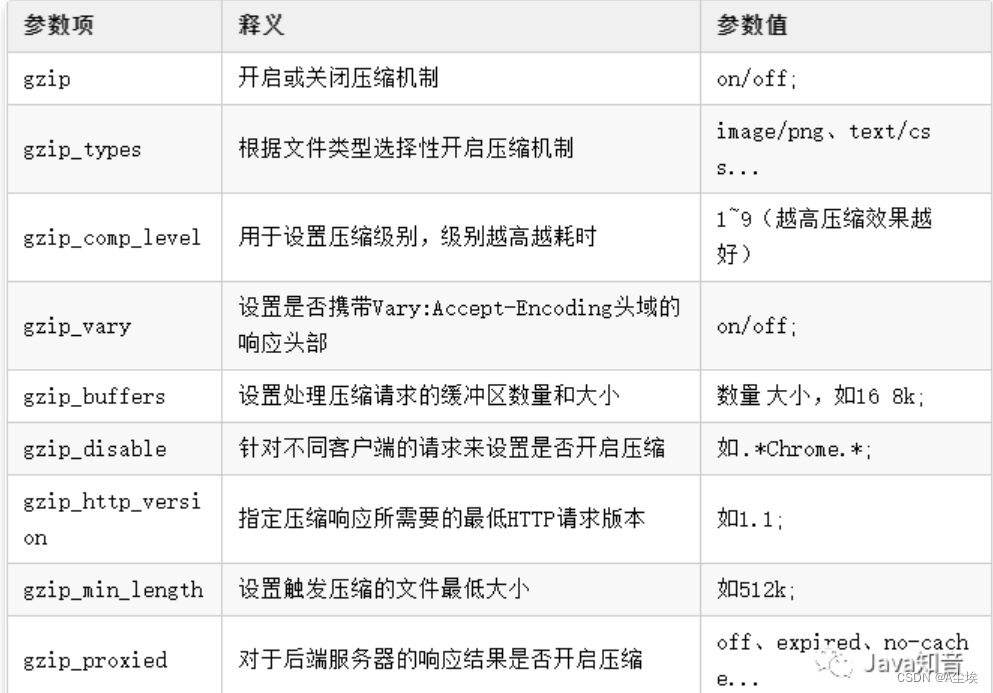
其中ngx_http_gzip_module属于内置模块,代表着可以直接使用该模块下的一些压缩指令,后续的资源压缩操作都基于该模块,先来看看压缩配置的一些参数/指令:

Nginx中简单配置一下:
http{
# 开启压缩机制
gzip on;
# 指定会被压缩的文件类型(也可自己配置其他类型)
gzip_types text/plain application/javascript text/css application/xml text/javascript image/jpeg image/gif image/png;
# 设置压缩级别,越高资源消耗越大,但压缩效果越好
gzip_comp_level 5;
# 在头部中添加Vary: Accept-Encoding(建议开启)
gzip_vary on;
# 处理压缩请求的缓冲区数量和大小
gzip_buffers 16 8k;
# 对于不支持压缩功能的客户端请求不开启压缩机制
gzip_disable "MSIE [1-6]\."; # 低版本的IE浏览器不支持压缩
# 设置压缩响应所支持的HTTP最低版本
gzip_http_version 1.1;
# 设置触发压缩的最小阈值
gzip_min_length 2k;
# 关闭对后端服务器的响应结果进行压缩
gzip_proxied off;
}
其中最后一项gzip_proxied off 共有多种选项:
- off: 关闭Nginx对后台服务器的响应结果进行压缩
- expired: 如果响应头中包含Expires信息,则开启压缩
- no-cache: 如果响应头中包含Cache-Control:no-cache信息,则开启压缩
- no-store: 如果响应头中包含Cache-Control:no-store信息,则开启压缩
- private:如果响应头中包含Cache-Control:private信息,则开启压缩
- no_last_modified: 如果响应头中不包含Last-Modified信息,则开启压缩
- no_etag: 如果响应头中不包含ETag信息,则开启压缩
- auth: 如果响应头中包含Authorization信息,则开启压缩
- any: 无条件对后端的响应结果开启压缩机制
简单修改好了Nginx的压缩配置后,可以在原本的index页面中引入一个jquery-3.6.0.js文件:
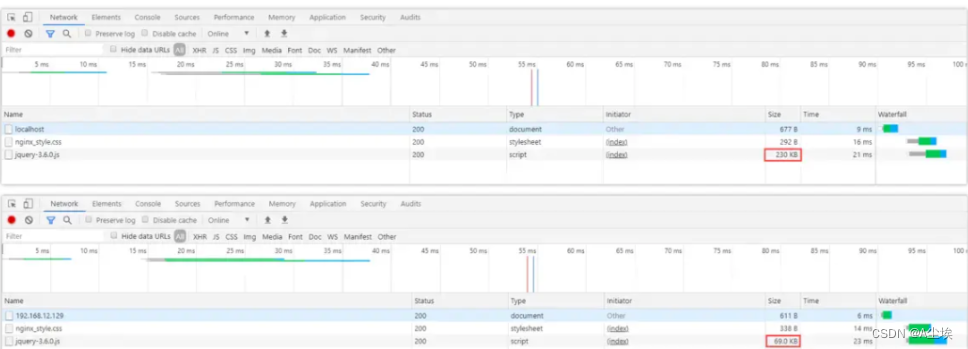
对比压缩前后的区别:
未开启压缩机制前访问,js文件的原始大小为230K
当配置好压缩后再重启Nginx,会发现文件大小从230K->69K

Nginx缓冲区
用来解决两个连接之间(客户端→Nginx、Nginx→服务端)速度不匹配造成的问题
有了缓冲后,Nginx代理可暂存后端的响应,然后按需供给数据给客户端,使用缓冲也可以减少即时传输带来的带宽消耗。
具体的nginx.conf配置如下:
http{
proxy_connect_timeout 10;
proxy_read_timeout 120;
proxy_send_timeout 10;
proxy_buffering on;
client_body_buffer_size 512k;
proxy_buffers 4 64k;
proxy_buffer_size 16k;
proxy_busy_buffers_size 128k;
proxy_temp_file_write_size 128k;
proxy_temp_path /soft/nginx/temp_buffer;
}
缓冲设置项:
- proxy_buffering:是否启用缓冲机制,默认on关闭状态
- client_body_buffer_size:设置缓冲客户端请求数据的内存大小
- proxy_buffers:为每个请求、连接设置缓冲区的数量和大小,默认4 4k/8k
- proxy_buffer_size:设置用于存储响应头的缓冲区大小
- proxy_busy_buffers_size:在后端数据没有完全接收完成时,Nginx可以将busy状态的缓冲返回客户端,该参数用来设置busy状态的buffer具体有多大,默认为proxy_buffer_size*2
- proxy_temp_path: 当内存缓冲区存满时,可以将数据临时存放到磁盘,该参数是设置存储缓冲数据的目录
- path:是临时目录的路径 语法 proxy_temp_path path;
- proxy_temp_file_write_size:设置每次写数据到临时文件的大小限制
- proxy_max_temp_file_size: 设置临时的缓冲目录中允许存储的最大容量
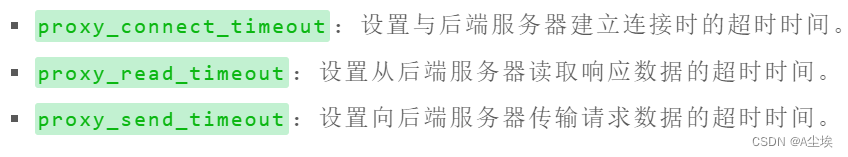
- 非缓冲参数项(如下三项)

Nginx缓存机制
Nginx的缓存则属于代理缓存的一种,好处如下:
- 减少了再次向后端或文件服务器请求资源的带宽消耗
- 降低了下游服务器的访问压力,提升系统整体的吞吐
- 缩短了响应时间,提升了加载速度,打开页面的速度更快
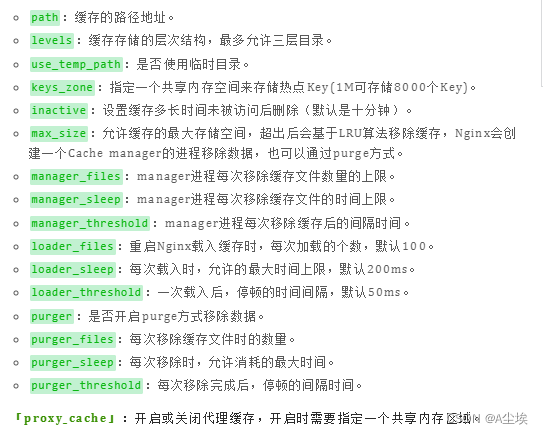
缓存相关的配置项:「proxy_cache_path」:代理缓存的路径。
proxy_cache_path path [levels=levels] [use_temp_path=on|off] keys_zone=name:size [inactive=time] [max_size=size] [manager_files=number] [manager_sleep=time] [manager_threshold=time] [loader_files=number] [loader_sleep=time] [loader_threshold=time] [purger=on|off] [purger_files=number] [purger_sleep=time] [purger_threshold=time];
每个参数的含义:

zone为内存区域的名称,即上面中keys_zone设置的名称
proxy_cache zone | off;
「proxy_cache_key」:定义如何生成缓存的键
string为生成Key的规则,如
s
c
h
e
m
e
scheme
schemeproxy_host$request_uri
proxy_cache_key string;
「proxy_cache_valid」:缓存生效的状态码与过期时间
code为状态码,time为有效时间,可以根据状态码设置不同的缓存时间
proxy_cache_valid [code ...] time;
proxy_cache_valid 200 302 30m;
「proxy_cache_min_uses」:设置资源被请求多少次后被缓存
number为次数,默认为1。
proxy_cache_min_uses number;
「proxy_cache_use_stale」:当后端出现异常时,是否允许Nginx返回缓存作为响应。
error为错误类型,可配置timeout|invalid_header|updating|http_500…
proxy_cache_use_stale error;
「proxy_cache_lock」:对于相同的请求,是否开启锁机制,只允许一个请求发往后端
proxy_cache_lock on | off;
「proxy_cache_lock_timeout」:配置锁超时机制,超出规定时间后会释放请求
proxy_cache_lock_timeout time;
「proxy_cache_methods」:设置对于那些HTTP方法开启缓存
method为请求方法类型,如GET、HEAD等。
proxy_cache_methods method;
「proxy_no_cache」:定义不存储缓存的条件,符合时不会保存
string为条件,例如$cookie_nocache $arg_nocache $arg_comment;
proxy_no_cache string...;
「proxy_cache_bypass」:定义不读取缓存的条件,符合时不会从缓存中读取。
和上面proxy_no_cache的配置方法类似
proxy_cache_bypass string...;
「add_header」:往响应头中添加字段信息
add_header fieldName fieldValue;
「$upstream_cache_status」:记录了缓存是否命中的信息,存在多种情况:
- MISS: 请求未命中缓存
- HIT: 请求命中缓存
- EXPIRED:请求命中缓存但缓存已过期
- STALE: 请求命中了陈旧缓存
- REVALIDDATED: Nginx验证陈旧缓存依然有效
- UPDATING: 命中的缓存内容陈旧,但正在更新缓存
- BYPASS:响应结果是从原始服务器获取的
对于Nginx中的缓存配置项大概了解后,接着来配置一下Nginx代理缓存:
http{
# 设置缓存的目录,并且内存中缓存区名为hot_cache,大小为128m,
# 三天未被访问过的缓存自动清楚,磁盘中缓存的最大容量为2GB。
proxy_cache_path /soft/nginx/cache levels=1:2 keys_zone=hot_cache:128m inactive=3d max_size=2g;
server{
location / {
# 使用名为nginx_cache的缓存空间
proxy_cache hot_cache;
# 对于200、206、304、301、302状态码的数据缓存1天
proxy_cache_valid 200 206 304 301 302 1d;
# 对于其他状态的数据缓存30分钟
proxy_cache_valid any 30m;
# 定义生成缓存键的规则(请求的url+参数作为key)
proxy_cache_key $host$uri$is_args$args;
# 资源至少被重复访问三次后再加入缓存
proxy_cache_min_uses 3;
# 出现重复请求时,只让一个去后端读数据,其他的从缓存中读取
proxy_cache_lock on;
# 上面的锁超时时间为3s,超过3s未获取数据,其他请求直接去后端
proxy_cache_lock_timeout 3s;
# 对于请求参数或cookie中声明了不缓存的数据,不再加入缓存
proxy_no_cache $cookie_nocache $arg_nocache $arg_comment;
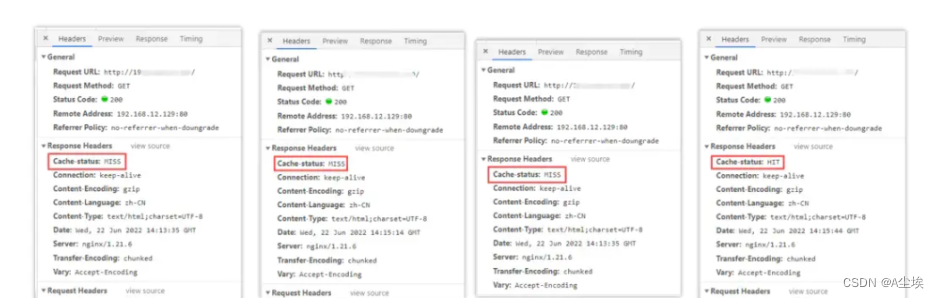
# 在响应头中添加一个缓存是否命中的状态(便于调试)
add_header Cache-status $upstream_cache_status;
}
}
}

第一次访问时,因为还没有请求过资源,所以缓存中没有数据,因此没有命中缓存。第二、三次,依旧没有命中缓存,直至第四次时才显示命中,这是为什么呢?因为在前面的缓存配置中,我们配置了加入缓存的最低条件为:「「资源至少要被请求三次以上才会加入缓存。」」 这样可以避免很多无效缓存占用空间
缓存清理
当缓存过多时,如果不及时清理会导致磁盘空间被“占满”,因此我们需要一套完善的缓存清理机制去删除缓存,在之前的proxy_cache_path参数中有purger相关的选项,开启后可以帮我们自动清理缓存,但遗憾的是:purger系列参数只有商业版的NginxPlus才能使用,因此需要付费才可使用。
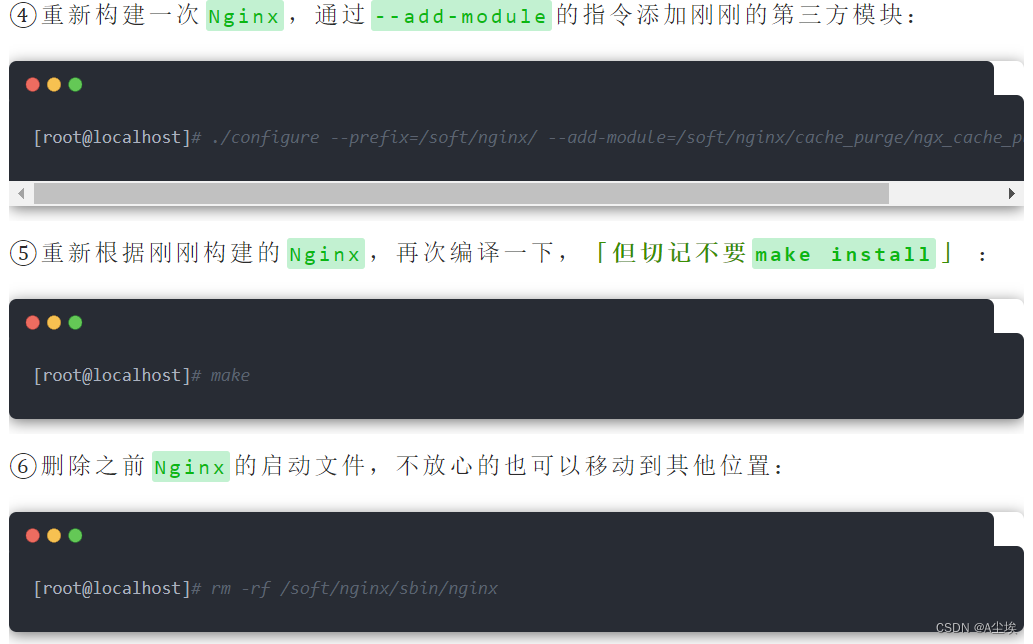
通过强大的第三方模块ngx_cache_purge来替代,先来安装一下该插件:①首先去到Nginx的安装目录下,创建一个cache_purge目录:



Nginx实现IP黑白名单
某些接口只能开放给对应的合作商,或者购买/接入API的合作伙伴,那么此时就需要实现类似于IP白名单的功能。而有时候有些恶意攻击者或爬虫程序,被识别后需要禁止其再次访问网站,因此也需要实现IP黑名单。那么这些功能无需交由后端实现,可直接在Nginx中处理
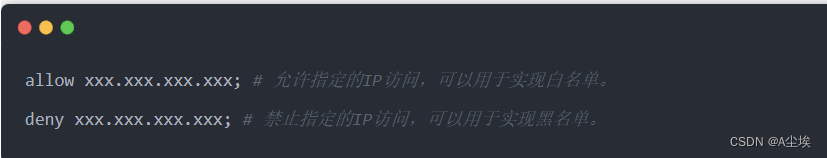
Nginx做黑白名单机制,主要是通过allow、deny配置项来实现:



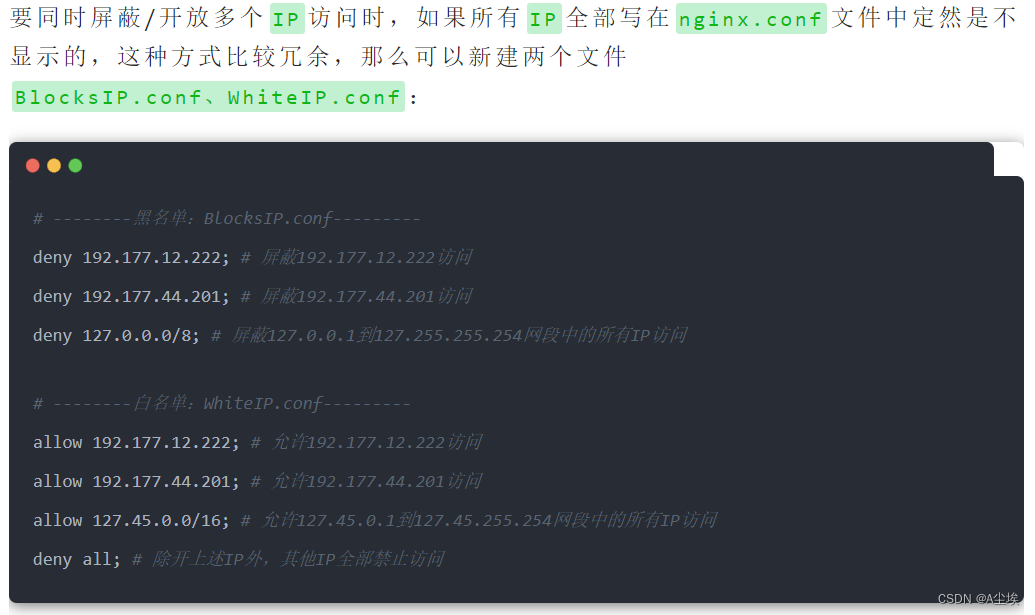
当然,上述只是最简单的IP黑/白名单实现方式,同时也可以通过ngx_http_geo_module、ngx_http_geo_module第三方库去实现(这种方式可以按地区、国家进行屏蔽,并且提供了IP库。
Nginx跨域配置
前后端分离、分布式架构的流行,跨域问题也成为了每个Java开发必须要懂得解决的一个问题
跨域问题产生的原因:
在于 「同源策略」 ,为了保证用户信息安全,防止恶意网站窃取数据,同源策略是必须的,否则cookie可以共享。由于http无状态协议通常会借助cookie来实现有状态的信息记录,例如用户的身份/密码等,因此一旦cookie被共享,那么会导致用户的身份信息被盗取。
同源策略主要是指三点相同,「「协议+域名+端口」」 相同的两个请求,则可以被看做是同源的,但如果其中任意一点存在不同,则代表是两个不同源的请求,同源策略会限制了不同源之间的资源交互
Nginx解决跨域问题
location / {
# 允许跨域的请求,可以自定义变量$http_origin,*表示所有
add_header 'Access-Control-Allow-Origin' *;
# 允许携带cookie请求
add_header 'Access-Control-Allow-Credentials' 'true';
# 允许跨域请求的方法:GET,POST,OPTIONS,PUT
add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS,PUT';
# 允许请求时携带的头部信息,*表示所有
add_header 'Access-Control-Allow-Headers' *;
# 允许发送按段获取资源的请求
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
# 一定要有!!!否则Post请求无法进行跨域!
# 在发送Post跨域请求前,会以Options方式发送预检请求,服务器接受时才会正式请求
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
# 对于Options方式的请求返回204,表示接受跨域请求
return 204;
}
}
如果后端是采用分布式架构开发的,有时候RPC调用也需要解决跨域问题,不然也同样会出现无法跨域请求的异常,因此可以在你的后端项目中,通过继承HandlerInterceptorAdapter类、实现WebMvcConfigurer接口、添加@CrossOrgin注解的方式实现接口之间的跨域配置
Nginx防盗链设计
盗链即是指外部网站引入当前网站的资源对外展示:

Nginx的防盗链机制实现,跟一个头部字段:Referer有关,该字段主要描述了当前请求是从哪儿发出的,那么在Nginx中就可获取该值,然后判断是否为本站的资源引用请求,如果不是则不允许访问。Nginx中存在一个配置项为valid_referers,正好可以满足前面的需求,语法如下:

# 在动静分离的location中开启防盗链机制
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css){
# 最后面的值在上线前可配置为允许的域名地址
valid_referers blocked 192.168.12.129;
if ($invalid_referer) {
# 可以配置成返回一张禁止盗取的图片
# rewrite ^/ http://xx.xx.com/NO.jpg;
# 也可直接返回403
return 403;
}
root /soft/nginx/static_resources;
expires 7d;
}
根据上述中的内容配置后,就已经通过Nginx实现了最基本的防盗链机制,最后只需要额外重启一下就好啦!当然,对于防盗链机制实现这块,也有专门的第三方模块ngx_http_accesskey_module实现了更为完善的设计
防盗链机制也无法解决爬虫伪造referers信息的这种方式抓取数据。
Nginx大文件传输配置
在某些业务场景中需要传输一些大文件,但大文件传输时往往都会会出现一些Bug,比如文件超出限制、文件传输过程中请求超时等。
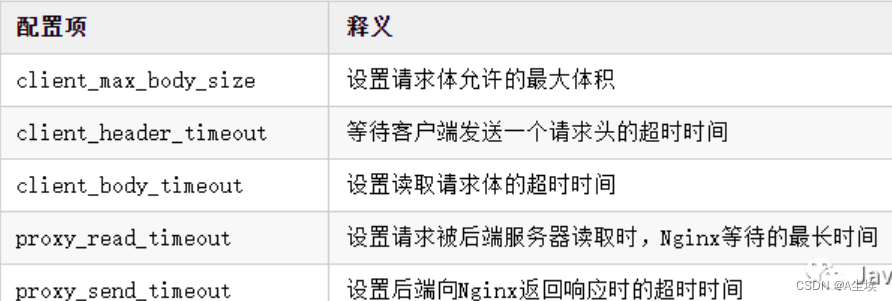
那么此时就可以在Nginx稍微做一些配置,先来了解一些关于大文件传输时可能会用的配置项:

在传输大文件时,client_max_body_size、client_header_timeout、proxy_read_timeout、proxy_send_timeout这四个参数值都可以根据自己项目的实际情况来配置。

Nginx配置SSL证书
随着越来越多的网站接入HTTPS,因此Nginx中仅配置HTTP还不够,往往还需要监听443端口的请求,HTTPS为了确保通信安全,所以服务端需配置对应的数字证书,当项目使用Nginx作为网关时,那么证书在Nginx中也需要配置
关于SSL证书配置过程:

# ----------HTTPS配置-----------
server {
# 监听HTTPS默认的443端口
listen 443;
# 配置自己项目的域名
server_name www.xxx.com;
# 打开SSL加密传输
ssl on;
# 输入域名后,首页文件所在的目录
root html;
# 配置首页的文件名
index index.html index.htm index.jsp index.ftl;
# 配置自己下载的数字证书
ssl_certificate certificate/xxx.pem;
# 配置自己下载的服务器私钥
ssl_certificate_key certificate/xxx.key;
# 停止通信时,加密会话的有效期,在该时间段内不需要重新交换密钥
ssl_session_timeout 5m;
# TLS握手时,服务器采用的密码套件
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
# 服务器支持的TLS版本
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
# 开启由服务器决定采用的密码套件
ssl_prefer_server_ciphers on;
location / {
....
}
}
# ---------HTTP请求转HTTPS-------------
server {
# 监听HTTP默认的80端口
listen 80;
# 如果80端口出现访问该域名的请求
server_name www.xxx.com;
# 将请求改写为HTTPS(这里写你配置了HTTPS的域名)
rewrite ^(.*)$ https://www.xxx.com;
}
根据如上配置了Nginx后,你的网站即可通过https://的方式访问,并且当客户端使用http://的方式访问时,会自动将其改写为HTTPS请求。
Nginx的高可用
通过keepalived的VIP机制,实现Nginx的高可用。VIP并不是只会员的意思,而是指Virtual IP,即虚拟IP。
keepalived在之前单体架构开发时,是一个用的较为频繁的高可用技术,比如MySQL、Redis、MQ、Proxy、Tomcat等各处都会通过keepalived提供的VIP机制,实现单节点应用的高可用。
Keepalived+重启脚本+双机热备搭建

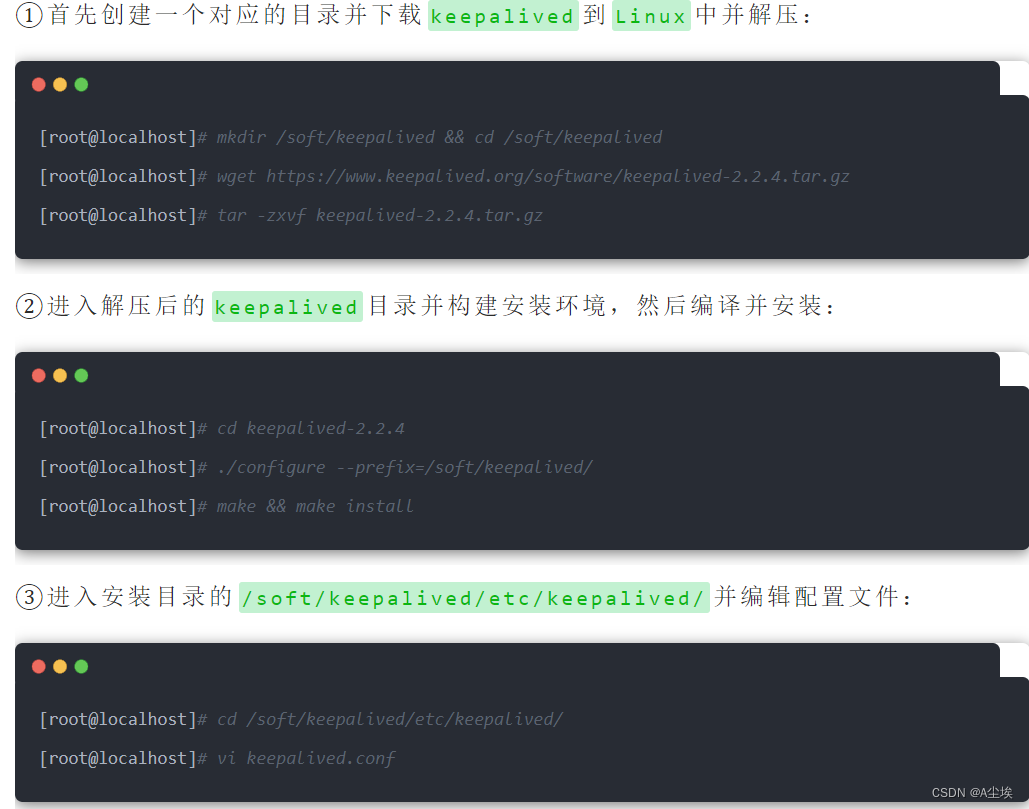
④编辑主机的keepalived.conf核心配置文件,如下:
global_defs {
# 自带的邮件提醒服务,建议用独立的监控或第三方SMTP,也可选择配置邮件发送。
notification_email {
root@localhost
}
notification_email_from root@localhost
smtp_server localhost
smtp_connect_timeout 30
# 高可用集群主机身份标识(集群中主机身份标识名称不能重复,建议配置成本机IP)
router_id 192.168.12.129
}
# 定时运行的脚本文件配置
vrrp_script check_nginx_pid_restart {
# 之前编写的nginx重启脚本的所在位置
script "/soft/scripts/keepalived/check_nginx_pid_restart.sh"
# 每间隔3秒执行一次
interval 3
# 如果脚本中的条件成立,重启一次则权重-20
weight -20
}
# 定义虚拟路由,VI_1为虚拟路由的标示符(可自定义名称)
vrrp_instance VI_1 {
# 当前节点的身份标识:用来决定主从(MASTER为主机,BACKUP为从机)
state MASTER
# 绑定虚拟IP的网络接口,根据自己的机器的网卡配置
interface ens33
# 虚拟路由的ID号,主从两个节点设置必须一样
virtual_router_id 121
# 填写本机IP
mcast_src_ip 192.168.12.129
# 节点权重优先级,主节点要比从节点优先级高
priority 100
# 优先级高的设置nopreempt,解决异常恢复后再次抢占造成的脑裂问题
nopreempt
# 组播信息发送间隔,两个节点设置必须一样,默认1s(类似于心跳检测)
advert_int 1
authentication {
auth_type PASS
auth_pass 1111
}
# 将track_script块加入instance配置块
track_script {
# 执行Nginx监控的脚本
check_nginx_pid_restart
}
virtual_ipaddress {
# 虚拟IP(VIP),也可扩展,可配置多个。
192.168.12.111
}
}
⑤克隆一台之前的虚拟机作为从(备)机,编辑从机的keepalived.conf文件,如下:
global_defs {
# 自带的邮件提醒服务,建议用独立的监控或第三方SMTP,也可选择配置邮件发送。
notification_email {
root@localhost
}
notification_email_from root@localhost
smtp_server localhost
smtp_connect_timeout 30
# 高可用集群主机身份标识(集群中主机身份标识名称不能重复,建议配置成本机IP)
router_id 192.168.12.130
}
# 定时运行的脚本文件配置
vrrp_script check_nginx_pid_restart {
# 之前编写的nginx重启脚本的所在位置
script "/soft/scripts/keepalived/check_nginx_pid_restart.sh"
# 每间隔3秒执行一次
interval 3
# 如果脚本中的条件成立,重启一次则权重-20
weight -20
}
# 定义虚拟路由,VI_1为虚拟路由的标示符(可自定义名称)
vrrp_instance VI_1 {
# 当前节点的身份标识:用来决定主从(MASTER为主机,BACKUP为从机)
state BACKUP
# 绑定虚拟IP的网络接口,根据自己的机器的网卡配置
interface ens33
# 虚拟路由的ID号,主从两个节点设置必须一样
virtual_router_id 121
# 填写本机IP
mcast_src_ip 192.168.12.130
# 节点权重优先级,主节点要比从节点优先级高
priority 90
# 优先级高的设置nopreempt,解决异常恢复后再次抢占造成的脑裂问题
nopreempt
# 组播信息发送间隔,两个节点设置必须一样,默认1s(类似于心跳检测)
advert_int 1
authentication {
auth_type PASS
auth_pass 1111
}
# 将track_script块加入instance配置块
track_script {
# 执行Nginx监控的脚本
check_nginx_pid_restart
}
virtual_ipaddress {
# 虚拟IP(VIP),也可扩展,可配置多个。
192.168.12.111
}
}
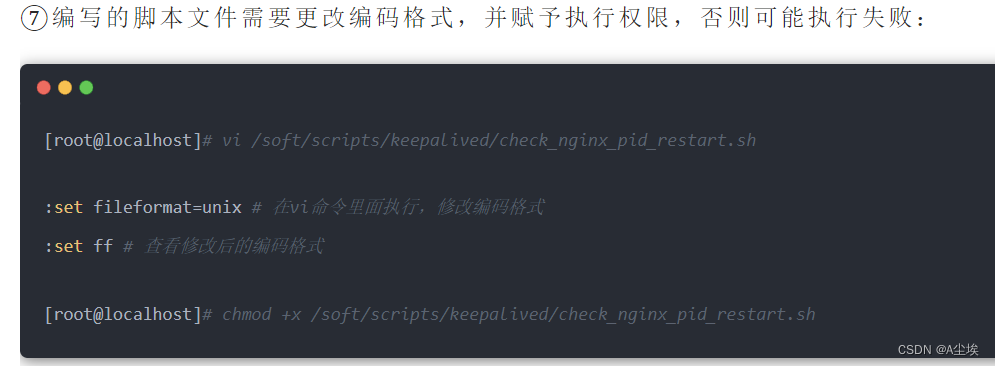
⑥新建scripts目录并编写Nginx的重启脚本,check_nginx_pid_restart.sh:
[root@localhost]# mkdir /soft/scripts /soft/scripts/keepalived
[root@localhost]# touch /soft/scripts/keepalived/check_nginx_pid_restart.sh
[root@localhost]# vi /soft/scripts/keepalived/check_nginx_pid_restart.sh
#!/bin/sh
# 通过ps指令查询后台的nginx进程数,并将其保存在变量nginx_number中
nginx_number=`ps -C nginx --no-header | wc -l`
# 判断后台是否还有Nginx进程在运行
if [ $nginx_number -eq 0 ];then
# 如果后台查询不到`Nginx`进程存在,则执行重启指令
/soft/nginx/sbin/nginx -c /soft/nginx/conf/nginx.conf
# 重启后等待1s后,再次查询后台进程数
sleep 1
# 如果重启后依旧无法查询到nginx进程
if [ `ps -C nginx --no-header | wc -l` -eq 0 ];then
# 将keepalived主机下线,将虚拟IP漂移给从机,从机上线接管Nginx服务
systemctl stop keepalived.service
fi
fi




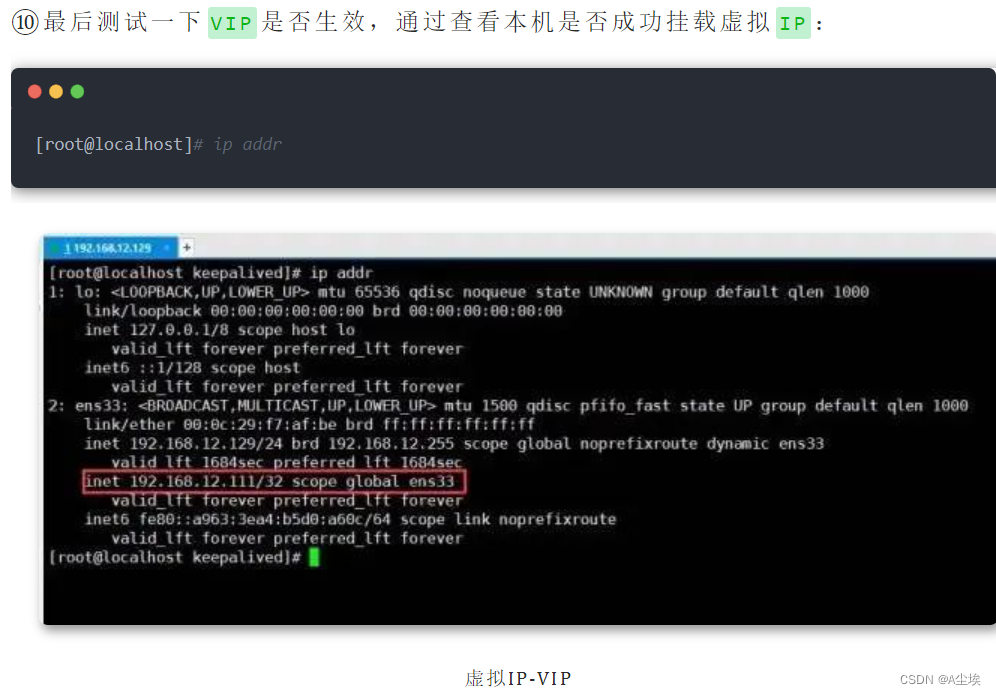
从上图中可以明显看见虚拟IP已经成功挂载,但另外一台机器192.168.12.130并不会挂载这个虚拟IP,只有当主机下线后,作为从机的192.168.12.130才会上线,接替VIP。最后测试一下外网是否可以正常与VIP通信,即在Windows中直接ping VIP:

外部通过VIP通信时,也可以正常Ping通,代表虚拟IP配置成功。
Nginx高可用性测试


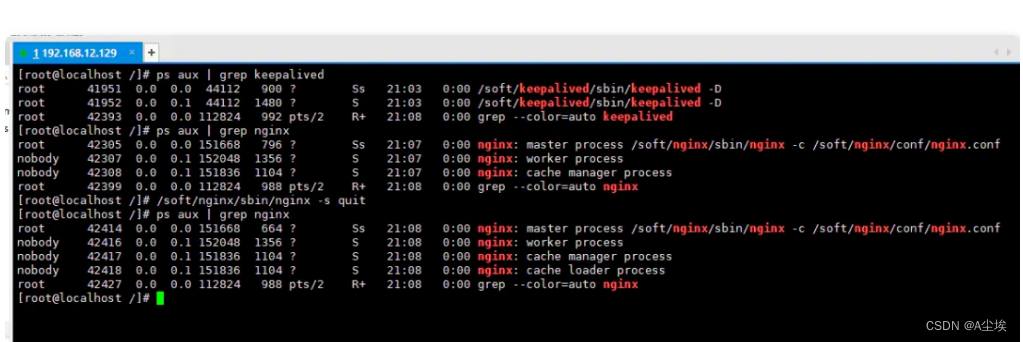
在上述过程中,首先分别启动了keepalived、nginx服务,然后通过手动停止nginx的方式模拟了Nginx宕机情况,过了片刻后再次查询后台进程,我们会发现nginx依旧存活。
从这个过程中不难发现,keepalived已经为我们实现了Nginx宕机后自动重启的功能,那么接着再模拟一下服务器出现故障时的情况:

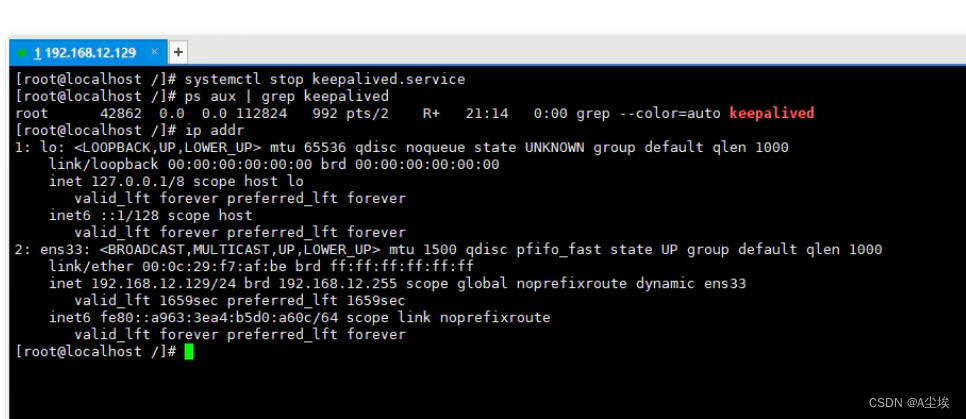
在上述过程中,我们通过手动关闭keepalived服务模拟了机器断电、硬件损坏等情况(因为机器断电等情况=主机中的keepalived进程消失),然后再次查询了一下本机的IP信息,很明显会看到VIP消失了!
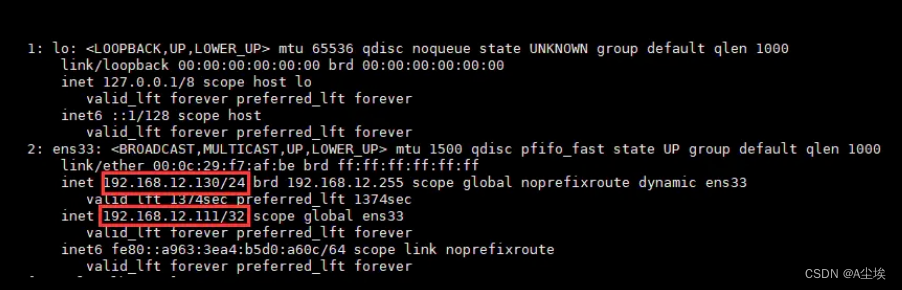
现在再切换到另外一台机器:192.168.12.130来看看情况:

此刻我们会发现,在主机192.168.12.129宕机后,VIP自动从主机飘移到了从机192.168.12.130上,而此时客户端的请求就最终会来到130这台机器的Nginx上。
「最终,利用Keepalived对Nginx做了主从热备之后,无论是遇到线上宕机还是机房断电等各类故障时,都能够确保应用系统能够为用户提供7x24小时服务。」
Nginx性能优化



相反,有些项目的业务对数据的实时性要求并不高,追求的则是更高的吞吐,那么则可以开启tcp_nopush配置项,这个配置就类似于“塞子”的意思,首先将连接塞住,使得数据先不发出去,等到拔去塞子后再发出去。设置该选项后,内核会尽量把小数据包拼接成一个大的数据包(一个MTU)再发送出去.